Google Tag Manager(后面简称为GTM)是Google推出的一款代码管理器,你可以将它视作一个代码容器,允许我们将各种追踪代码集成在里面。
GTM的使用场景是什么呢?如果你需要集成非常多的追踪代码到你的网站,比如Google Analytics 4、Facebook Pixel、GSC、Tik Tok Pixel,用 GTM 的话,而使用GTM 则能够让我们在一个界面中管理所有的这些追踪和分析代码,降低出错几率。
为什么要使用Google Tag Manager?
利用 GTM 部署Google Analytics 4或其他分析工具的代码,可以更方便地让我们网站收集和分析流量、用户行为、按钮点击、文件下载、特定产品点击次数、转化率等数据。
- 我们可以使用GTM来独立管理和部署跟踪代码,减少对开发团队的依赖,加快项目上线速度。
- 当我们的独立站需要进行广告投流时,用GTM来做转化追踪非常方便。
- 每次更改都会生成一个新版本,用户可以随时查看历史版本或回滚到之前的稳定版本。
- 支持部署和管理各种广告平台的追踪标签,如 Google Ads、Facebook Pixel 等,用于跟踪广告投放的效果和转化事件。
但如果网站只需要收集最基础的数据(比如页面浏览量、访客来源、跳出率、平均会话时长),而不涉及复杂的转化追踪或事件分析,那么直接在WordPress中接入GA4即可。这样配置更简单、快速,适合对数据需求不高的站点;而一旦需要更高级的分析与广告追踪,建议使用GTM来接入。
Google Tag Manager主要组件
GTM由以下几个核心组件组成:
- 标签(Tags):
- 标签是添加到网站或应用中的代码片段,用于执行特定功能,如网站分析、广告转化跟踪、再营销等。
- 常见的标签类型包括Google Analytics、Google Ads、Facebook Pixel等。
- 触发器(Triggers):
- 触发器决定了标签何时、何地以及如何执行。
- 例如,当用户访问特定页面、点击按钮或提交表单时触发相应标签。
- 变量(Variables):
- 变量用于存储动态值,供标签和触发器使用。
- 例如,页面URL、点击元素的ID、用户自定义变量等。
开始在WordPress网站中使用GTM
获取GTM代码
我们只需要注册一个Google邮箱账号即可使用Google Tag Manager。
有了谷歌账号后,我们进入GTM的官方网站:https://marketingplatform.google.com/about/tag-manager/

点击右上方的“Start for free”
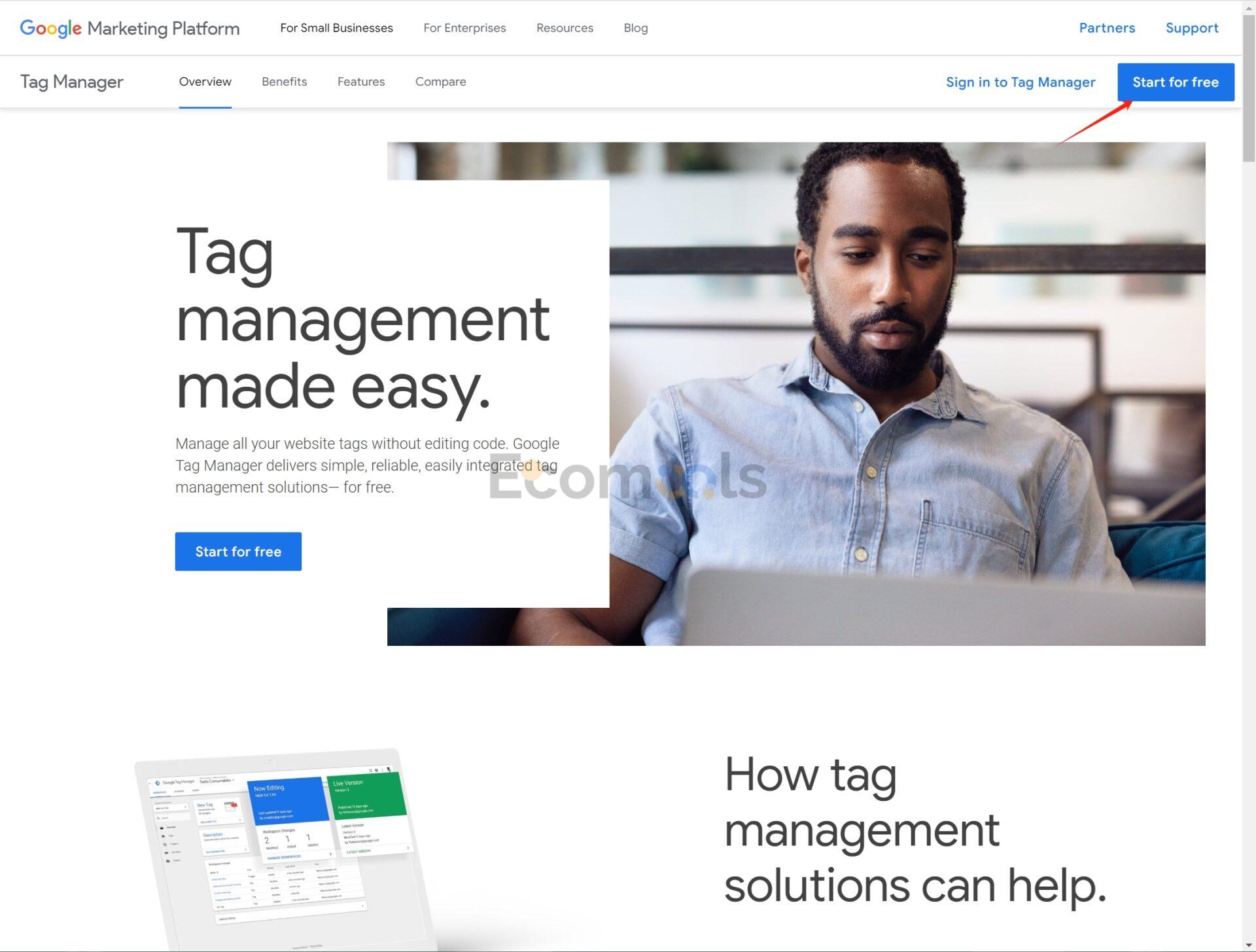
进入到“创建新账户”界面,输入账号名和容器的名称,方便我们记忆即可。然后Target Platform这里我们选择“Web”。

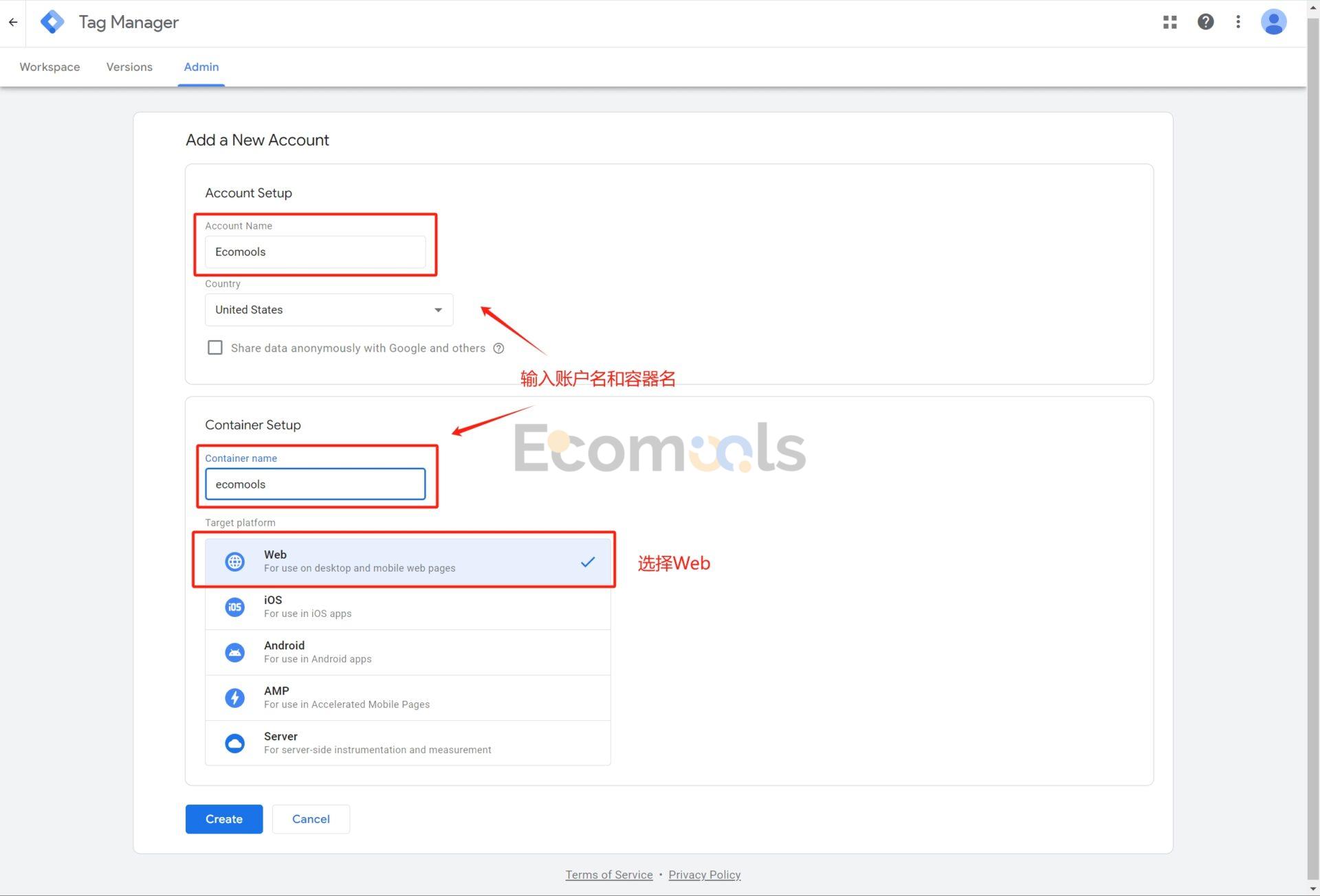
点击“Create”。然后跳出服务条款,我们勾选同意然后点击“Yes”。

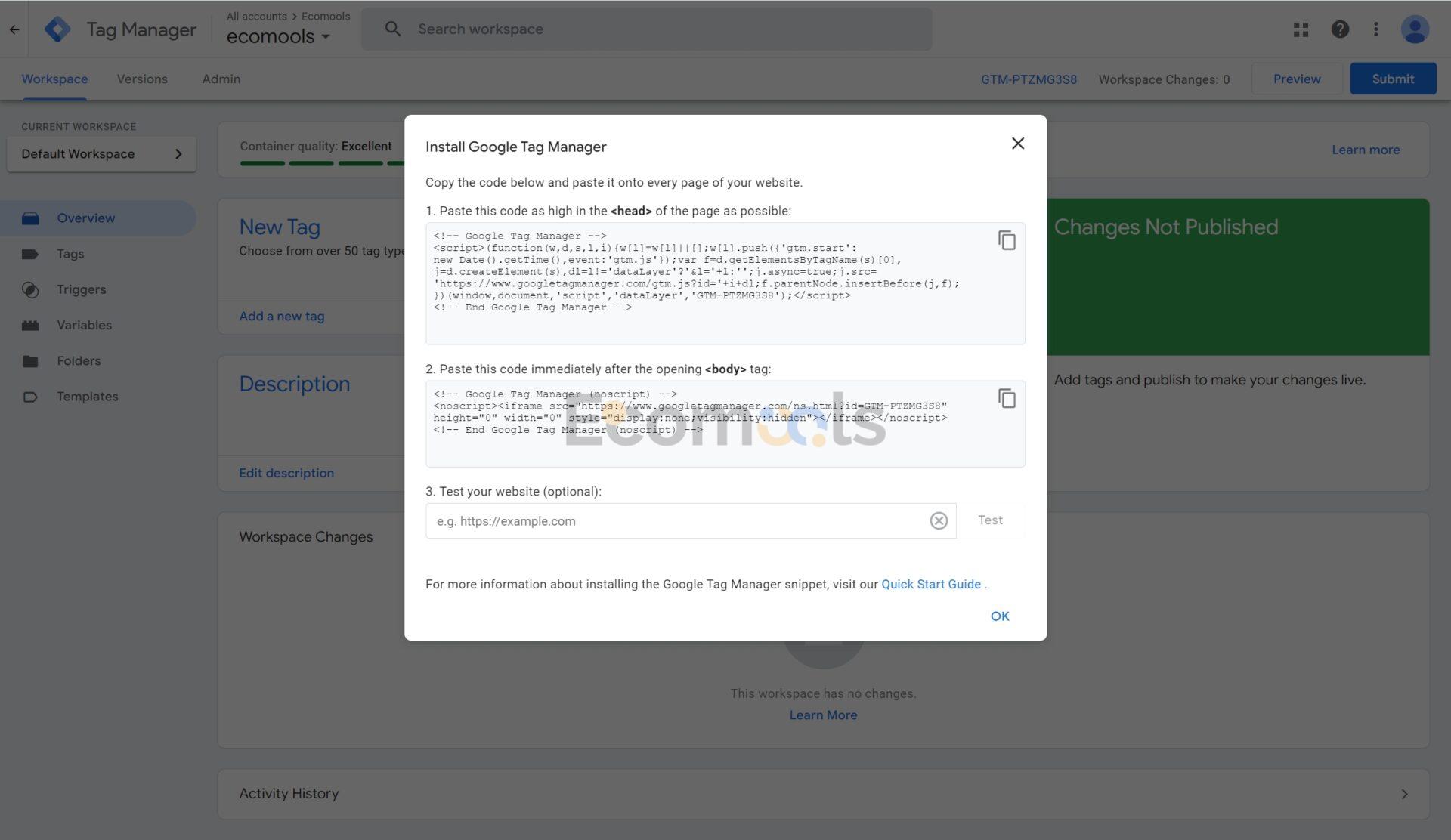
这时候GTM就会给我们提供需要安装到站点的代码。

- 第一段代码放在<head>中,用来尽快加载GTM,保证页面一打开就能捕捉数据。
- 第二段代码放在<body>开始标签后,用于在浏览器禁用JavaScript的情况下,仍能通过 iframe 回传基本数据。
在WordPress中安装GTM代码
我们通过安装一款叫“WPCode”的插件来安装GTM代码。相比于直接在主题文件里插入,使用插件来接入GTM代码可以避免主题更新时被覆盖,而且支持自动插入到正确位置,不易出错。
通过“Plugins” — > “Add New Plugin”,搜索“WPCode”,然后安装激活。

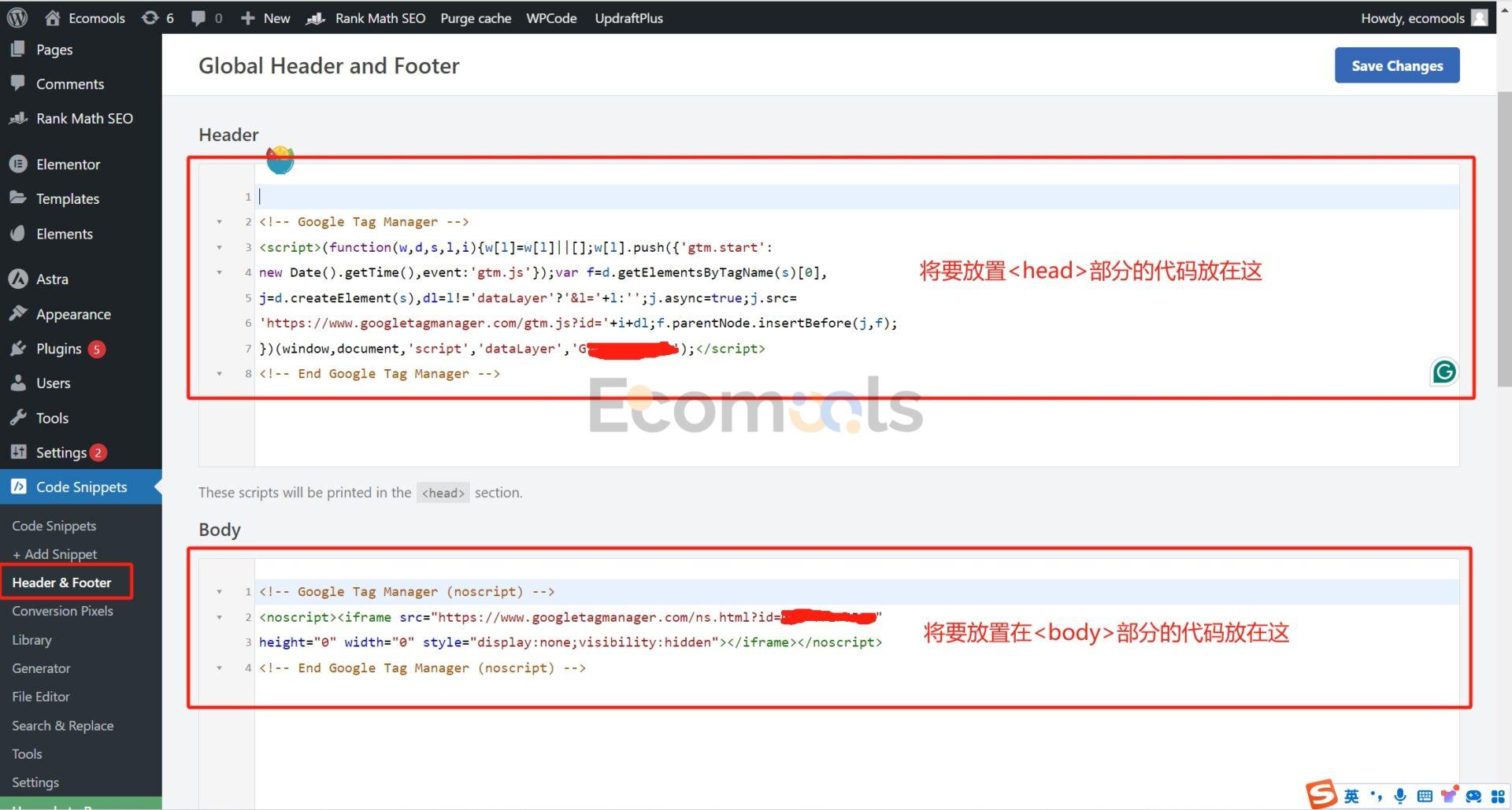
激活后我们WP后台的选项卡就会多出“Code Snippets”这个选项,我们通过“Code Snippets” –> “Header & Footer”这个功能界面来安装我们的GTM代码。
回到GTM提供的安装代码界面中,将第一串代码粘贴到Header当中,将第二串代码粘贴至Body当中。点击保存即可将GTM安装到我们的WordPress网站中。

然后我们返回GTM,在此处输入我们的网址,然后点击“Test”来测试GTM代码是否安装成功。

出现绿色的勾,说明至此Google Tag Manager安装成功。
但是现在我们只是装了个容器,还没有给网站配置追踪代码,所以是没有功能的。但是后续所有追踪代码都可以在GTM内部进行管理。接下来我们需要给GTM配置GA4代码。