WordPress侧边栏(Sidebar)是网站页面上用于展示各种小工具和内容的区域。
它通常位于页面的左侧或右侧,但具体位置可以根据主题的设计而变化,有些主题甚至支持在底部或顶部展示侧边栏。
侧边栏的主要作用是提供一个方便的位置来展示非主要内容,如导航链接、文本、图片、搜索框、广告、最新文章列表等。
侧边栏是什么?
简单来说,侧边栏(Sidebar)就是网页里一个用于放“辅助内容”的区域。它常见在页面左/右侧,但也并不一定非在“侧边”,本质上是一个小工具区域,你可以把搜索框、目录、最新文章、表单、广告、社媒关注、标签云等模块放进去,方便用户在主内容之外快速导航或完成动作。
在WordPress里它通常有三种实现方式:
主题的侧边栏:很多WordPress主题自带一个或多个“Widget 区域”,在【外观 → 小工具】里拖拽添加模块即可,可以让你设置一个或者多个侧边栏。

页面搭建器(如 Elementor,推荐):用Elementor制作做出带侧栏的模板,并可设置“仅在某些页面/分类显示”“桌面端粘性”等条件,更加地灵活。
目前我这个Ecomools网站的侧边栏就是用Elementor Pro来实现的。

WordPress侧边栏有什么用?
侧边栏是主内容之外、承载导航与转化模块的功能位;里面的内容如果布局得合理,既能提升浏览效率,也能带来更多询盘与互动。
- 导航:提供链接到网站的主要部分,如分类目录、特定页面或外部链接,以帮助用户导航网站。
- 功能增强:放置各种小工具,如搜索框、最近的帖子、最近的评论、日历或社交媒体链接。
- 广告:展示广告或联盟链接,是网站变现的常用位置,只是在侧边栏的转化会比较差。
- 互动和转化:放置订阅表单、询盘表单或者是WhatsApp号、微信二维码这些能够增加用户互动和转化的组件。
- 个性化内容:展示定制内容或信息,如用户个人资料信息、天气更新或个性化的欢迎消息。
WordPress如何制作侧边栏?
一、主题自带的方式
注意:我是用的是Astra主题,如果你使用的是其他主题,那么界面以及选项会有不一样的地方。但是设置管理侧边栏的步骤都是共通的:
- 编辑侧边栏。通过Appearance(外观)>Widgets(小工具)进入到小工具编辑模块编辑侧边栏。
- 管理侧边栏。通过通过 Appearance(外观)> Customize (自定义)> Sidebar (侧边栏)管理侧边栏的展示方式和宽度。
1、编辑侧边栏
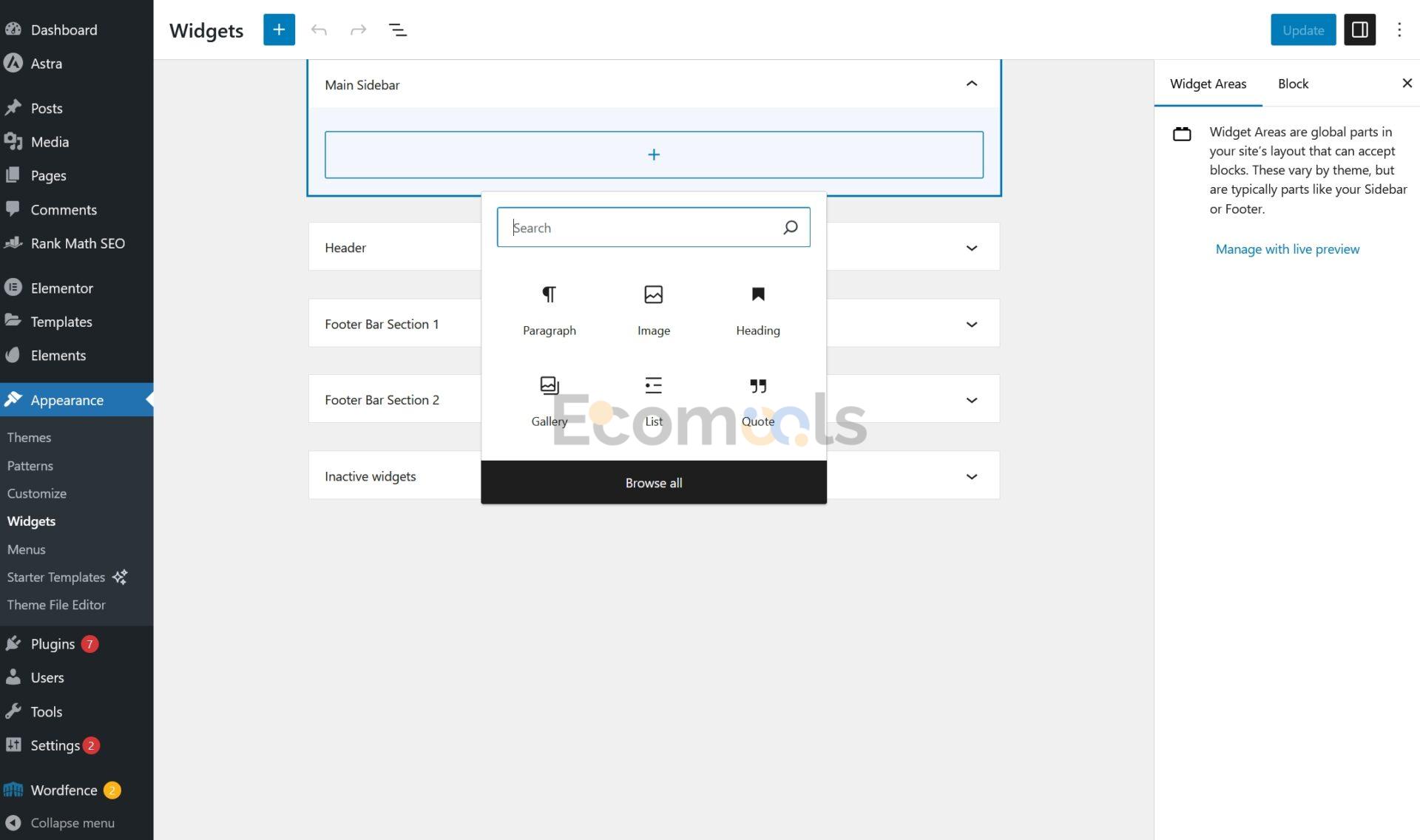
首先我们登录WP后台,点击 Appearance(外观)>Widgets(小工具)进入小工具编辑模块。显示如下:

其中Main Sidebar就是我们编辑侧边栏的地方。将可用的组件拖放到侧边栏区域或从侧边栏中移除它们。大多数组件都有自己的配置选项,如标题、显示数量、特定内容等。
点击组件内的下拉菜单可以访问和修改这些设置。修改完成后,点击Update。打开有侧边栏的页面,刷新即可看到效果。如果满意,就可以保存更改。
2、管理侧边栏的展示方式
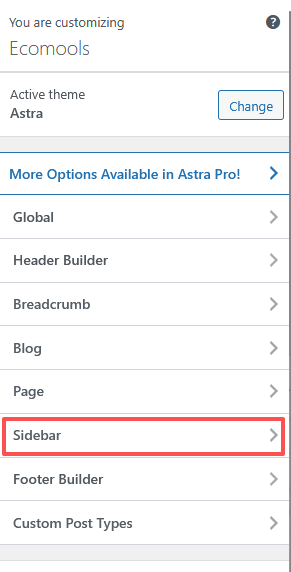
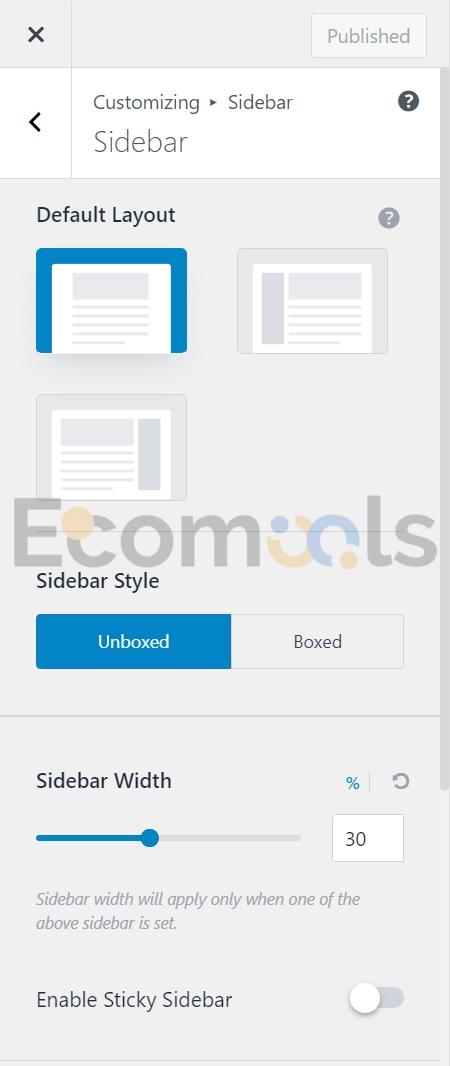
通过 Appearance(外观)> Customize (自定义)> Sidebar (侧边栏) 来访问小工具管理模块。
以Astra主题为例,这边可以管理侧边栏的展示方式(左侧、右侧还是不显示侧边栏)以及侧边栏的宽度。具体的侧边栏设置选项会根据主题的不同而不同。选择你希望的侧边栏展示方式,点击Publish后,刷新页面即可看到更改。

二、使用Elementor Pro管理侧边栏(推荐)
除了主题默认自带的侧边栏,我们也可以通过使用Elementor也能够实现侧边栏,并为此添加更多的功能如添加动画、渐变背景和高级排版选项,提升侧边栏的视觉吸引力和用户交互体验。
使用Elementor这类可视化页面构造器跟默认主题的侧边栏实现方式相比,最有用的设置当属条件逻辑显示功能,可以让网站根据访客的行为或所在页面类型、所属分类来决定显示哪些侧边栏内容。
但是想要使用Elementor来自定义侧边栏,得使用他们的付费版本Elementor Pro。以下是具体步骤:
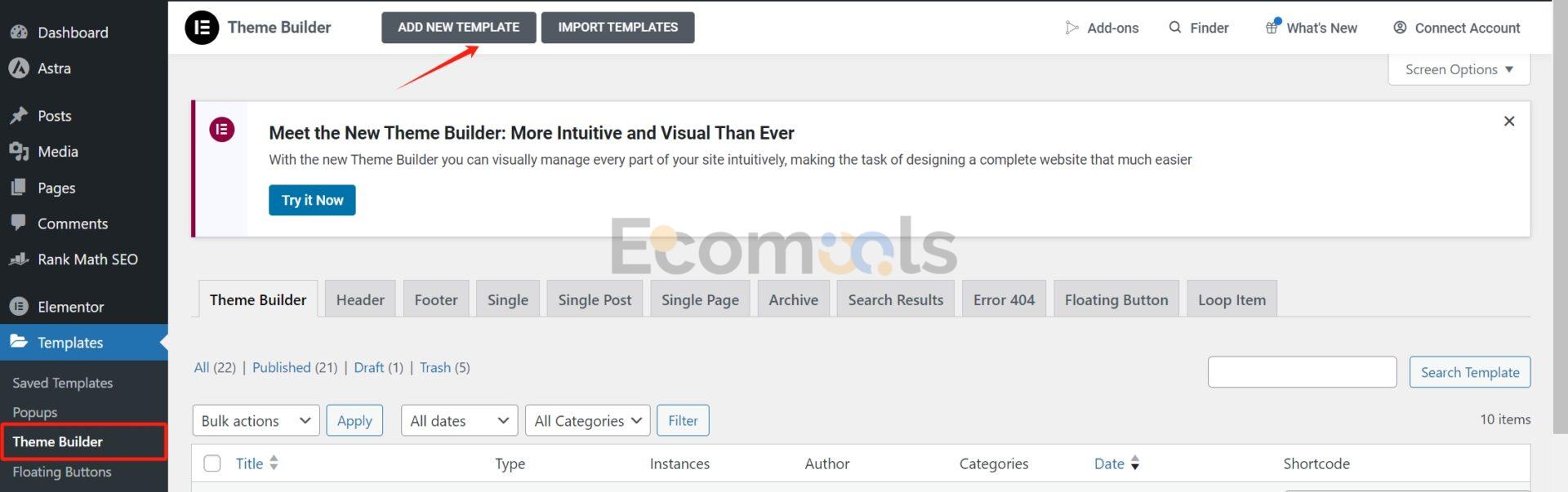
1. 登录WP后台。点击WP左侧侧边栏的 Templates –> Theme Builder。

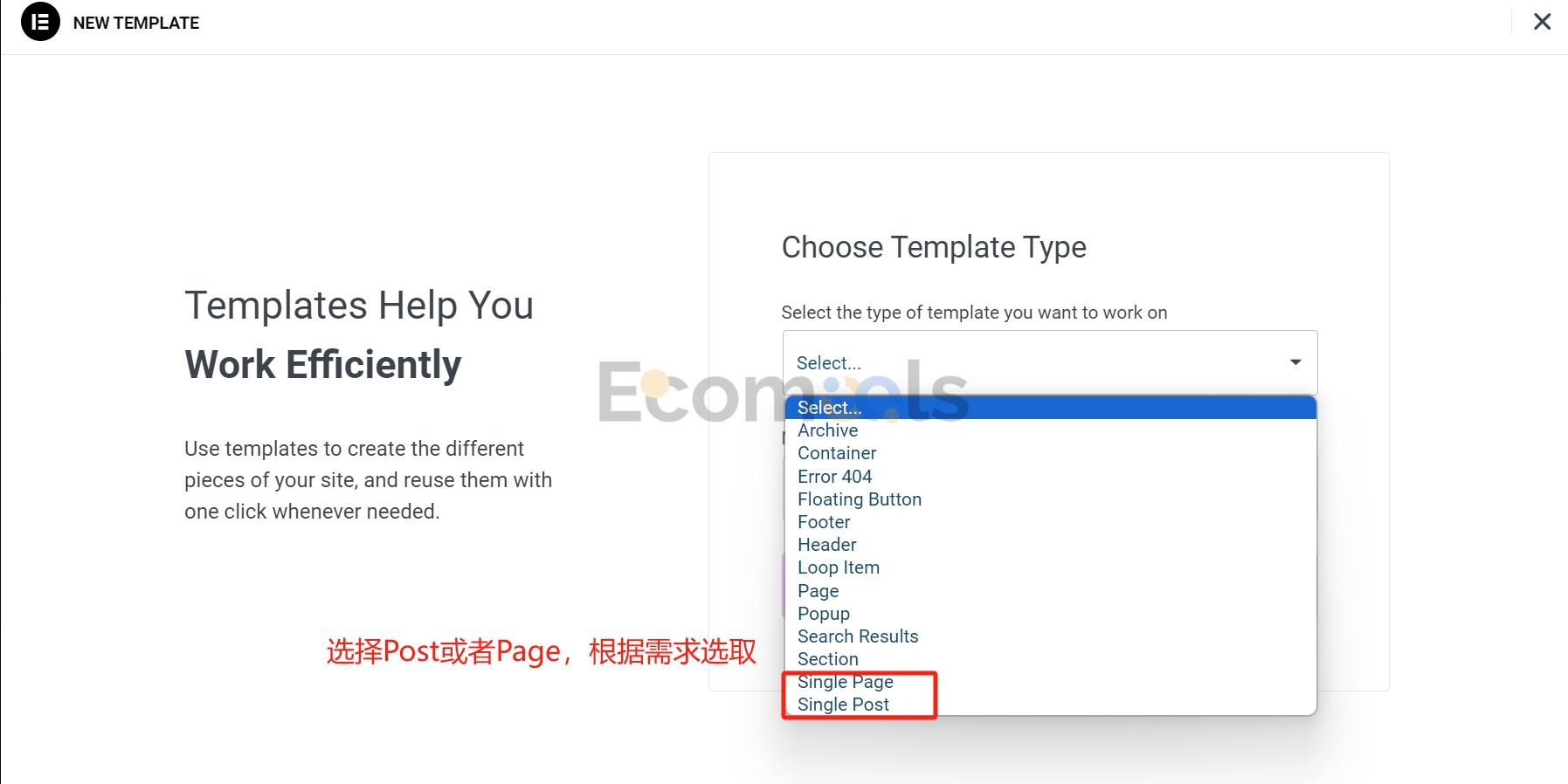
2. 点击Add New Template。你如果是为文章新建侧边栏,就选择Single Post;如果你想为页面新建侧边栏,就选择Single Page,选择完毕以后输入模板的名称,进入到可视化编辑页面。我们这边选择Single Post。

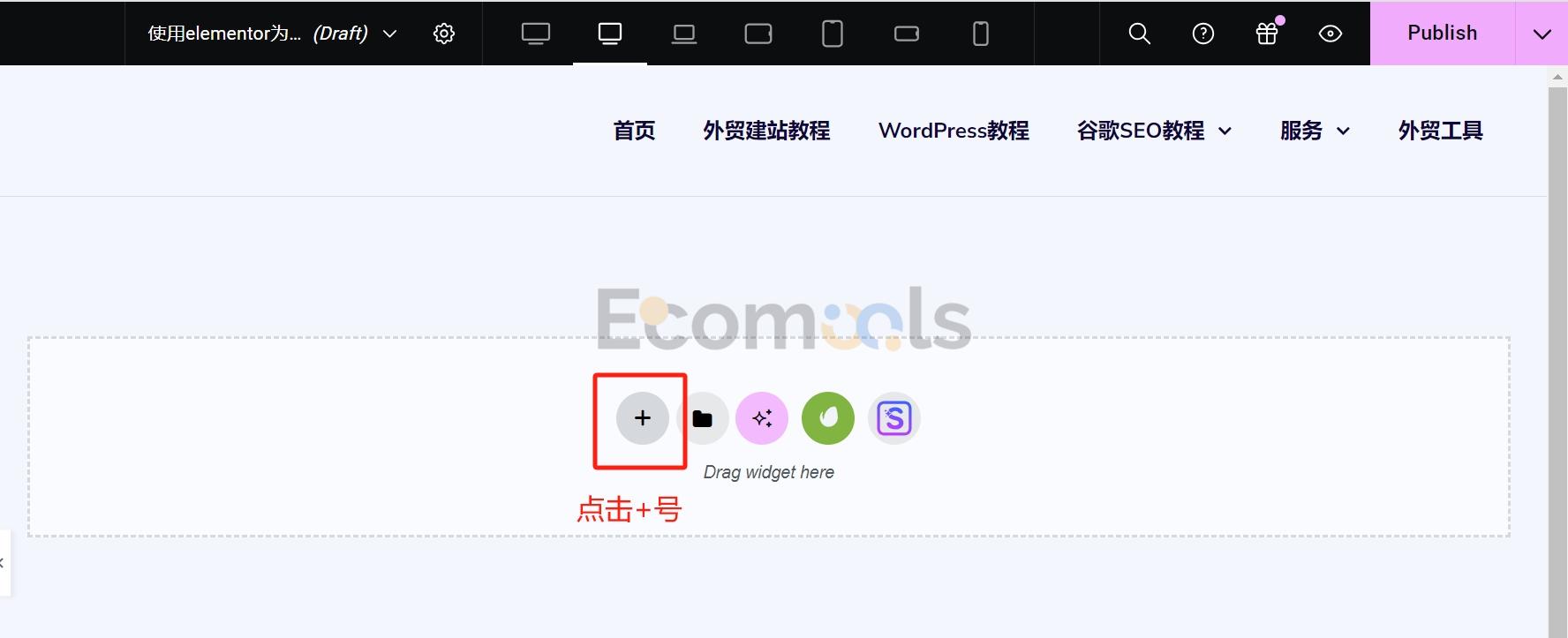
3. 为模板新增容器。点击+号,新增容器。

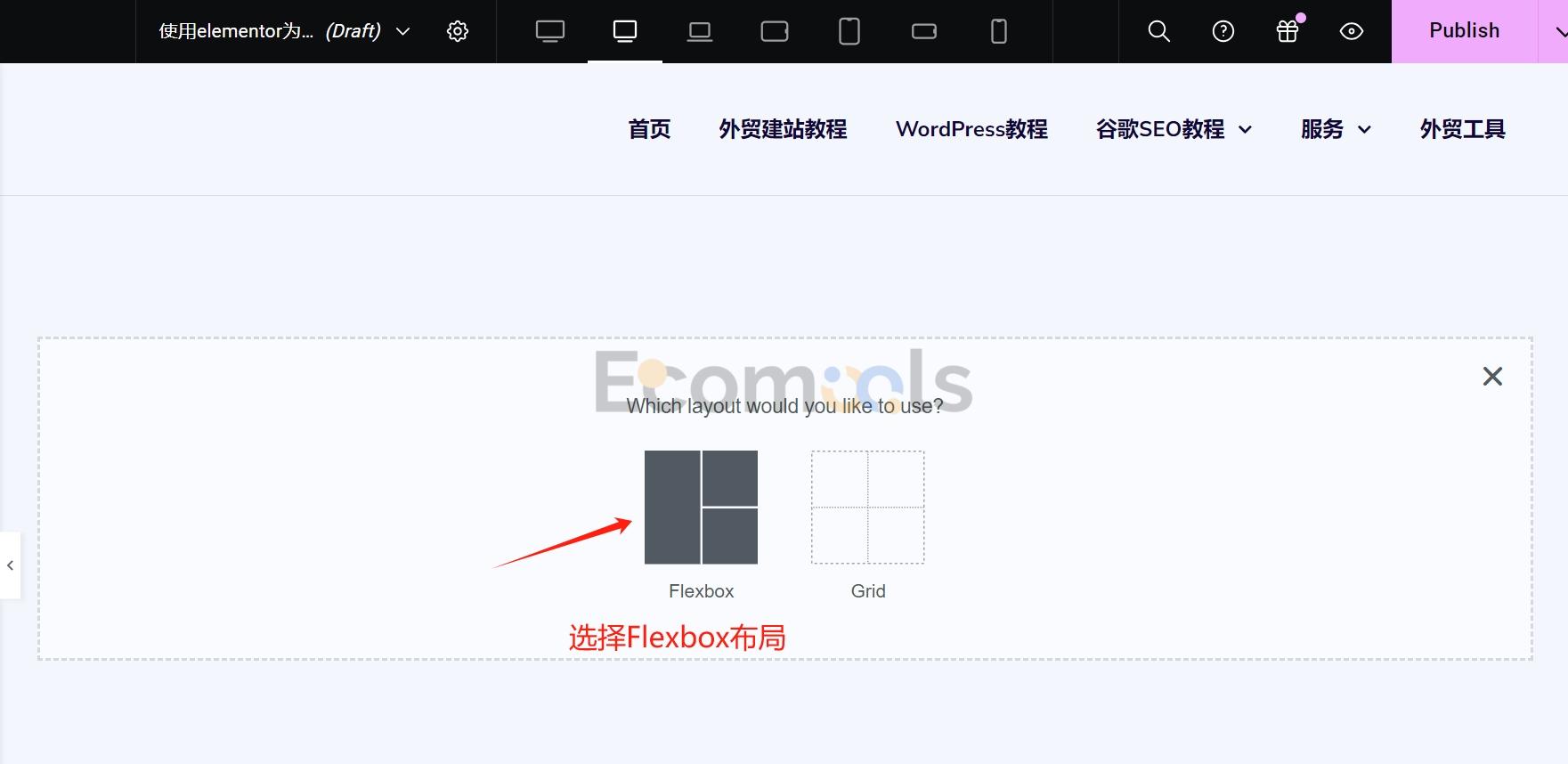
4. 选择容器的布局方式。我们选择Flexbox。
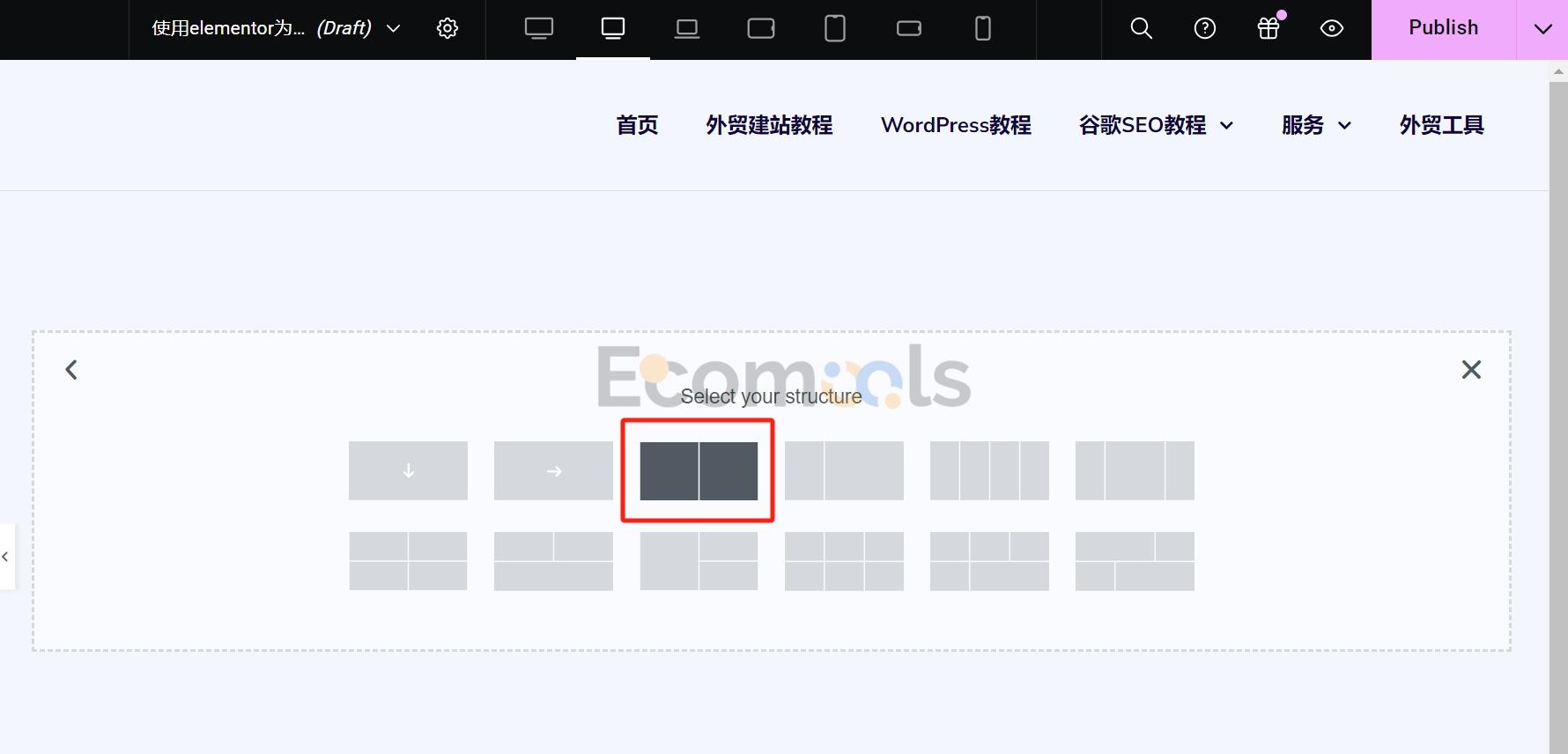
 5. 选择布局结构。是两列布局还是三列布局或者任意布局。自己选择即可,我们这边用两列布局作示范。
5. 选择布局结构。是两列布局还是三列布局或者任意布局。自己选择即可,我们这边用两列布局作示范。

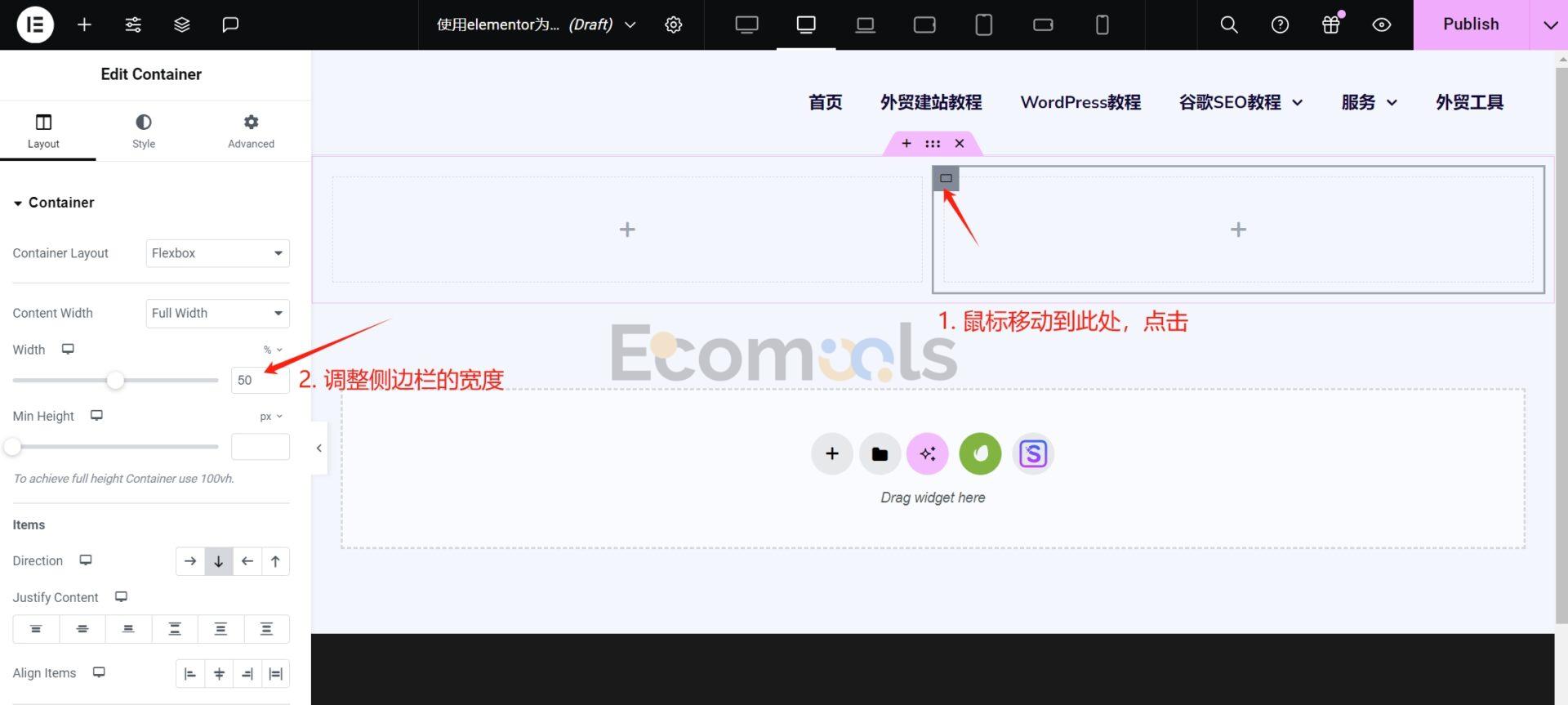
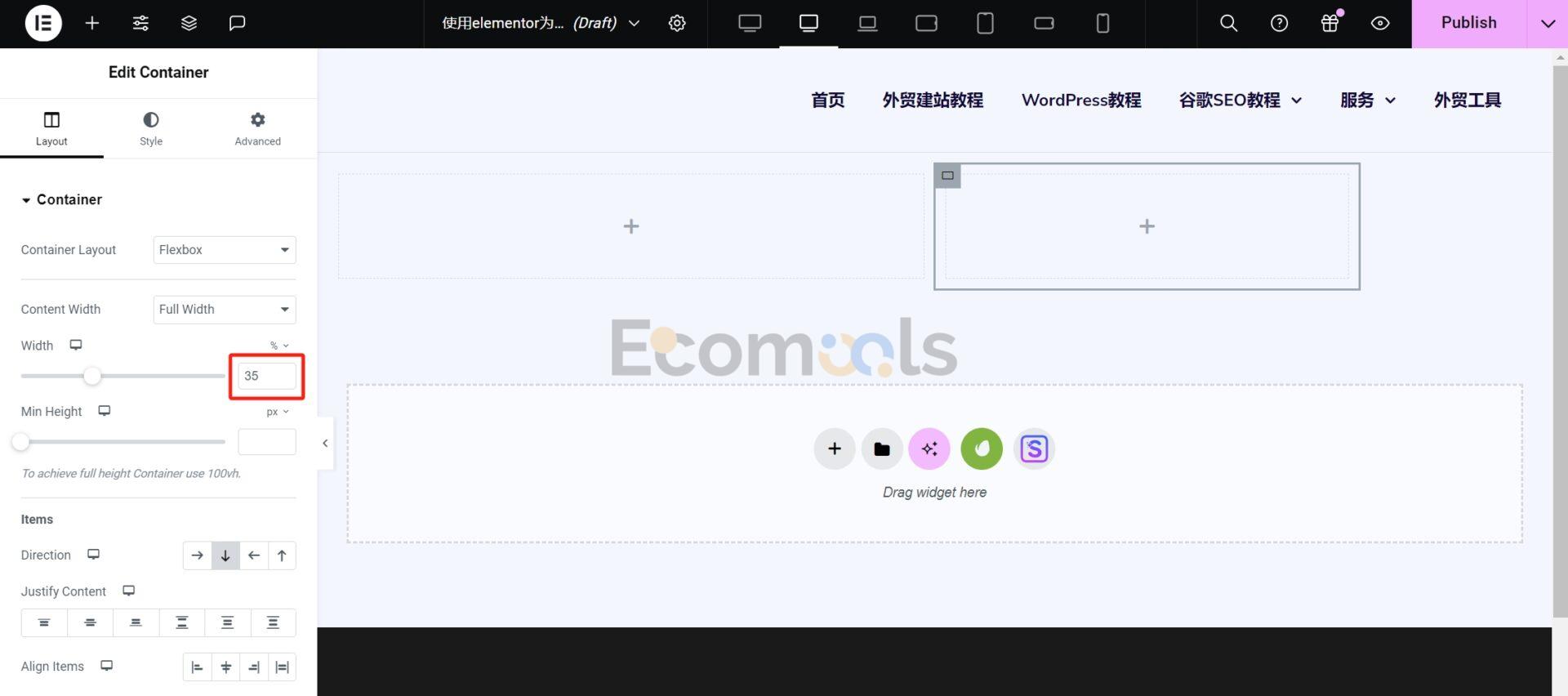
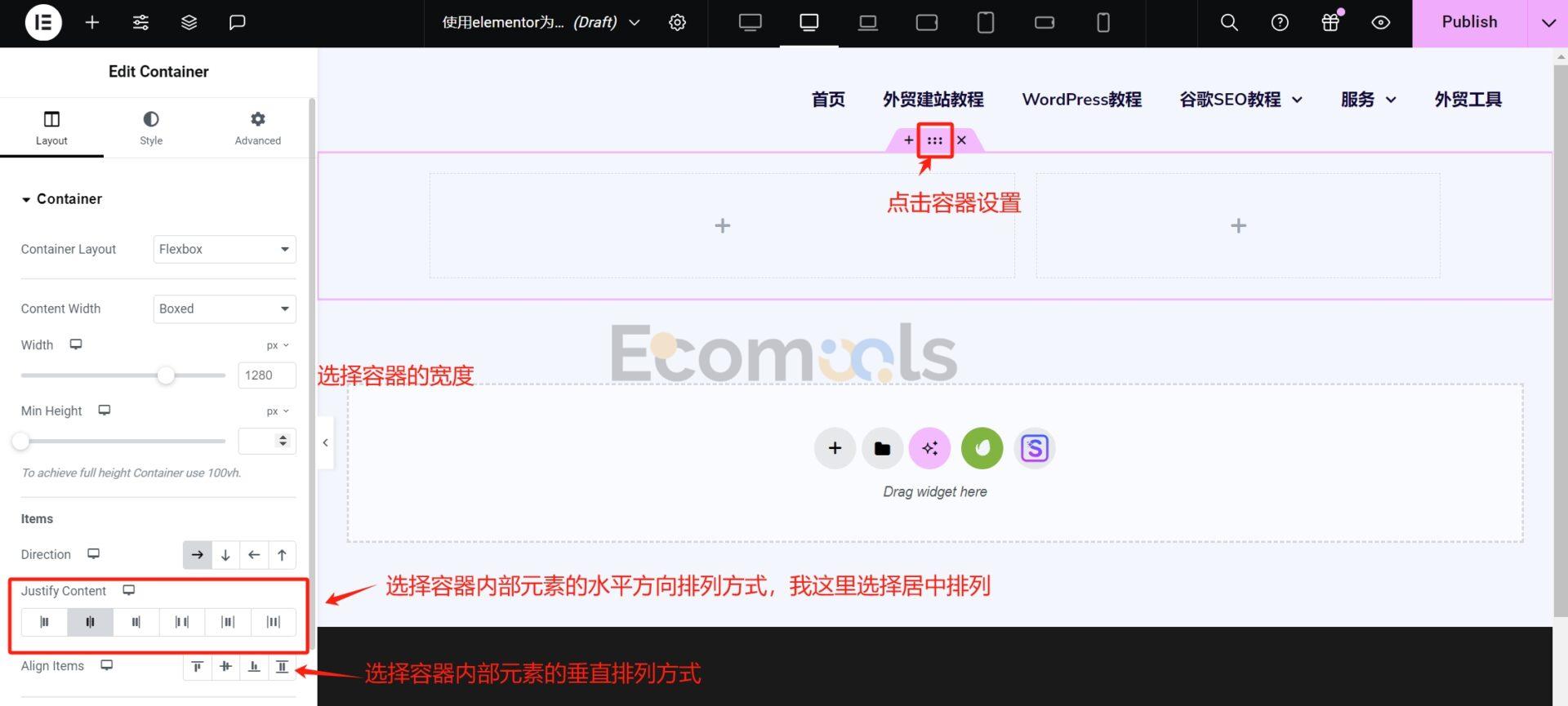
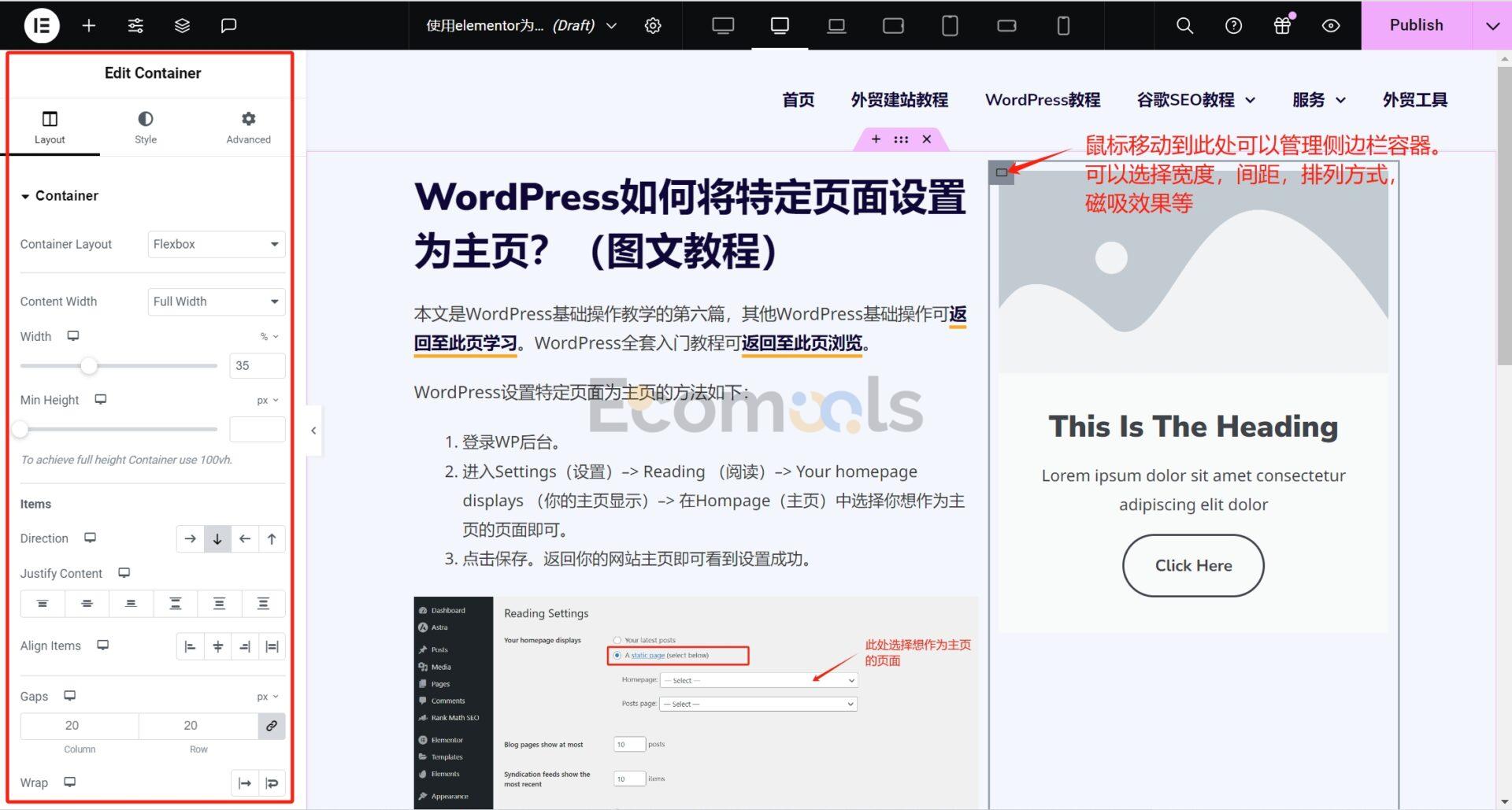
6. 调整小容器。选择完布局结构以后,Elementor生成了三个容器,一个大容器,大容器里面有左右两个小容器。鼠标移动至右侧小容器,点击左上方的设置,调出容器设置选项,我们在这里调整侧边栏的宽度为35%。
额外说明:
容器(Container)是一个比较新的布局元素,旨在提供更高的灵活性和控制力来构建复杂的页面布局。容器元素是对原有的“节”(Section)和“列”(Column)布局系统的一种增强,提供了更细致的布局控制和更强大的设计能力。
容器允许你在一个单一的、更加灵活的元素中创建多个行和列,而不需要像以前那样为每一行创建一个新的“节”

调整右侧小容器宽度至35%,可以根据实际情况自行调整。左侧的容器选项还可以让我们选择容器内元素的水平排列方式、垂直排列方式等,自行探索,我们这边只讲设置侧边栏。

7. 设置大容器的排列方式。点击大容器设置,选择居中排列。

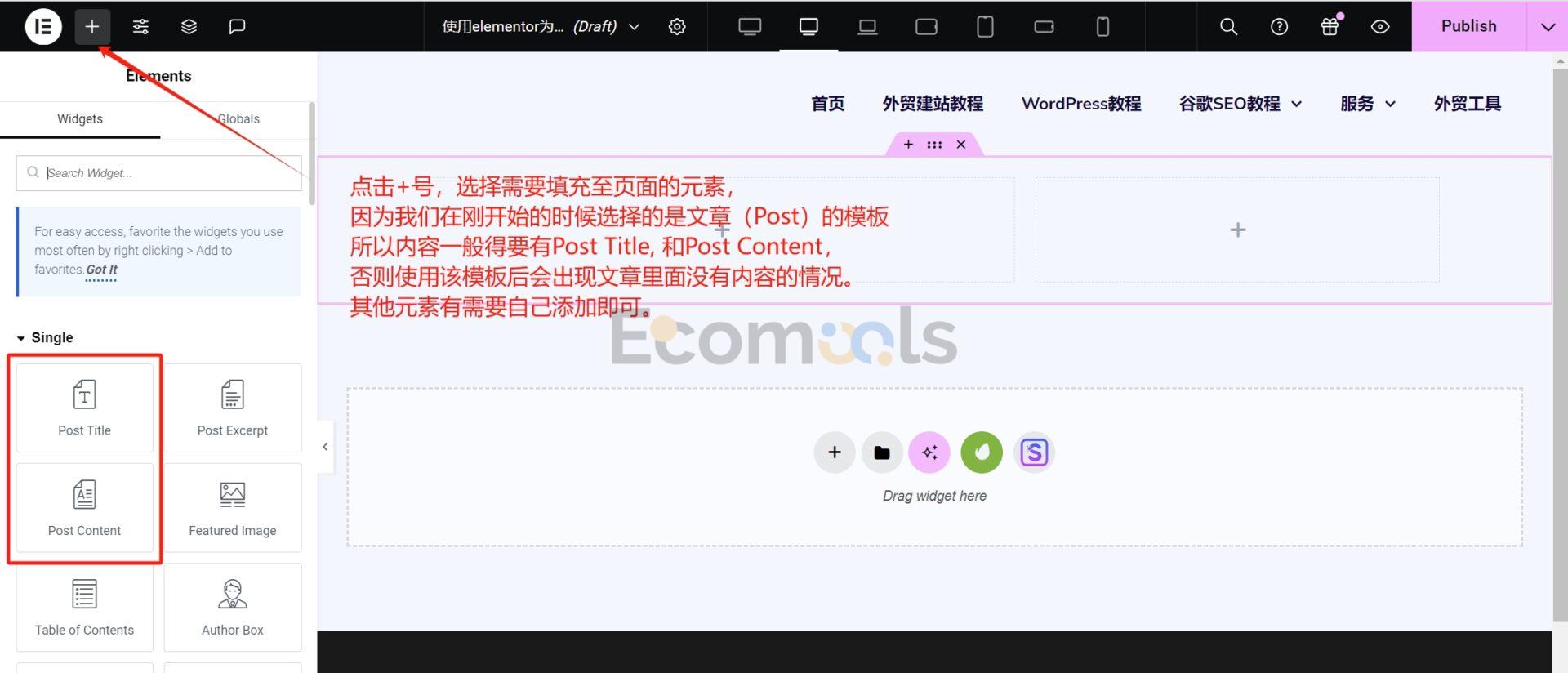
8. 填充左侧容器元素。设置大容器的排列方式后,点击左上角“+”号, 可以让我们选择需要填充至页面的元素。因为我们现在编辑的是Posts的模板,所以要将标题(Post Title)和内容(Post Content)放置到左侧容器中(你也可以放置在右侧容器,那么左侧容器就放侧边栏)。不然的话,你将模板发布并应用至全部文章后,你就会发现你的所有Post都没有标题和内容。
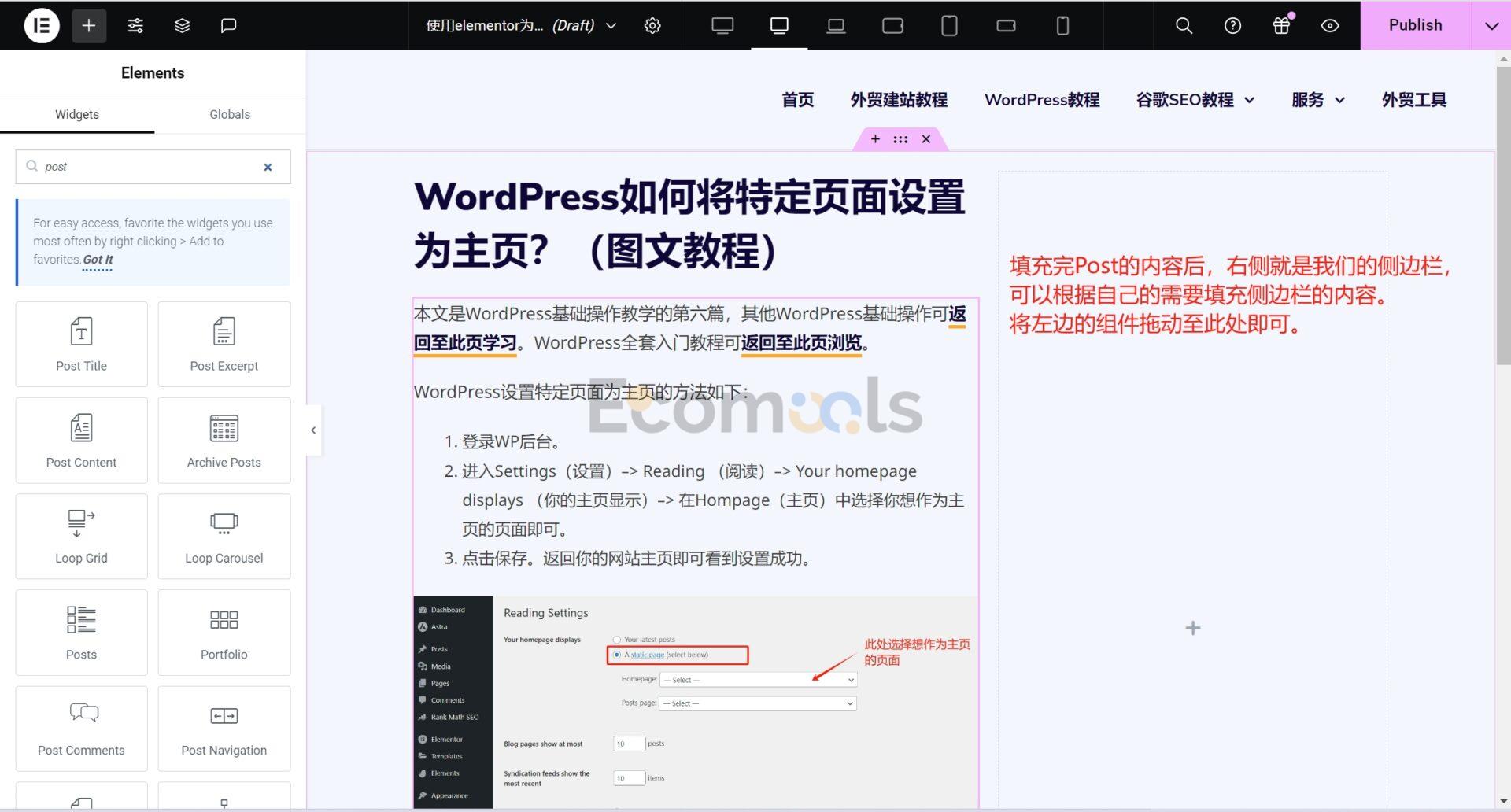
9. 填充侧边栏位置元素。填充完Post的内容后,右侧容器现在其实就是我们的侧边栏,我们可以根据自己的需要将左侧元素拖拽至右侧容器中。

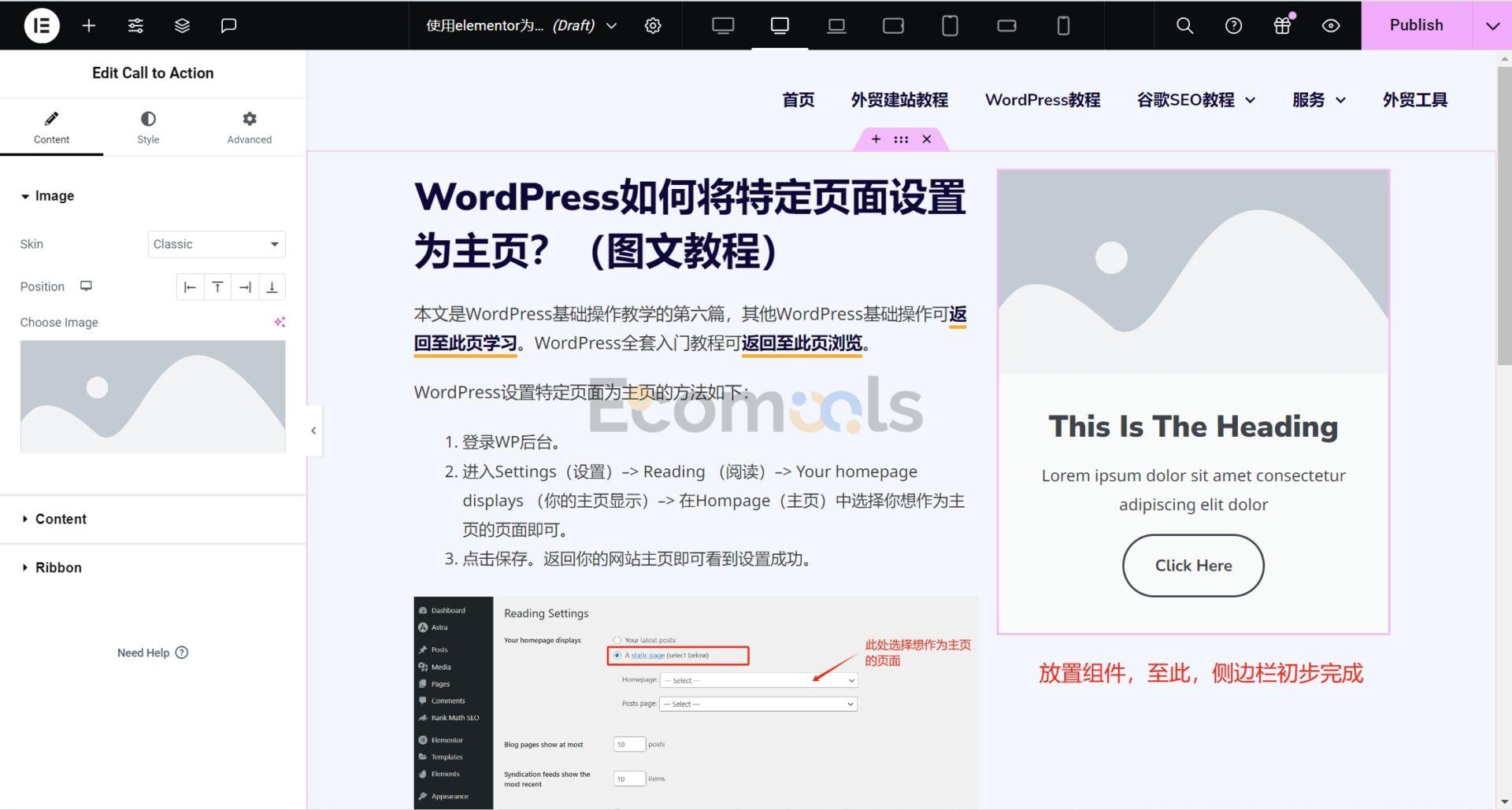
我这里选择放置Call to Action组件至侧边栏,这里已经初步完成了侧边栏的元素填充。

10. 继续调整右侧侧边栏容器。打开右侧侧边栏容器的选项,再次对容器进行你想要的细微调整。调整宽度、排列方式或者磁吸效果(Advanced –> Motion Effects处设置)等。

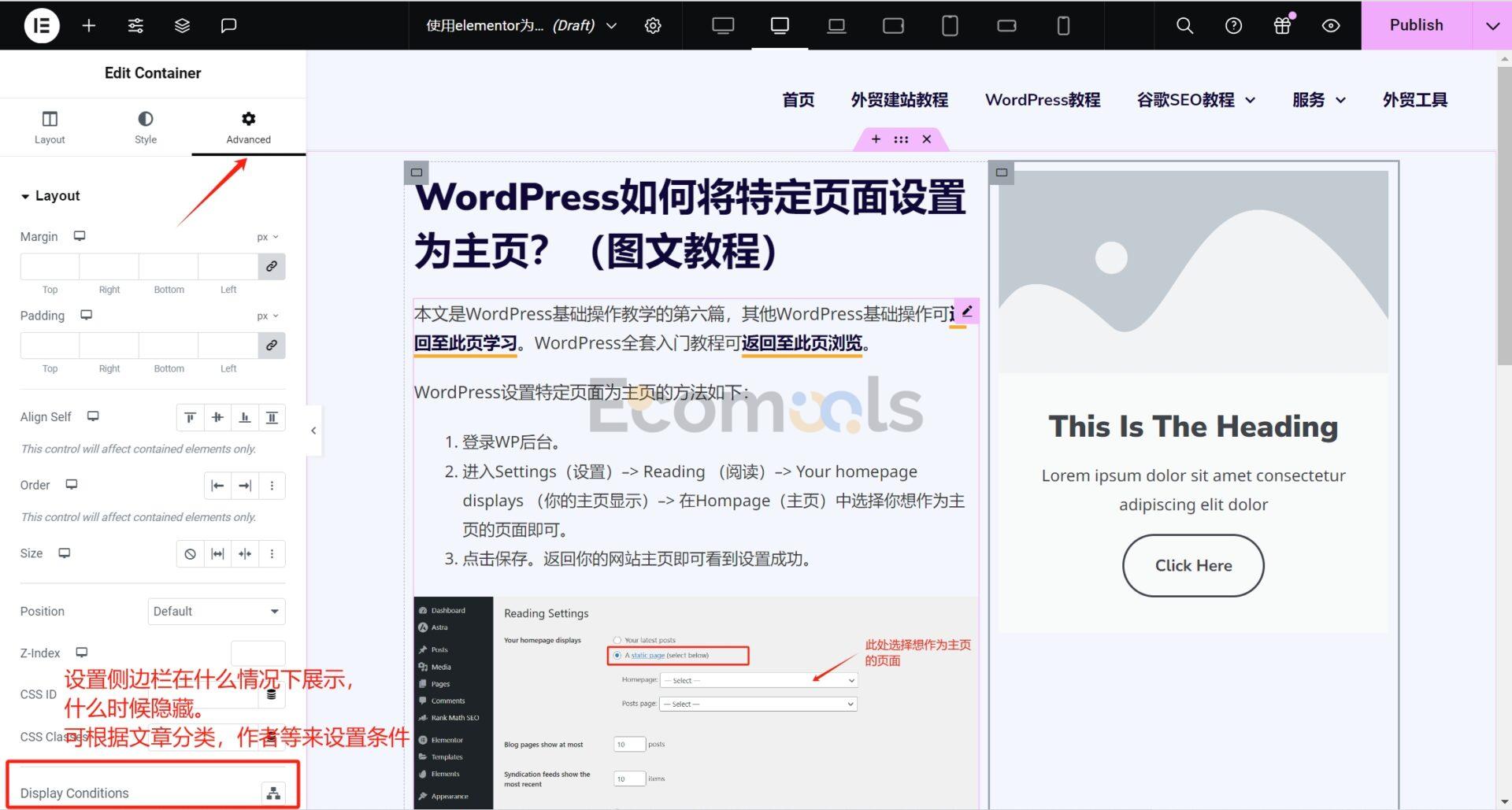
11. 设置右侧容器的条件逻辑显示。设置侧边栏在什么情况下显示,什么时候隐藏。

可以根据文章的分类,作者,标题等条件来进行单独或者组合条件设置。

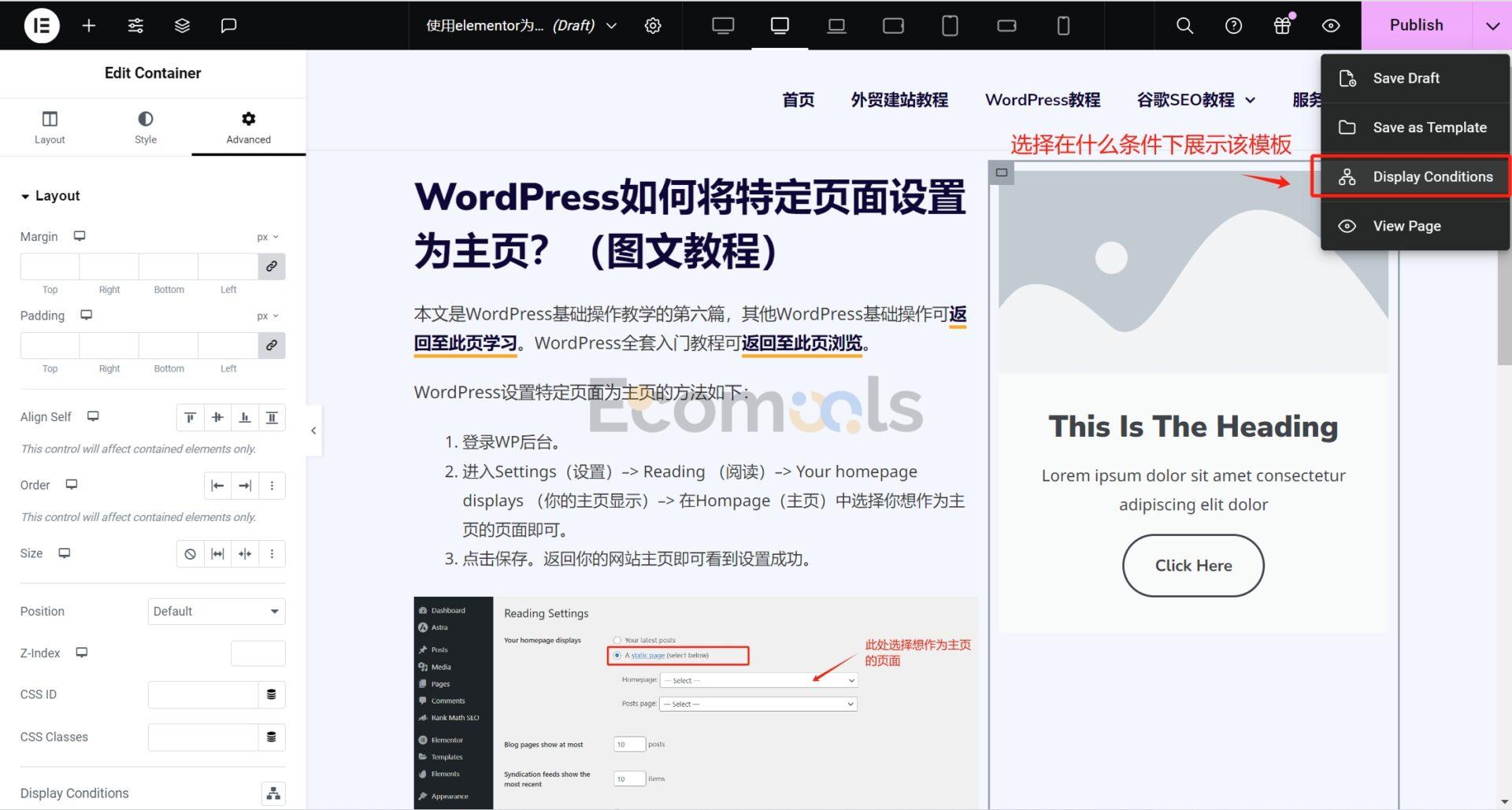
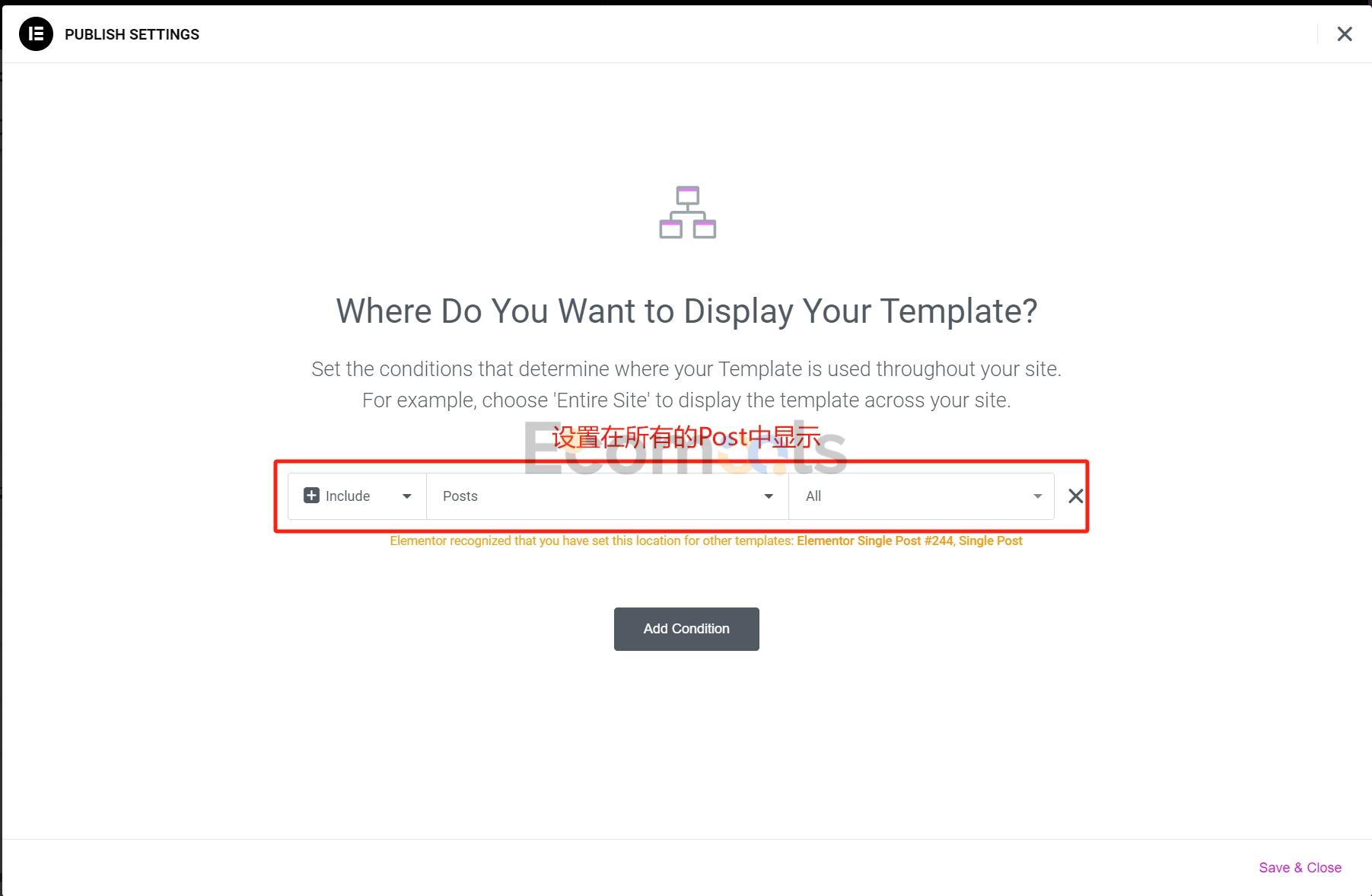
12. 设置Post模板的条件逻辑展示。点击右上侧的下箭头,选择Display Conditions(注意,这个是Post模板的展示条件,第12步是右侧容器的展示条件,可以组合使用。)

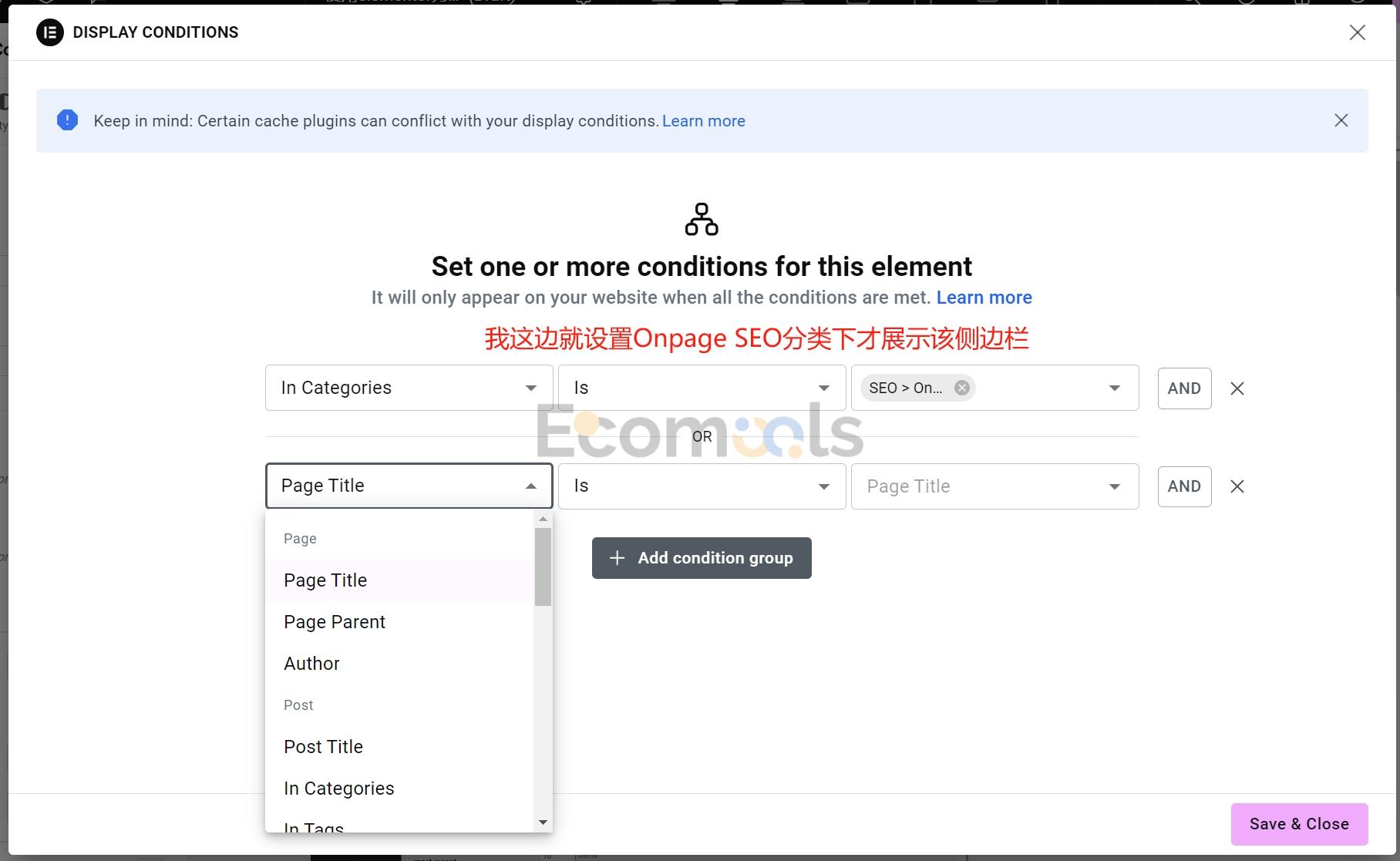
我们这边显示在所有的Post中使用该模板,然后点击保存,点击Publish发布该模板。然后所有的文章的侧边栏就设置好了。因为我已经有设置Post模板,所以下方黄字会显示有冲突。

现在所有的文章侧边栏都会变成我刚刚设置的模板,而且刚刚只有CTA元素的侧边栏只会在Onpage SEO中显示。其他类目的文章则不会有该侧边栏。你可以根据你的想法来自定义侧边栏。
如果你在不同的类目中需要展示不同的侧边栏,可以使用模板的条件展示功能来达到这个效果,唯一缺点就是可能需要针对不同的类目文章制作不同的文章模板。
WordPress常见的侧边栏插件
尽管我个人是比较推荐使用Elementor来实现侧边栏,但是萝卜白菜各有所爱,下面列出一些常见的可以实现侧边栏的WordPress插件:
- Content Aware Sidebars。可为任意页面/文章/归档等创建并按条件显示侧边栏,近年仍在维护与更新
- Custom Sidebars。经典免费插件,能实现侧边栏并按内容类型显示。
- Lightweight Sidebar Manager。Astra主题团队制作的一款侧边栏插件。轻量、支持条件显示,适合想要简单规则的用户。
- Ocean Custom Sidebar。OceanWP 主题用户可用的一键多侧栏插件
- WP Sticky Sidebar。能够实现侧边栏“磁吸”效果的轻量方案。