文章跟页面是Wordpres中最主要的两种内容形式,文章(Posts)跟页面(Pages)的区别是:
- Pages更多的用来制作页面内容不会发生太多变化的内容,比如公司介绍、加入我们、隐私政策、退还货政策等。
- Posts里面可以让用户发表评论,提高用户跟站长的互动性。
- Categories跟Tags只能对Posts进行分类,对Pages不行。
- Posts里面有日期和作者,Pages没有(默认没有,可以用Elementor修改)
与发布文章的流程类似,想要在Wordpres中发布页面,只需要:
- 登录WordPress后台。
- 鼠标移动到Pages选项上 –> 点击Add New Page
- 输入标题,在页面编辑器处填写内容。点击Edit with Elementor可以进入可视化编辑,需要安装Elementor插件。
- 设置Slug。可以参考这篇文章来设置一个SEO友好的Slug。
- 为页面添加父页面(可选)。比如说我有个页面是SEO,ULR是:https://ecomools.com/seo,我希望给这个页面增加一个子页面Onpage SEO(Slug默认是onpage-seo),那么就可以在页面属性(Page Attributes)中的Parent选择SEO页面,选择发布。发布后我这个子页面的路径就是https://ecomools.com/seo/onpage-seo
- 页面编辑好后可以点击Preview预览页面发布后的样子。Save Draft可以将当前页面保存为草稿。点击Publish即可发布内容。
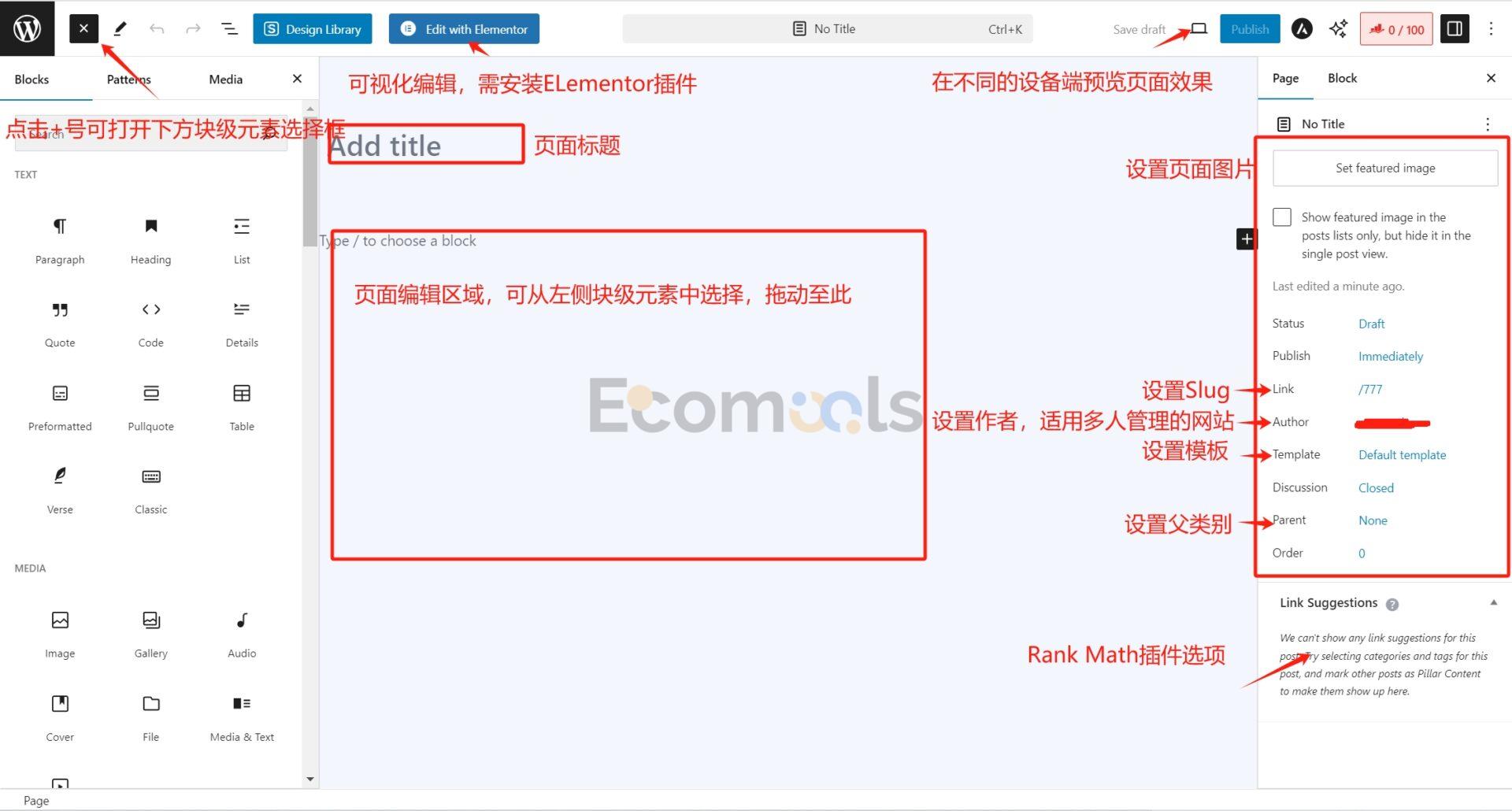
使用块级编辑器(WP默认编辑器)发布页面
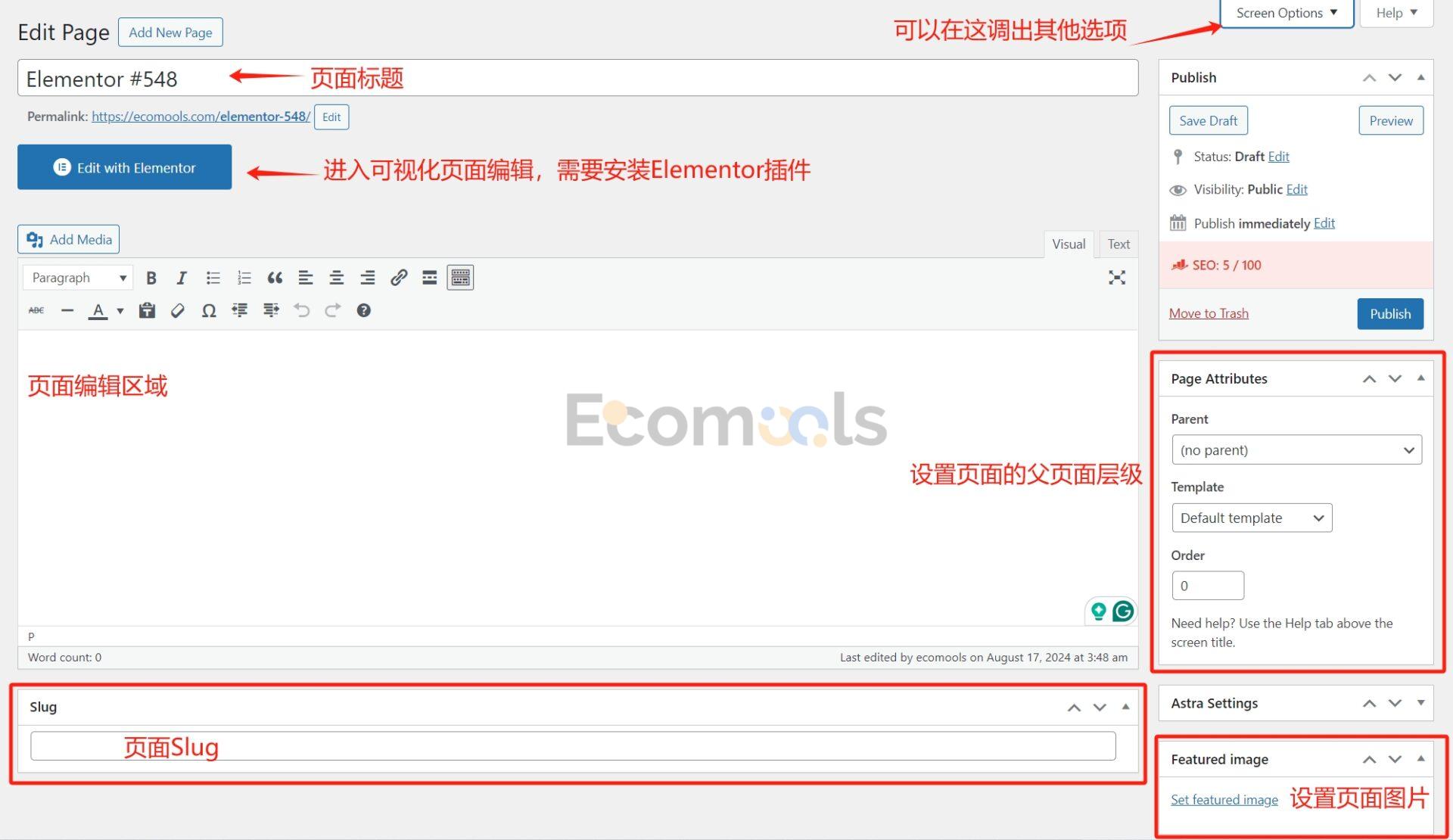
使用经典编辑器(Classic Editor)发布页面
这个编辑器需要在插件市场中安装,在Plugins –> Add New Plugin中搜索Classic Editor,安装激活。激活以后按照上面的步骤进入到页面编辑器就是以下界面:
Astra Settings是我安装这个Wordpress主题 – Astra才有的设置。
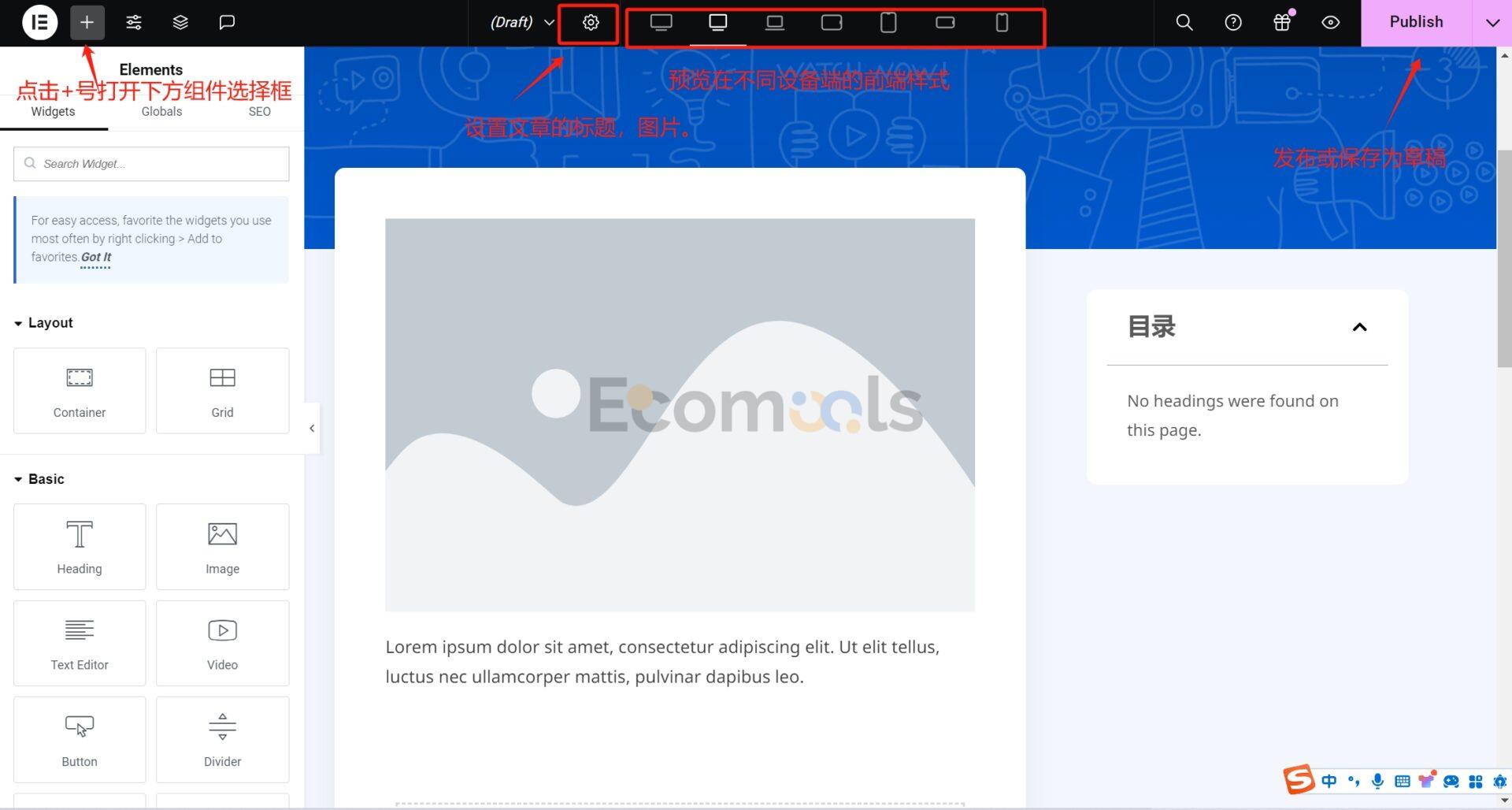
使用Elementor可视化编辑器发布页面
使用Elementor进行可视化编辑的界面如下:
Elementor页面制作的教程可以看这篇Elementor的容器和布局教程。虽然标题是写容器和布局,但是里面也有很详细的步骤来讲述页面制作。
WordPress如何快速克隆页面或文章
WordPress中复制文章和页面的方法一般有两种:1)手动打开文章或页面一个个复制,考验的是我们的匠心精神;2)通过插件的方式,一键复制。我选择后者。
我们通过安装“Duplicate Post”这个插件来进行页面和文章的快速克隆。
1. 登录WP后台。
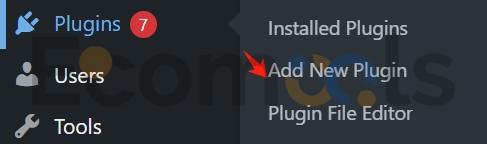
2. 鼠标移动至Plugins选项卡,点击Add New Plugin

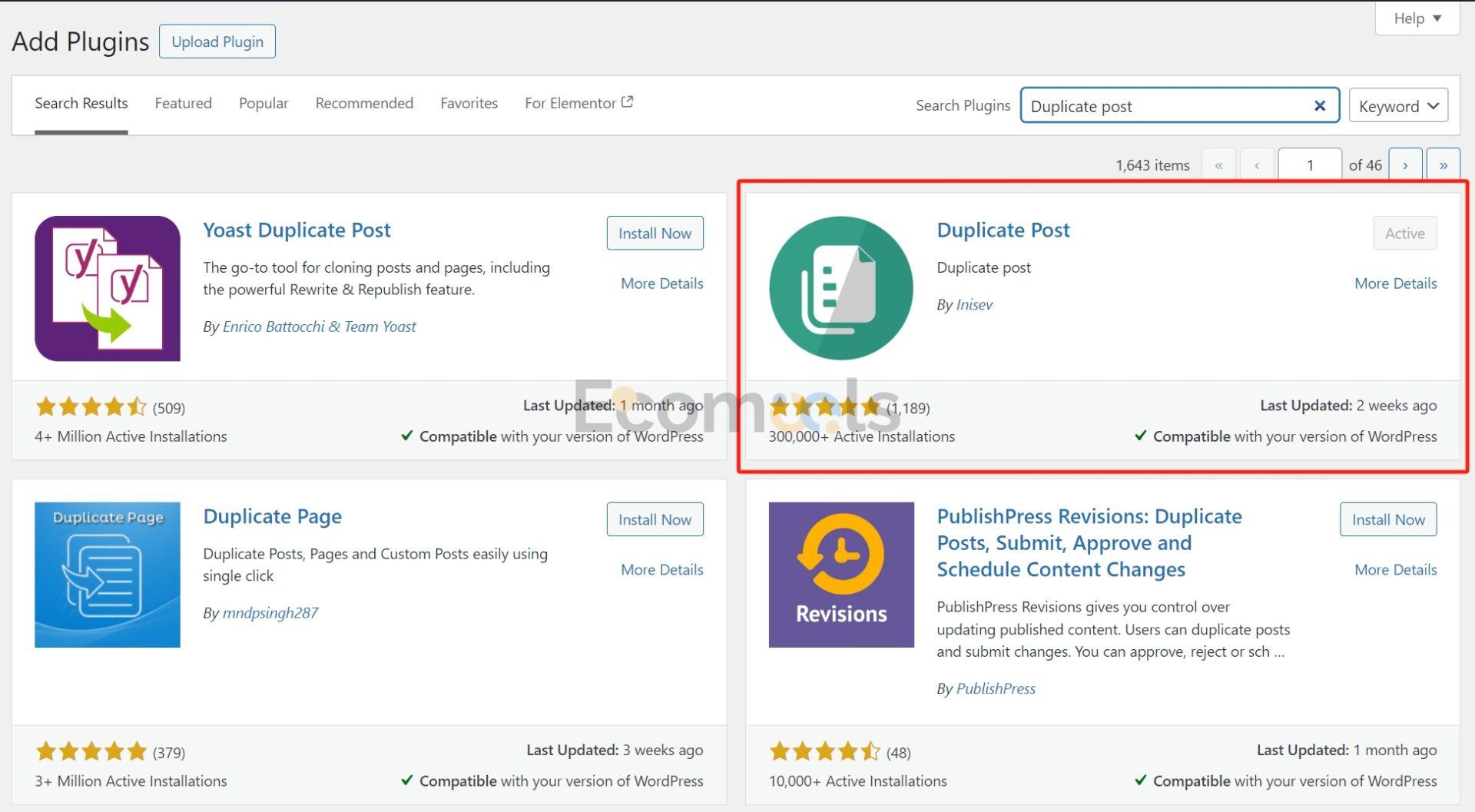
3. 在搜索框搜索Duplicate Post,选择Inisev这个作者的Duplicate Post插件,安装激活。其他两个插件Yoast Duplicate Post, Duplicate Page也是可以使用的。

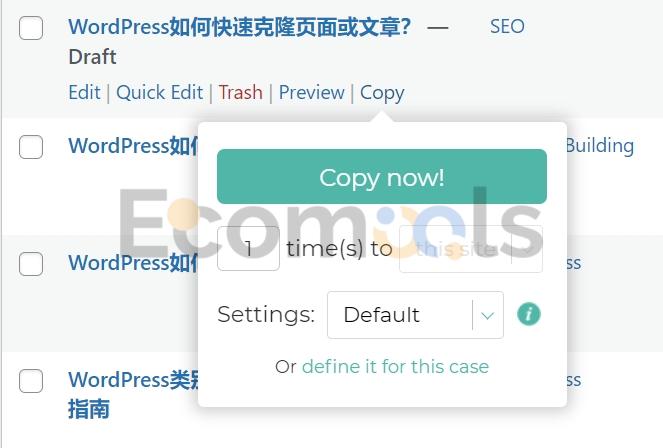
4. 然后找到你想要复制的文章和页面,鼠标移动至标题处,就会发现多了一个Copy的选项。点击即可复制页面或文章。

5. 如果你想复制页面和文章的时候只复制部分内容(比如说不要标题和Slug),那么可以点开左侧选项卡中的Copy & Delete Posts中调整。
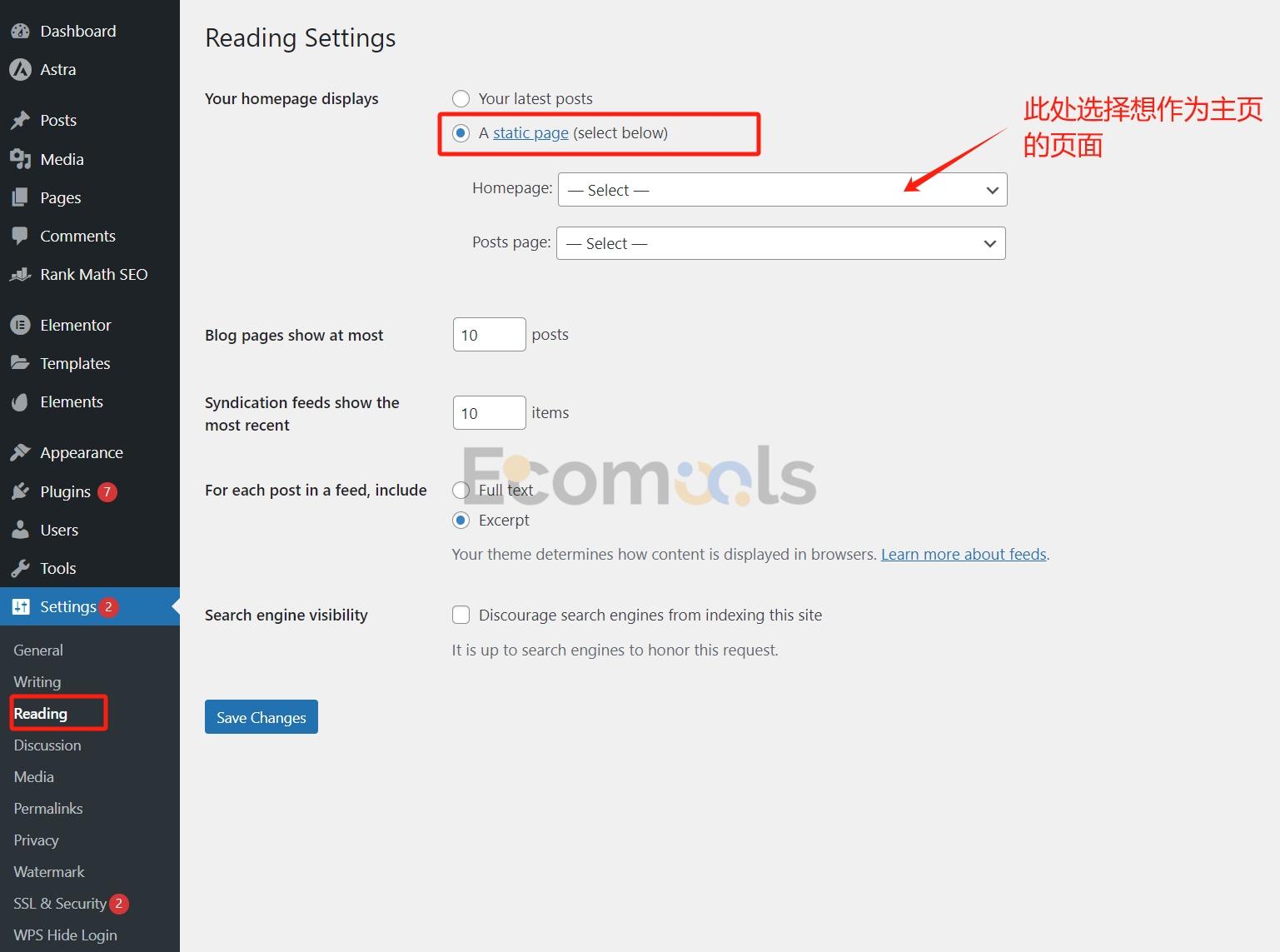
WordPress如何将特定页面设置为主页
方法如下:
- 登录WP后台。
- 进入Settings(设置)–> Reading (阅读)–> Your homepage displays (你的主页显示)–> 在Hompage(主页)中选择你想作为主页的页面即可。
- 点击保存。返回你的网站主页即可看到设置成功。