Elementor是一款成熟的可视化编辑器插件:它用拖拽式界面与模板/组件,降低了对开发的依赖,让市场或运营同学也能独立完成页面搭建与日常改版。
它默认的响应式能力也能保障电脑与手机端的一致呈现。对于外贸独立站,它还能与常见WordPress主题、表单、分析工具和CRM插件顺畅协作,覆盖从内容更新到获客线索收集的日常需求。
本Elementor教学章节将带你安装Elementor插件并完成必要的基础设置,并演示如何使用Elementor来编辑页面。
安装Elementor插件
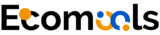
Elementor免费版可以直接在WordPress的插件市场中安装,通过“Plugins” –> “Add New Plugin”,搜索“Elementor”,点击安装并激活。

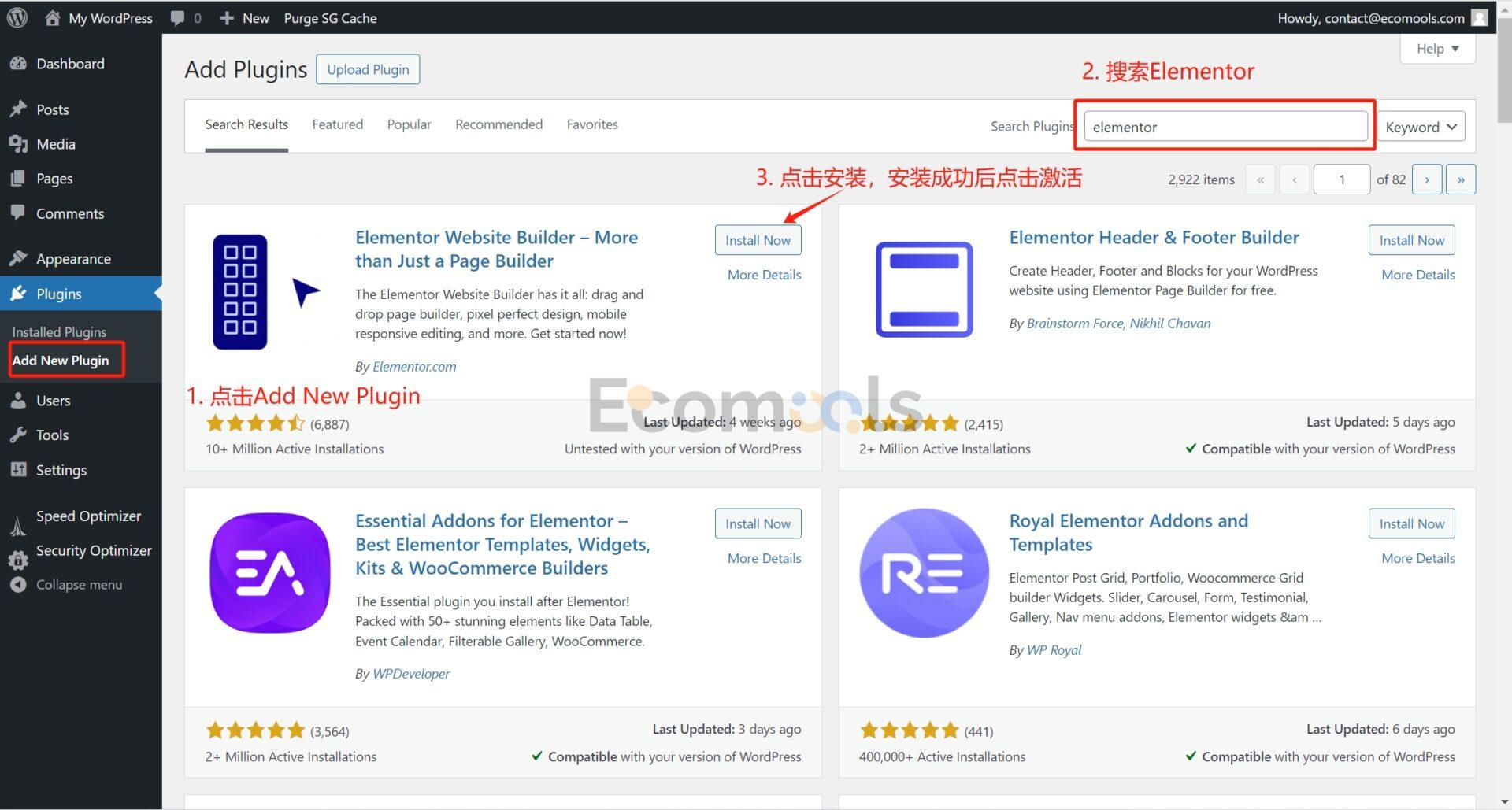
如果是Elementor Pro版,则需要订阅后再在Elementor的后台中下载Elementor Pro插件,然后再通过上传安装。

Elementor基础配置
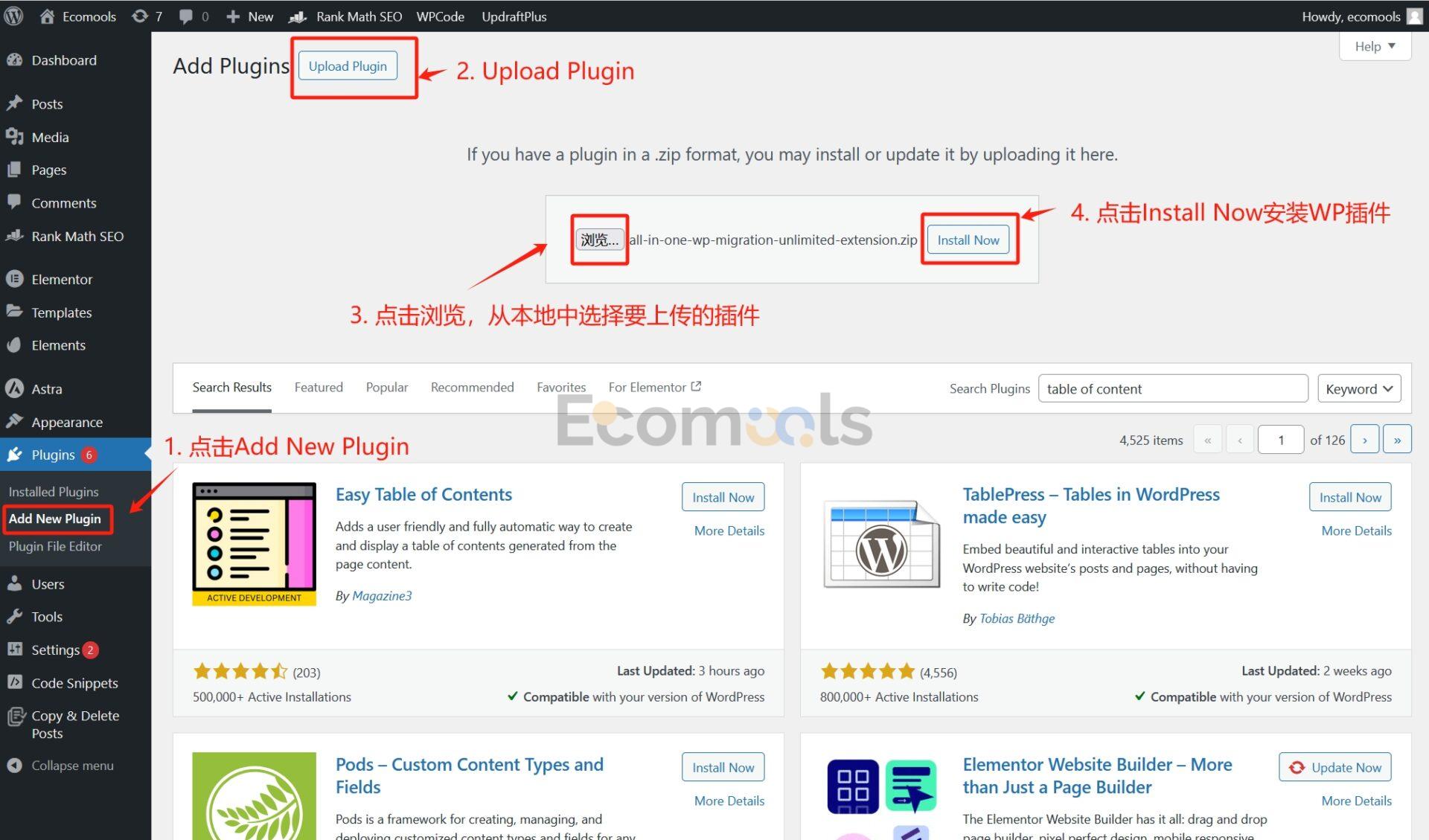
当我们首次激活Elementor后,会跳出Elementor的配置向导,我们一直点“Skip”跳过即可。只有我们购买了Elementor Pro才需要登录账号,使用免费版的话跳过该阶段即可。

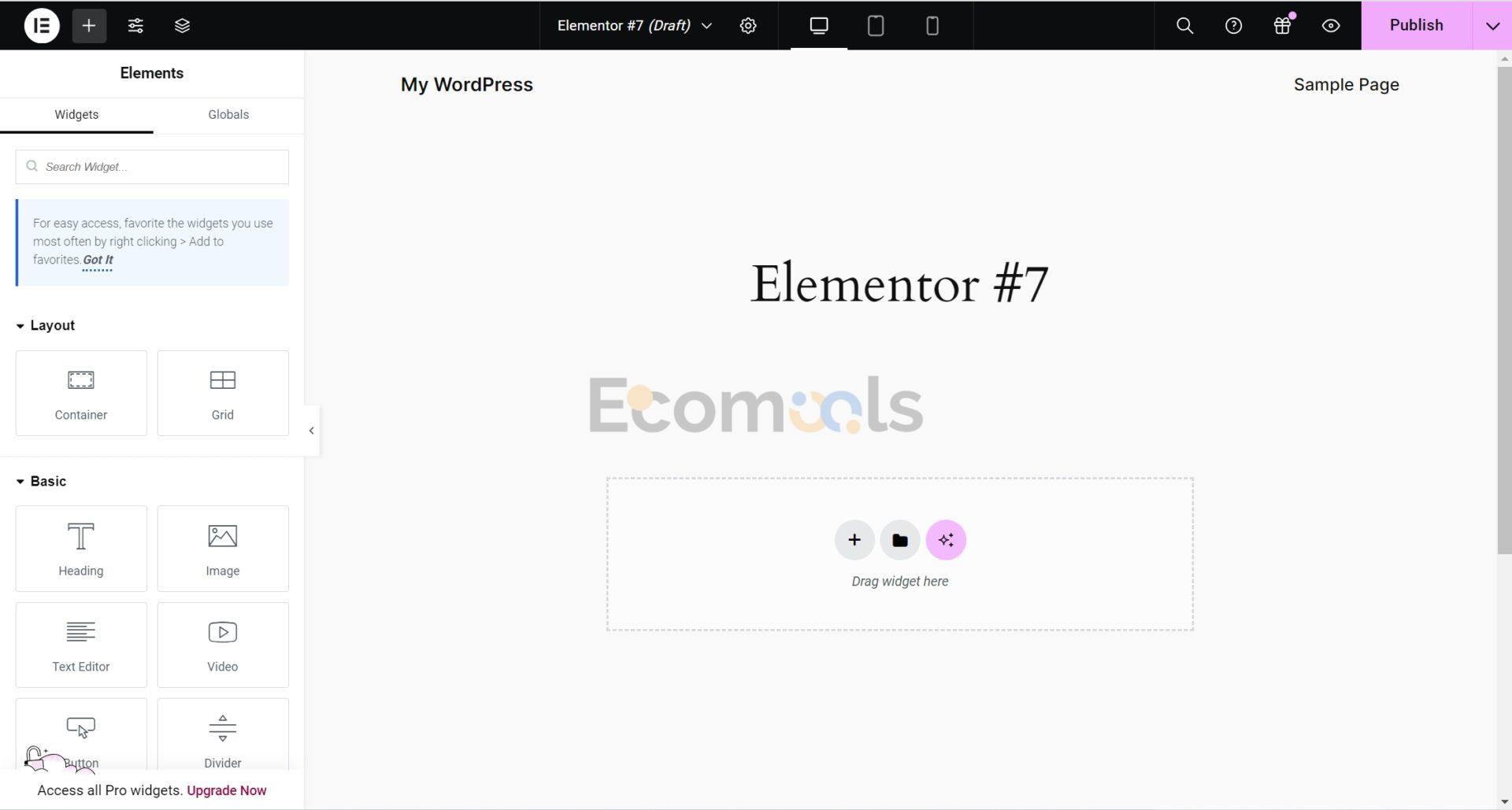
然后Elementor就会带我们进入到页面编辑页面,现在我们就可以使用Elementor来进行拖拽式页面设计。

但是首先,我们得先对Elementor做一些基础的配置。
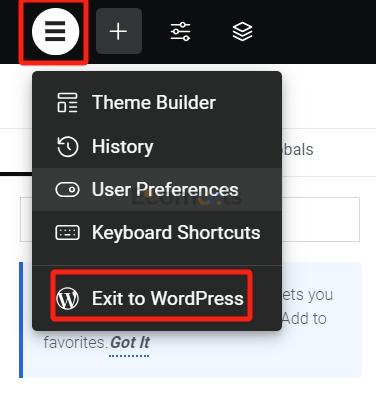
我们点击左上角的Elementor图标,然后点击Exit to WordPress回到WP后台。

通过“Elementor” –> “Settings”进入到Elementor的设置页面。

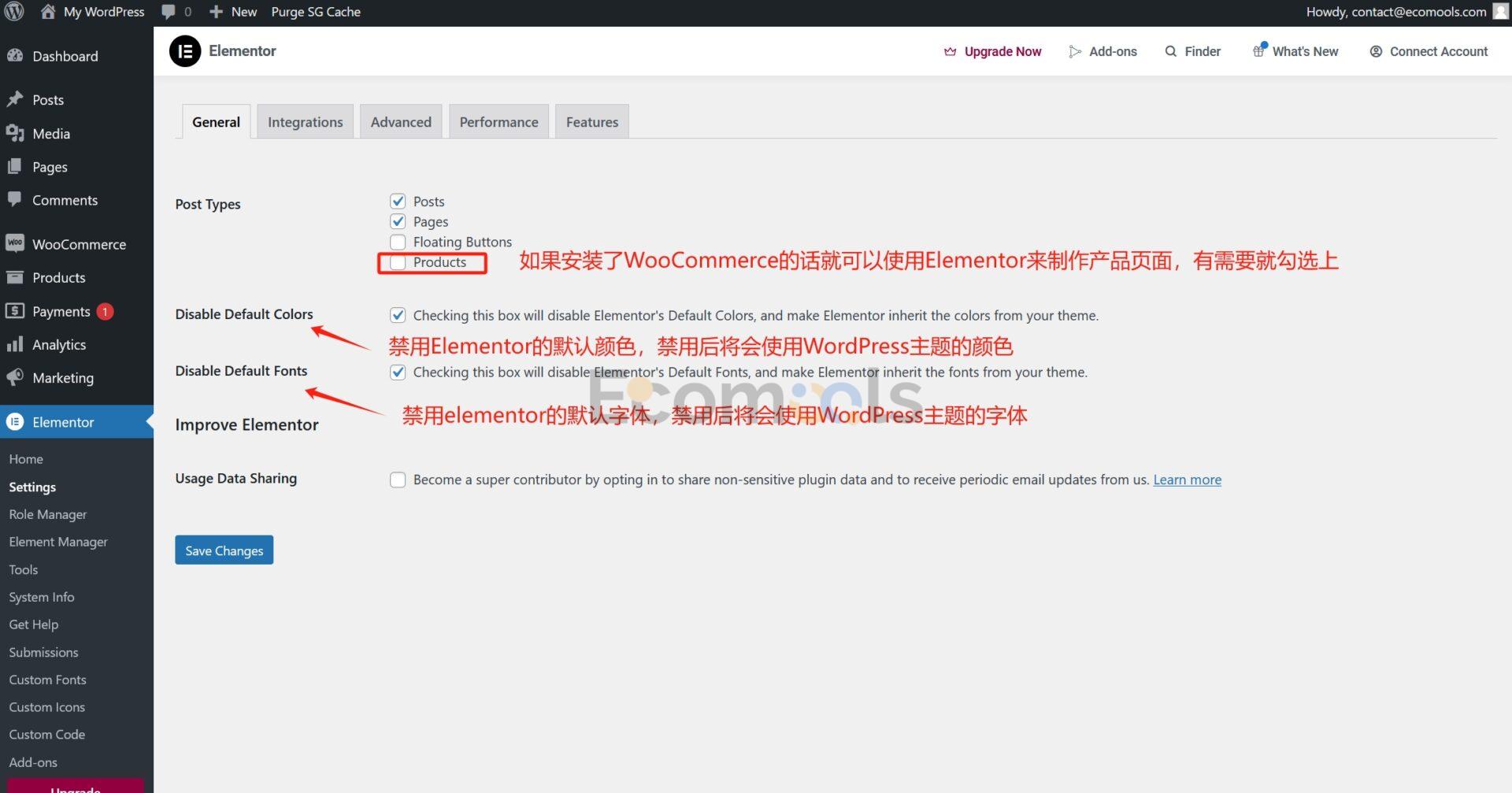
我们在General中需要进行的设置有:
- Post Types:设置允许使用Elementor编辑的页面类型,默认Posts和Pages。如果我们安装了WooCommerce,那么在Elementor设置页面还会有一个Products类型的选项。勾选上的话我们编辑产品页面的时候就可以使用Elementor来编辑了。按需勾选。
- Disable Default Colors:禁用Elementor默认颜色,建议勾选。
- Disable Default Fonts:禁用Elementor默认字体,建议勾选。
Elementor的小部件都会有默认的颜色和字体,跟我们的WordPress主题设置不一样,如果我们想用WordPress主题的设置,那么建议勾选Disable Default Colors和Disable Default Fonts这两个选项。
设置完毕以后,点击“Save Changes”更改完毕。
Elementor的基本配置已经完成了。
如何使用Elementor来打开并编辑页面
一、新建文章/页面/产品并用Elementor编辑
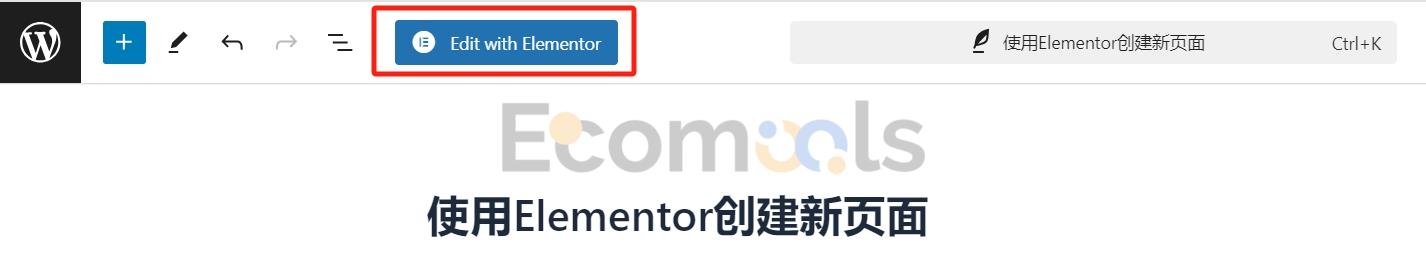
在Posts、 Pages或者Products列表中新建页面后,就可以看到“Edit with Elementor”这个按钮,点击该按钮即可进入到Elementor的可视化编辑页面:

提示:
如果你安装了Classic Editor插件,该按钮位置会显示在编辑器上方;使用区块编辑器(Gutenberg)时,按钮通常在顶部工具栏。

二、使用Elementor编辑现有页面
情形A:该页面不是用Elementor制作的
如果之前该页面不是使用Elementor制作的,那么需要像上面这样,点进去到对应的页面,再点击“Edit with Elementor”按钮才能使用Elementor来编辑。
情形B:该页面已经用Elementor制作
如果页面已经是使用Elementor制作的了,那么我们有三种更加省事的入口:
- 后台编辑页按钮
- 列表页快捷入口
- 前台管理栏(Admin Bar)
下面会逐一演示:
1、后台编辑页按钮。进入到单个页面中可以看到这种界面:

此时我们点击Edit with Elementor也可以进入到可视化编辑页面。
2、列表页快捷入口。在文章/页面/产品列表页中,如果该页面已经是Elementor页面,那么在标题后边会带有“—Elementor”标记,而且鼠标移动上去会有“Edit with Elementor”按钮,点击即可使用Elementor编辑。


为什么有些页面会带有—Elementor标记呢?标题后带有「— Elementor」的页面=这个页面已经用Elementor编辑过,并默认由Elementor接管编辑与渲染。
它仍然是普通的页面,没有变成别的类型,只是在后台列表里用这个标记提醒你用Elementor打开过。
3、前台管理栏(Admin Bar)。
我们在前台打开对应的页面,然后点击顶部管理栏中的“Edit with Elementor”也可以进入到可视化编辑页面。

下面该学习啥?
Elementor教学的第一篇就到此结束了,现在你应该能够学会怎么样用Elementor来编辑页面。打个比喻,跟学习羽毛球一样,我们这个章节只是教会了你怎么握拍,至于后面的高远球、批吊、杀球,都会在后面的章节里面介绍。
Elementor最基础的容器和布局知识,我们将会在《Elementor布局和容器教程》中去实操讲解如何使用Elementor的Flexbox容器和Grid容器来搭建我们想要的页面。
对应的是网页端右侧系列教程的 容器&布局详解 [重点] 章节。但是在实操章节之前有两个章节,分别是:
- PRO版 vs. 免费版。这个章节对比了一下PRO版跟免费版的功能,如果你只是想实现静态内容页、简单单页展示,需求以写内容为主,使用免费版即可。其实如果想要实现比较好的、专业的界面效果的话,还是建议开PRO版本的,也是为数不多的我建议开付费版本的插件。
- Section转换成Flexbox容器。现在的新装Elementor默认启用Flexbox容器,因此新站用户无需做任何切换,直接看下一节的容器布局实操即可。 只有当你在维护旧版Section布局的页面,且希望获得更可控的对齐与间距时,才需要阅读本节并按步骤把Section转为Flexbox容器。完成迁移后,你就可以用后文介绍的容器技巧(对齐、Wrap、Gap 等)来优化页面。