在 B2B 或跨境电商的场景里,产品详情页往往是客户留下或离开的分水岭。页面足够专业,访客才会相信你具备交付能力;视觉层次清晰、信息组织得当,询盘转化曲线自然向上。可惜 WooCommerce自带的模板千篇一律,想微调排版、拆分模块、加入额外字段,一不小心就陷入代码泥沼。
Elementor正好补上这块短板。它把排版变成拖拽游戏:从图库到参数表再到询价按钮,每个区块都是可移动、可替换的积木,你不必懂 PHP 或 CSS,就能把“加入购物车”改成“获取报价”,把单调的文字区域升级为图文并茂的技术规格。换句话说,只要熟悉鼠标,就能把默认模板打造成契合品牌调性的“线上样本册”。
接下来的这篇Elementor教学,会带你逐步完成这一升级:先构建整体框架,再填充专属字段,最后优化UI让产品详情页面看上去既轻快又可信。
在开始本教程之前,你需要安装并激活Elementor Pro。你得掌握如何使用Elementor容器来进行页面布局。
1. 使用Elementor创建Single Product模板
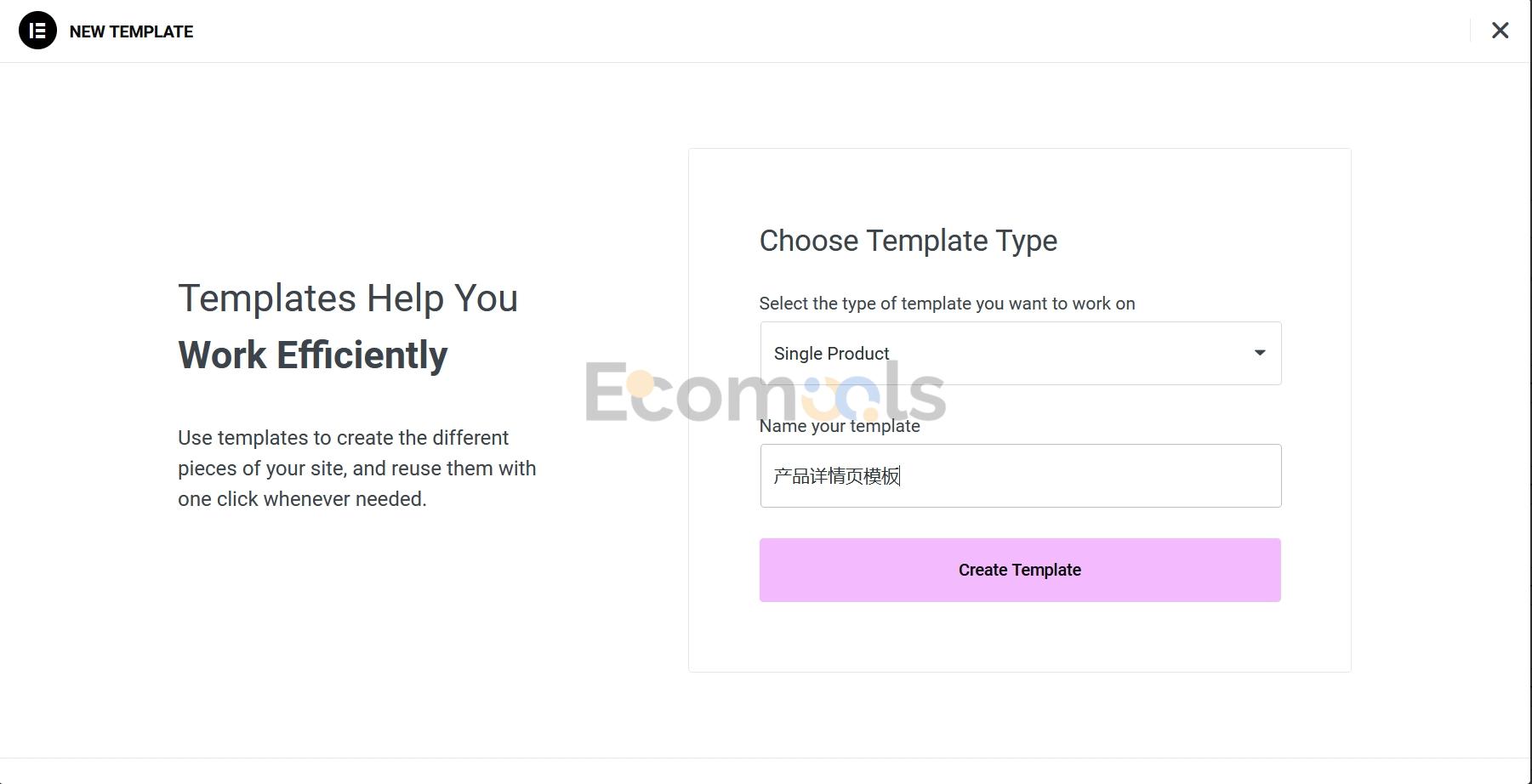
我们可以在Templates > Add New > 选择Single Product模板,给要创建的Single Product模板命名,然后点击”Create Template”。
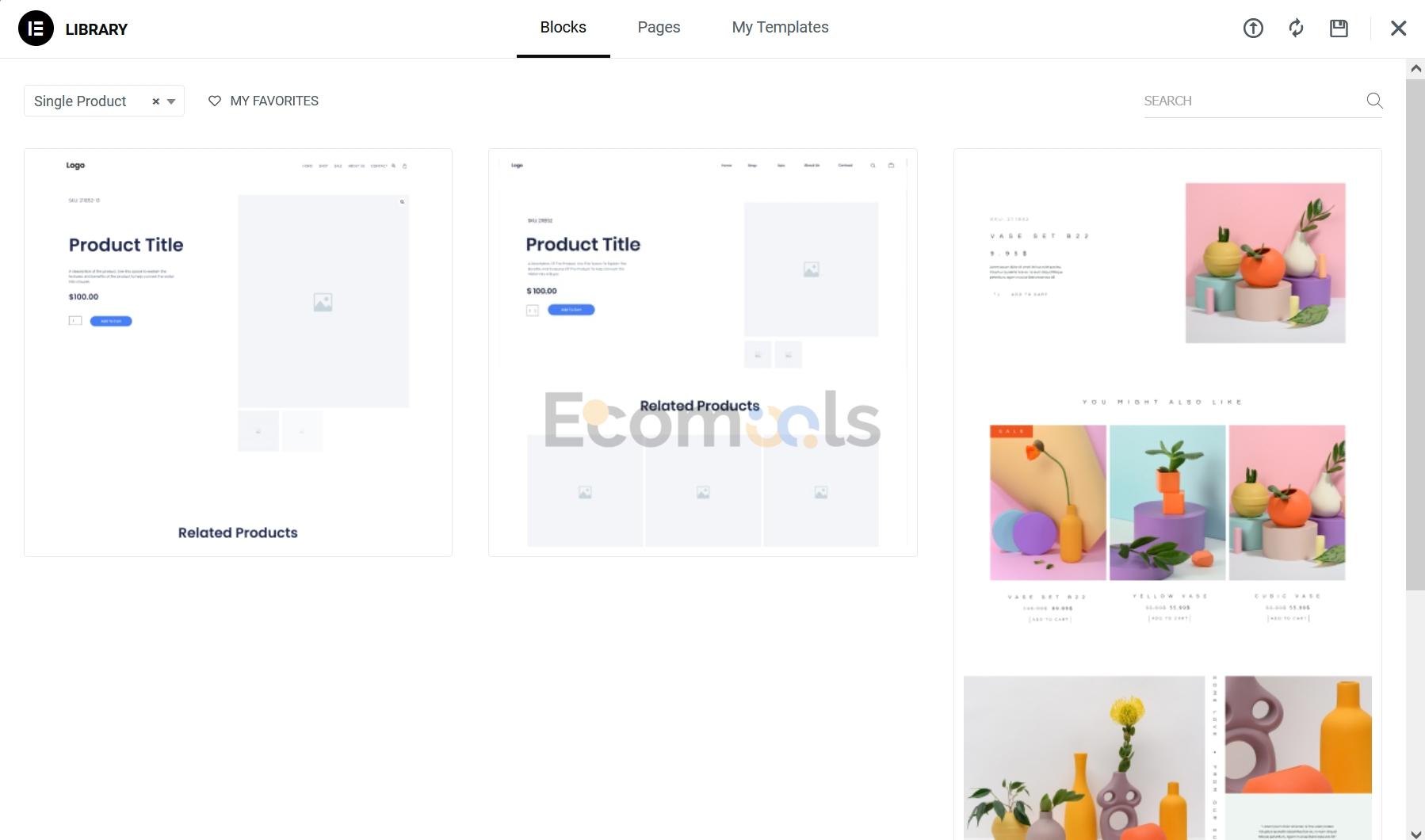
然后Elementor会带我们进入到产品模板的编辑页面,此处可以让我们选择模板。
我们可以选择导入模板,或者关闭模板选择页面自行搭建。
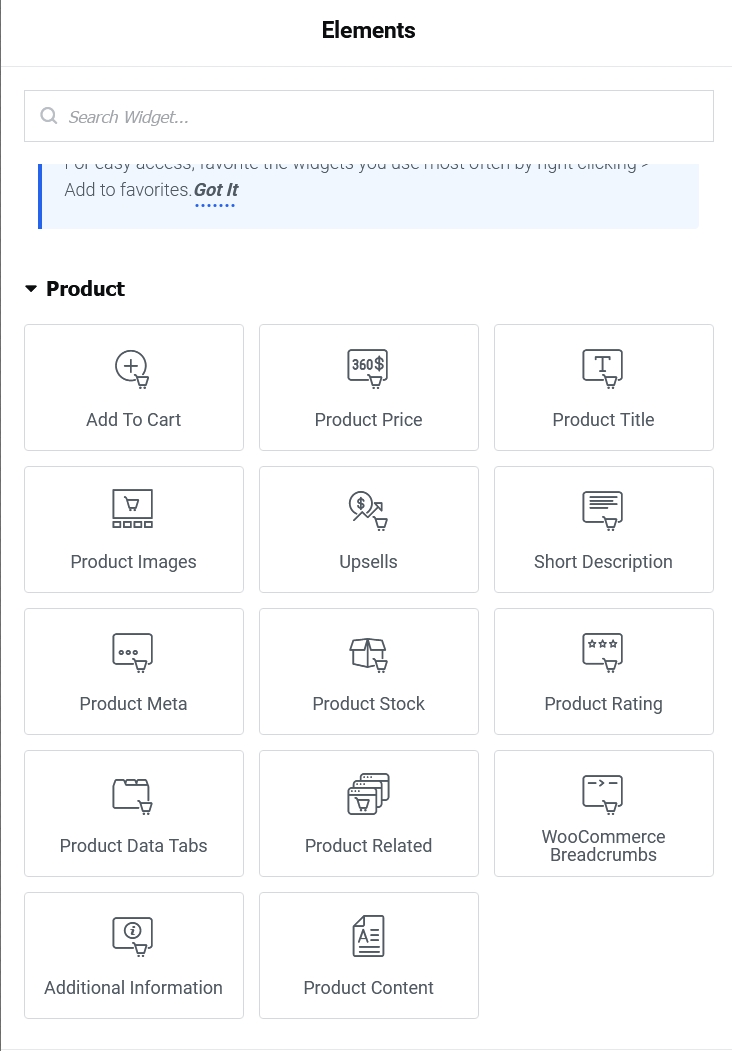
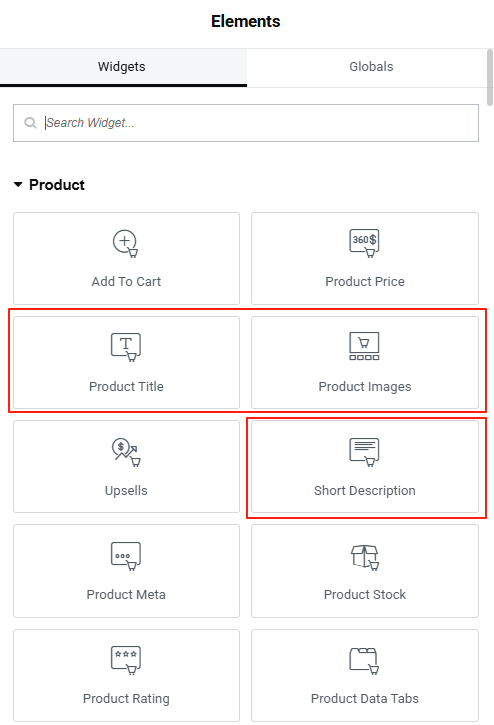
不管怎样,我们需要在编辑区域保留四个核心小部件:
- Product Images
- Product Title
- Short Description
- Button。价格小部件可以不用、加入购物车使用普通的button制作“联系我们”按钮,点击该按钮后跳转到询盘联系表单页面。

使用Elementor的容器,按照自己的喜好进行排版。排版完成后,根据品牌视觉微调字体、间距与配色,一套简洁的产品详情页模板就成型了。
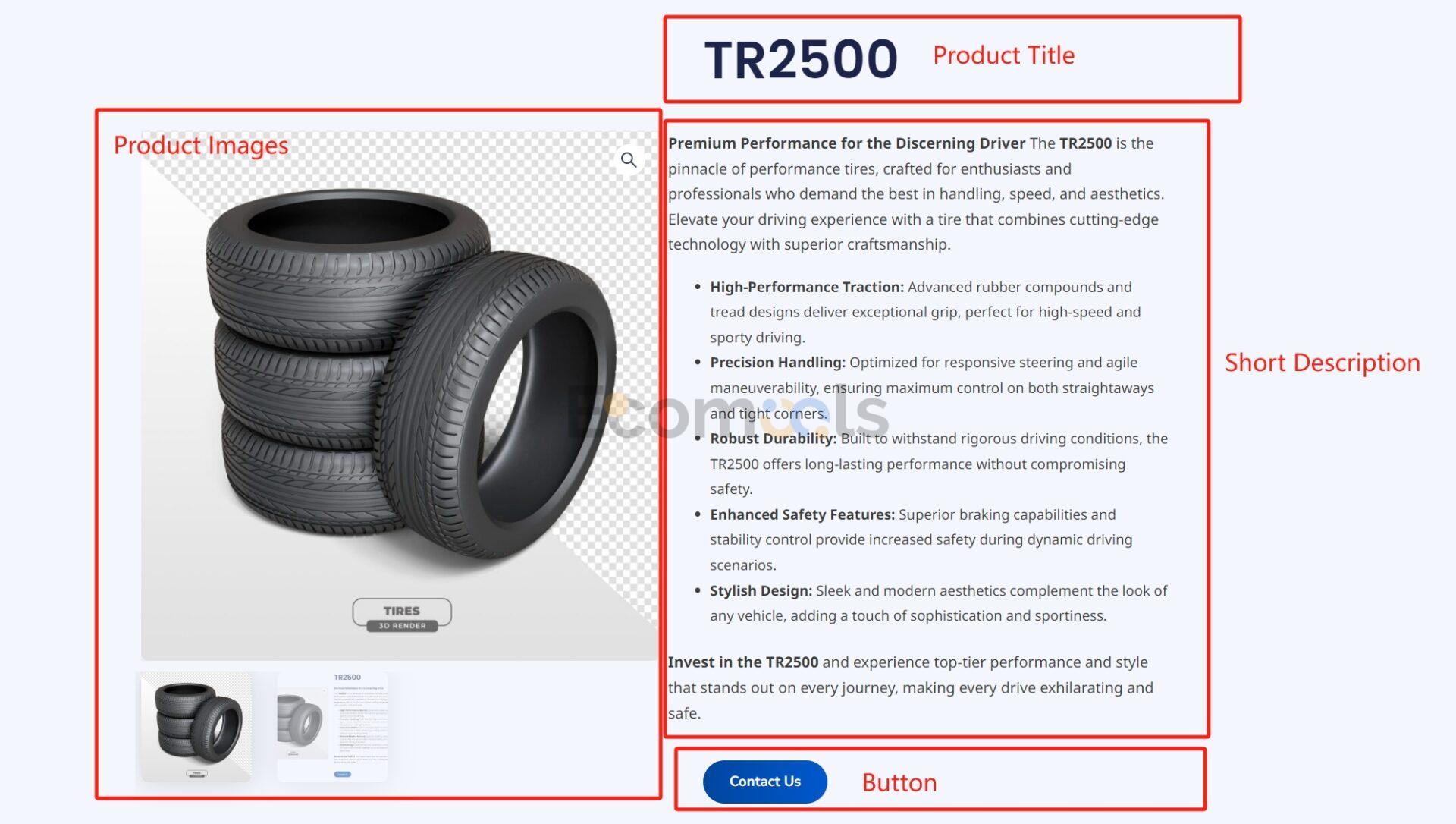
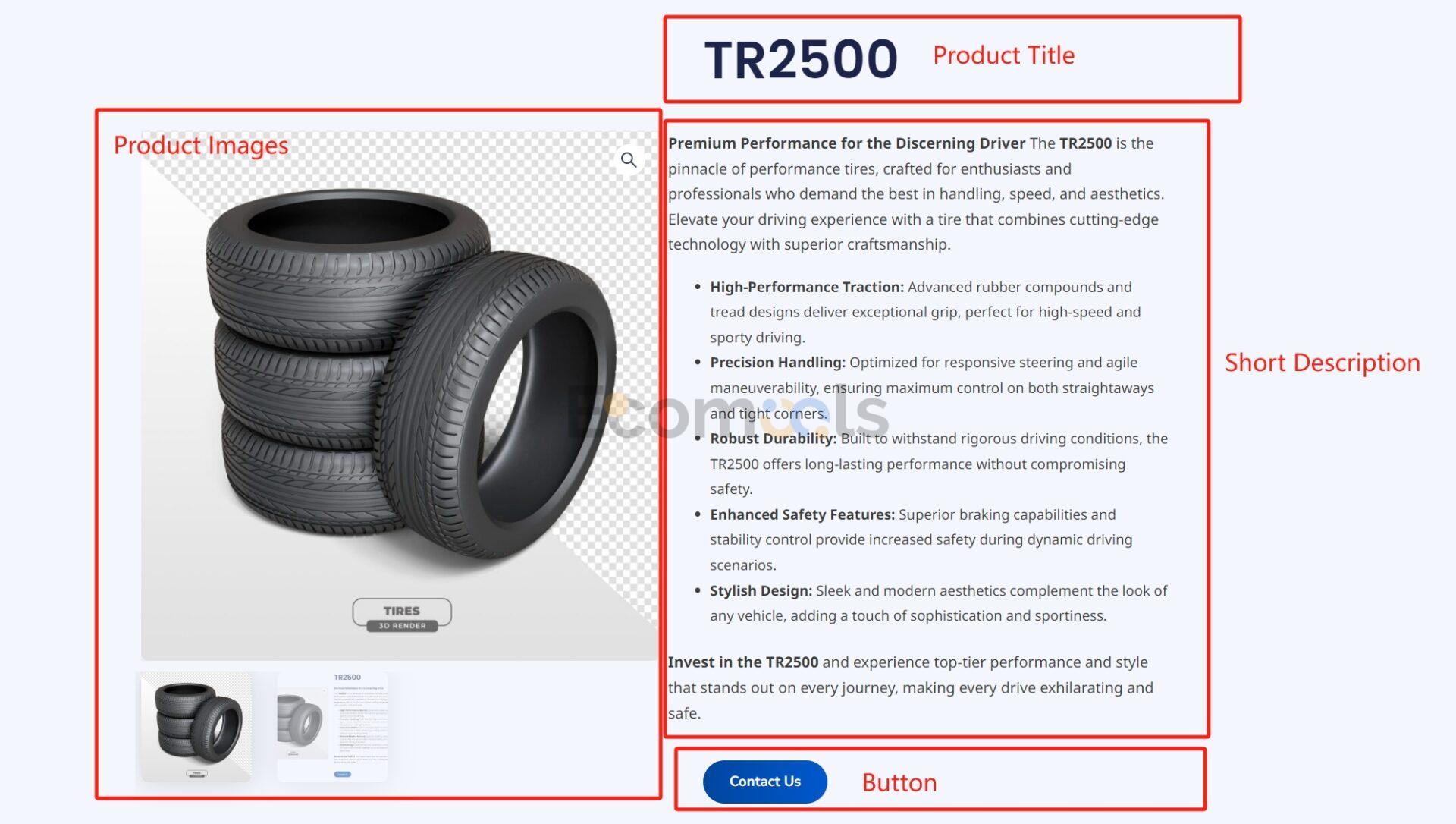
你也可以跟着我这个结构来设计排版(这里的产品内容需要进入到后台设置才会有,下面会讲):

接着我们要给单个产品填充信息,才能够在前端将产品信息展示出来。
我们点击“Exit to WordPress”回到WordPress后台。

然后找到单个产品,通过Products > All Products中找到单个产品,点击“Edit”,进入到单个产品的编辑页面。

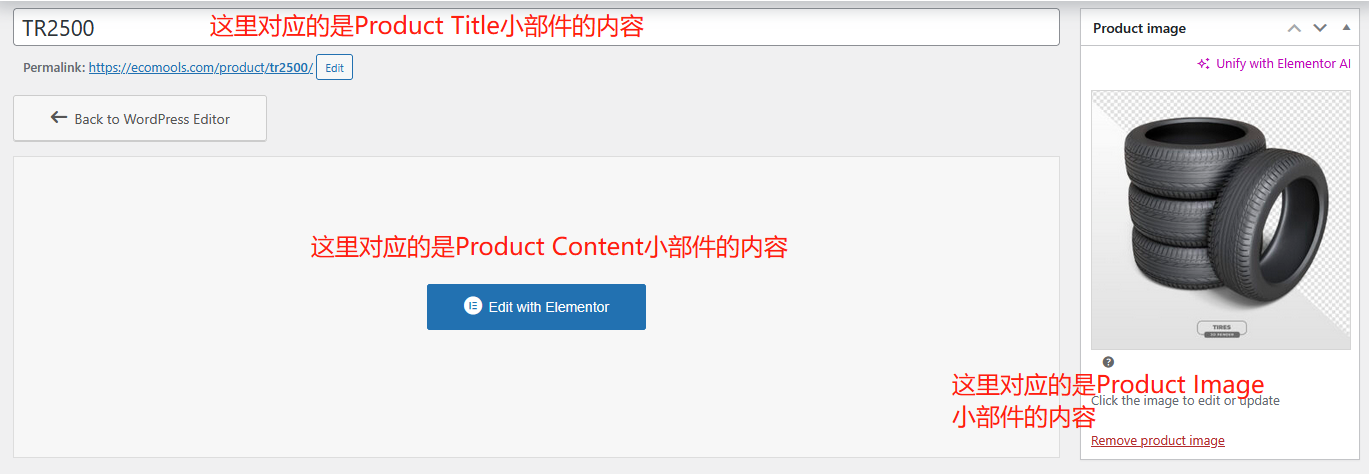
在这里,我们需要完善我们的产品标题、产品描述、产品图片以及其他产品信息,如下图所示:

Post Content你看到的界面可能跟我上图的不一样,需要等到我们完成下面的第四步操作才行。

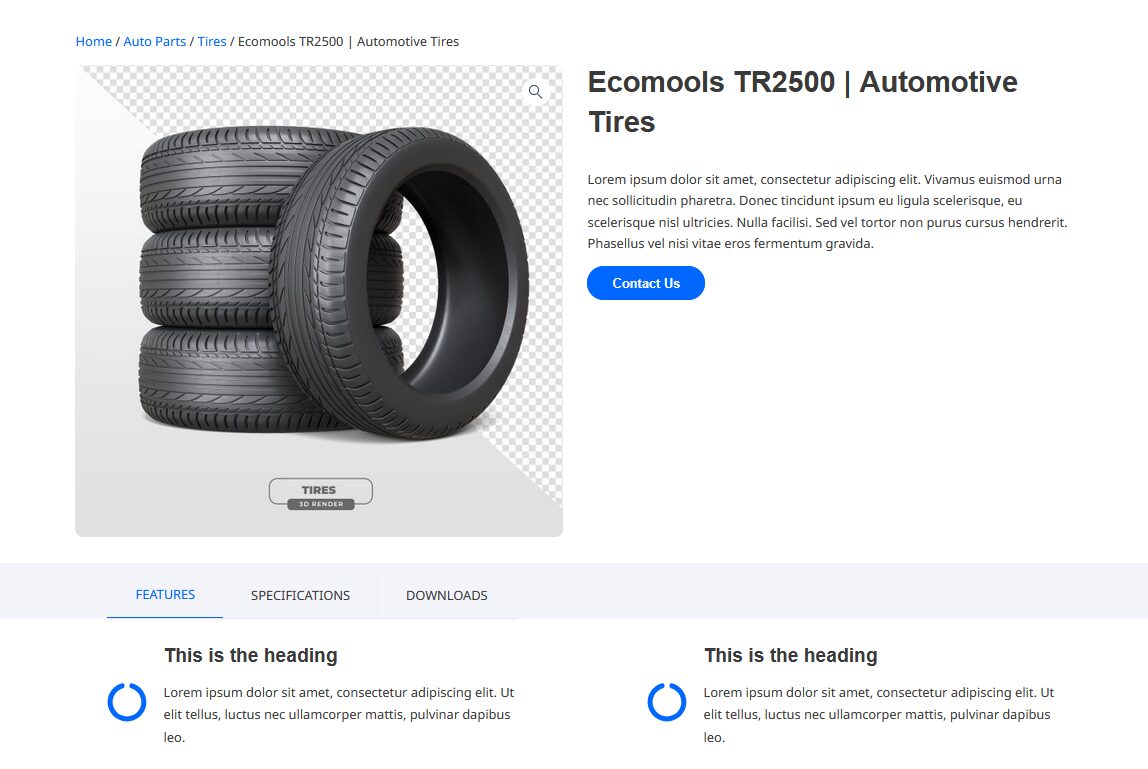
我们将这些内容完善以后,点击保存,那么下图就是一个粗略的展示(还没有给它的UI进行优化):

想展示更多信息时,随时拖入其他小部件:技术参数可用文本编辑器或 ACF 字段,类似产品用 Products 组件,追加销售放 Up-sell,小常见问答可插入 FAQ 手风琴。Product Content 小部件先暂留空,它将在第 4 步里单独做定制化。
2. 展示产品参数
我们在上一步搭建了产品详情的模板。我们希望产品中展示产品主图(Product Images)、产品名(Product Title)、产品描述(Short Description)联系我们按钮(Button)等。
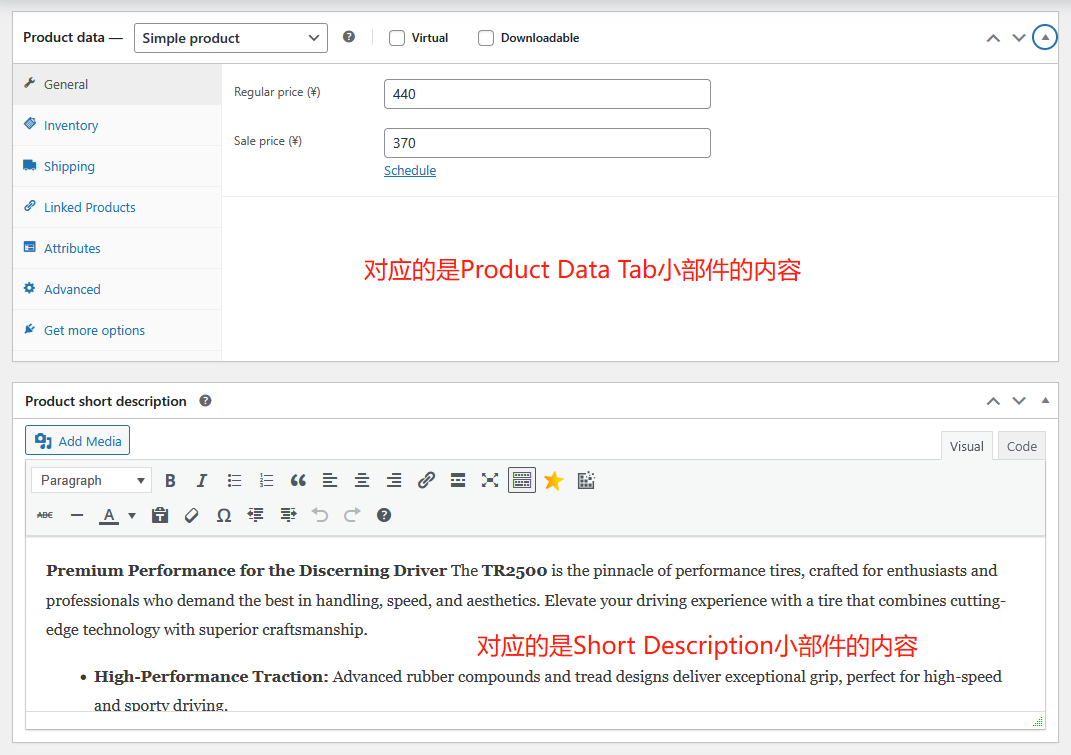
我们的B端产品如果要展示产品参数,那么可以使用Additional Information或者Product Data Tab这两个小部件来展示这块的内容:
- 将上述两个小部件中的任意一个这个小部件添加到产品详情页模板中。Additional Information小部件可以展示产品Attributes里面的属性。Product Data Tab则可以展示Product Description、Attributes、以及Review这三部分的内容,可以根据自己的需要来选择。
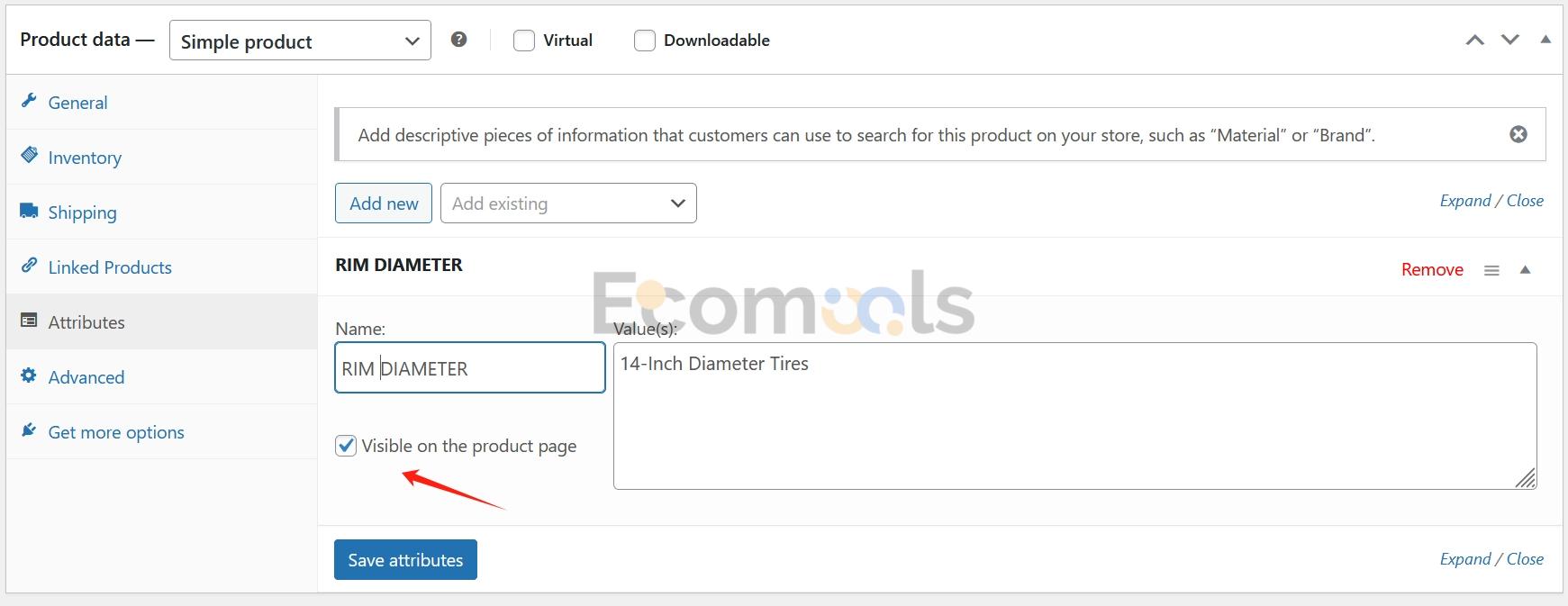
- 进入到具体的产品编辑后台,找到Attribute这个选项,添加我们想要的产品属性。
设置完成以后我们回到单个产品的前端展示页面,可以看到产品的属性已经展现出来了。
我们使用了上面说的两个小部件后,应用了该模板的每个产品都会展示它们对应的产品属性。
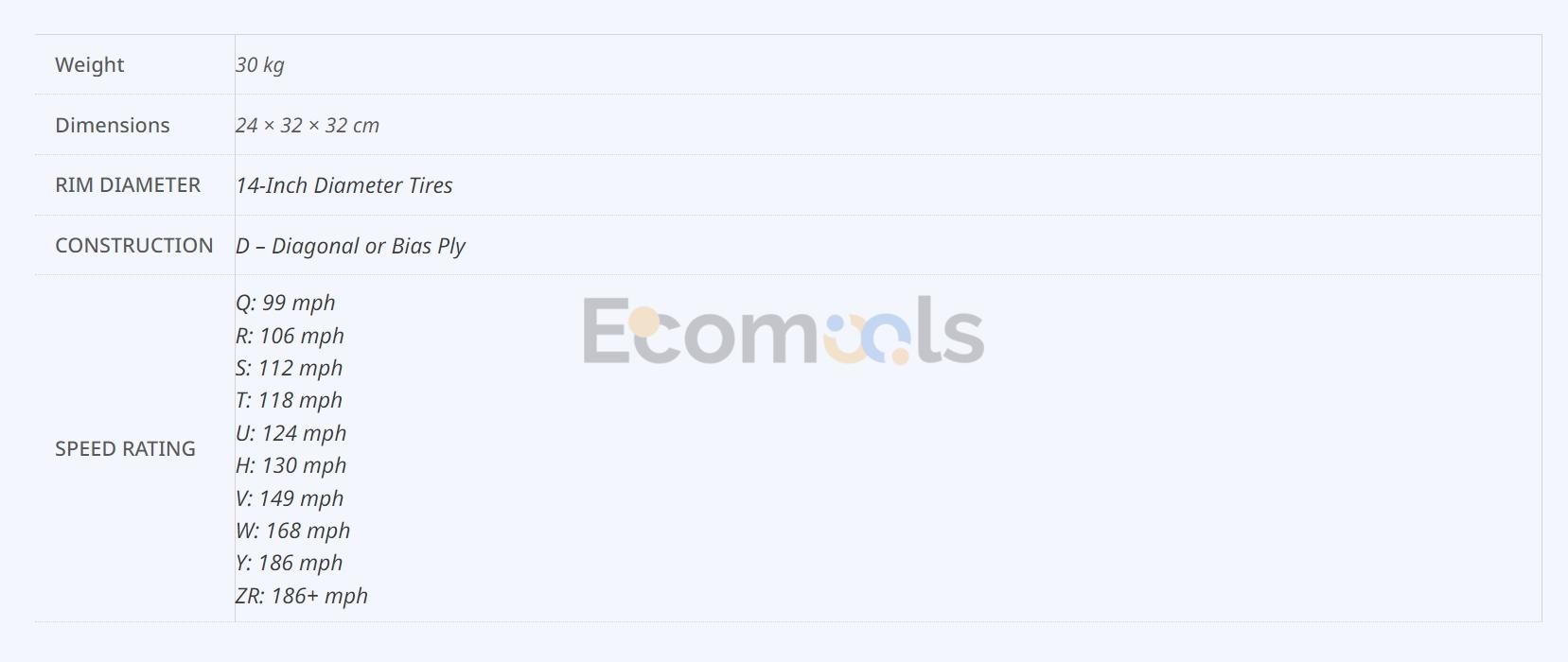
这是Additional Information小部件的展示形式:
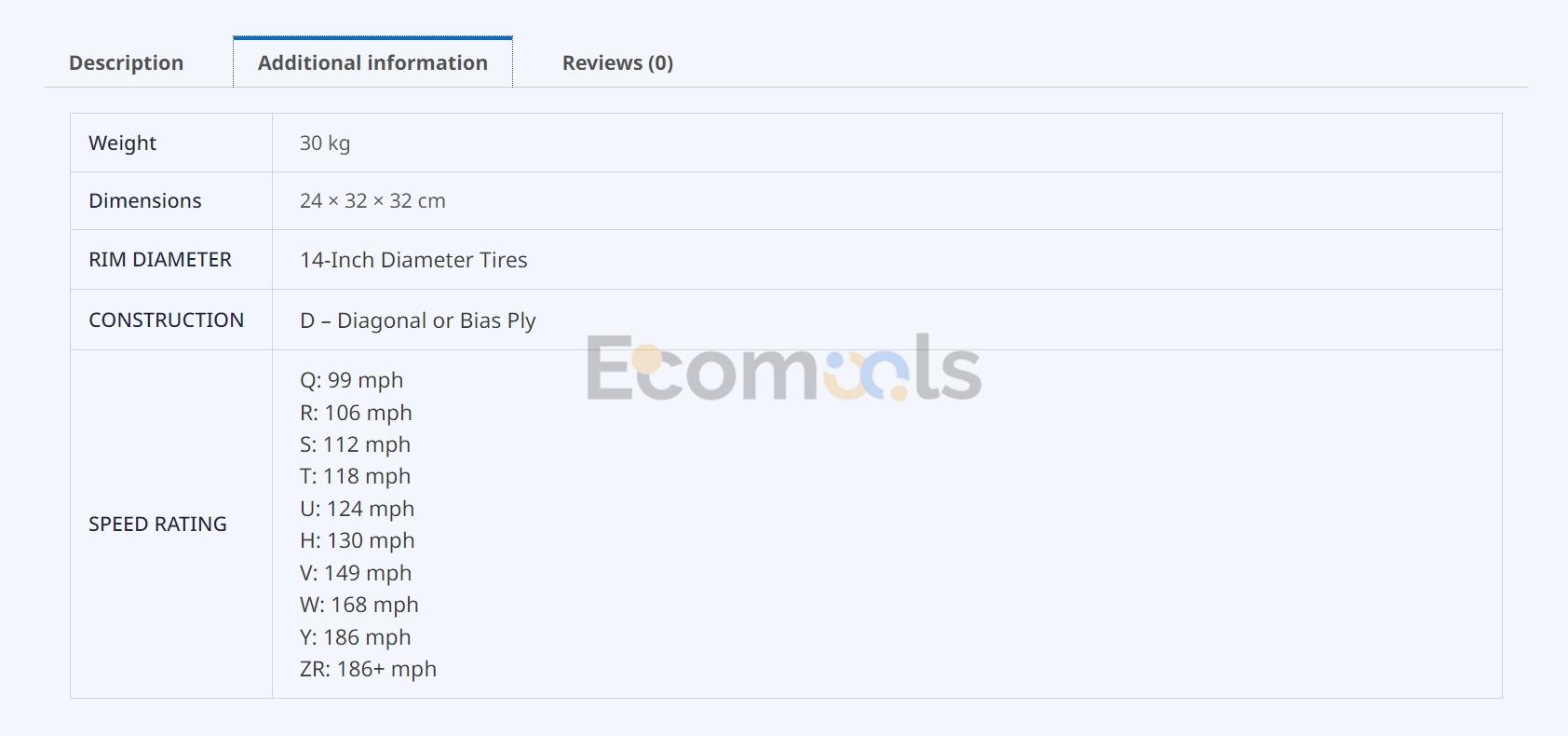
这是Product Data Tab小部件的展示形式:
当然,这两个小部件给我们提供的样式设置比较少,如果我们对这边的样式不满意,那么我们可以:
- 添加自定义CSS优化界面,需要前端HTML和CSS知识
- 使用表格插件(比如TablePress)来优化这部分的信息展示形式。我们将在下面第四个章节(产品详情个性化)中讲解,需要用到Post Content小部件。
这两个方法都能够优化产品属性的展示形式。但区别是添加自定义CSS是所有应用了该模板的产品都能生效的;而在Post Content小部件中添加表格只针对单个产品详情页有效。
它们的作用范围不同。
我个人是偏向于使用Additional Information小部件+自定义CSS来优化产品属性的展示的,会更加灵活;Product Data Tab小部件展示了三个部分的内容(Product Description – 产品描述、Attributes – 产品属性、以及Review – 产品评论),如果想用这个小部件而且只想要展示产品属性(Attributes),那么我目前找不到方法来实现。
3. 发布产品详情页模板
我们对产品详情页进行样式和内容调整,达到预期的效果以后,即可发布产品详情页模板,应用在特定的产品及分类中。
点击右上角“Publish”按钮旁边的下箭头。
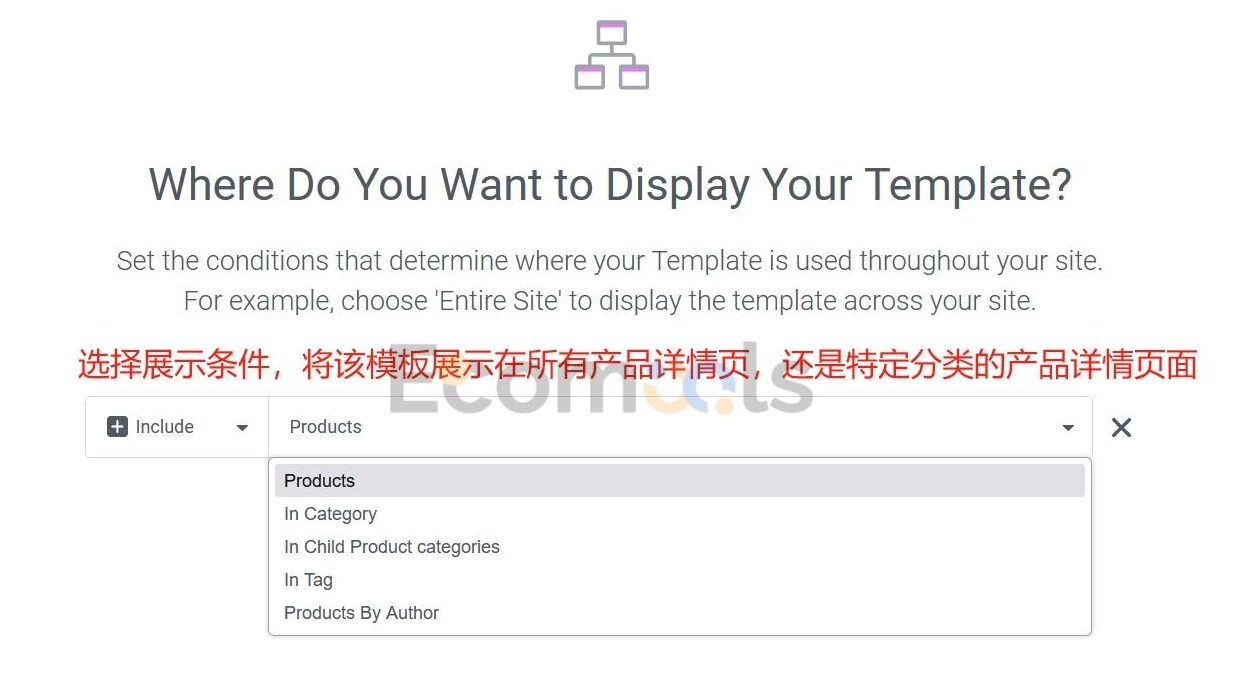
选择“Display Conditions”,设置展示条件。

如果想要在所有产品中使用该模板,我们直接选择“Products”即可。如果只是想应用在特定的分类下的产品,我们就选择“In Category”,然后选择特定分类。
设置完展示条件,点击右下角的Save & Close,然后点击“Publish”按钮发布即可。
4. 个性化产品详情页
我们在第三步中已经将产品详情页的模板发布了,但是在现实情况中,每个产品都有不同的特性需要来重点展示,我们在使用产品详情模板的时候是没有办法将这些“特性”展示出来的(除了产品参数我们可以用上面提到的小部件来展示),比如:适用的解决方案、产品特性介绍、产品彩页和说明书下载等。
所以我们需要针对单个产品来进行个性化展示,才能充分突出我们的产品卖点和体现出我们的产品优势。
如果我们想要对产品详情进行个性化设置,我们需要:
第一步:回到我们的产品详情页模板,将Post Content小部件拖动放置在模板当中。
第二步:进入到Elementor > Settings > General > Post Types中,将Products类型勾选上,点击Save Changes保存Elementor的设置。
我们就可以使用Elementor编辑器对单个产品进行个性化编辑了。
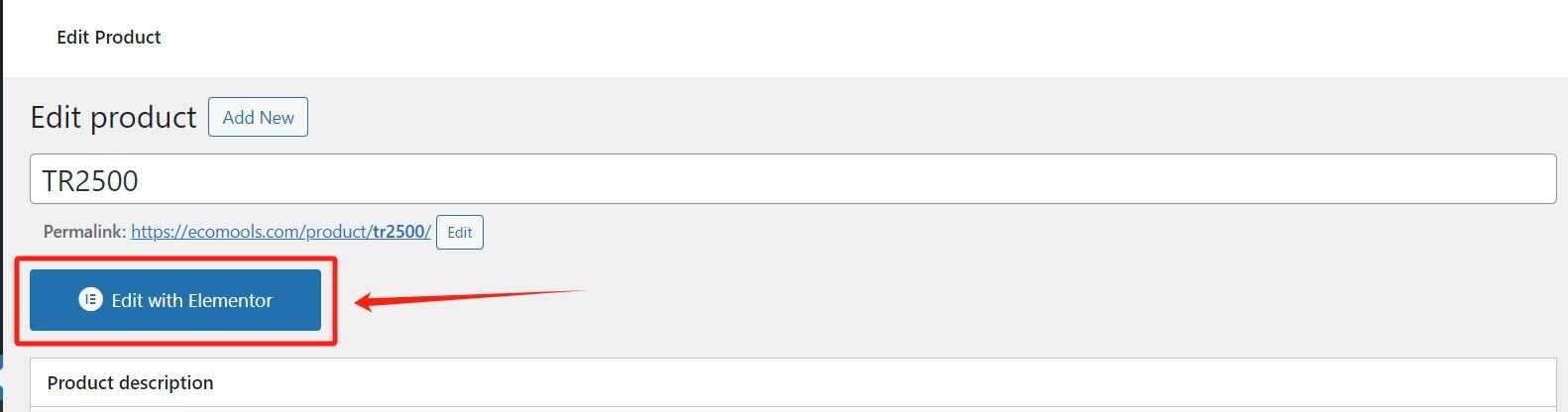
第三步:打开单个产品的后台编辑页面
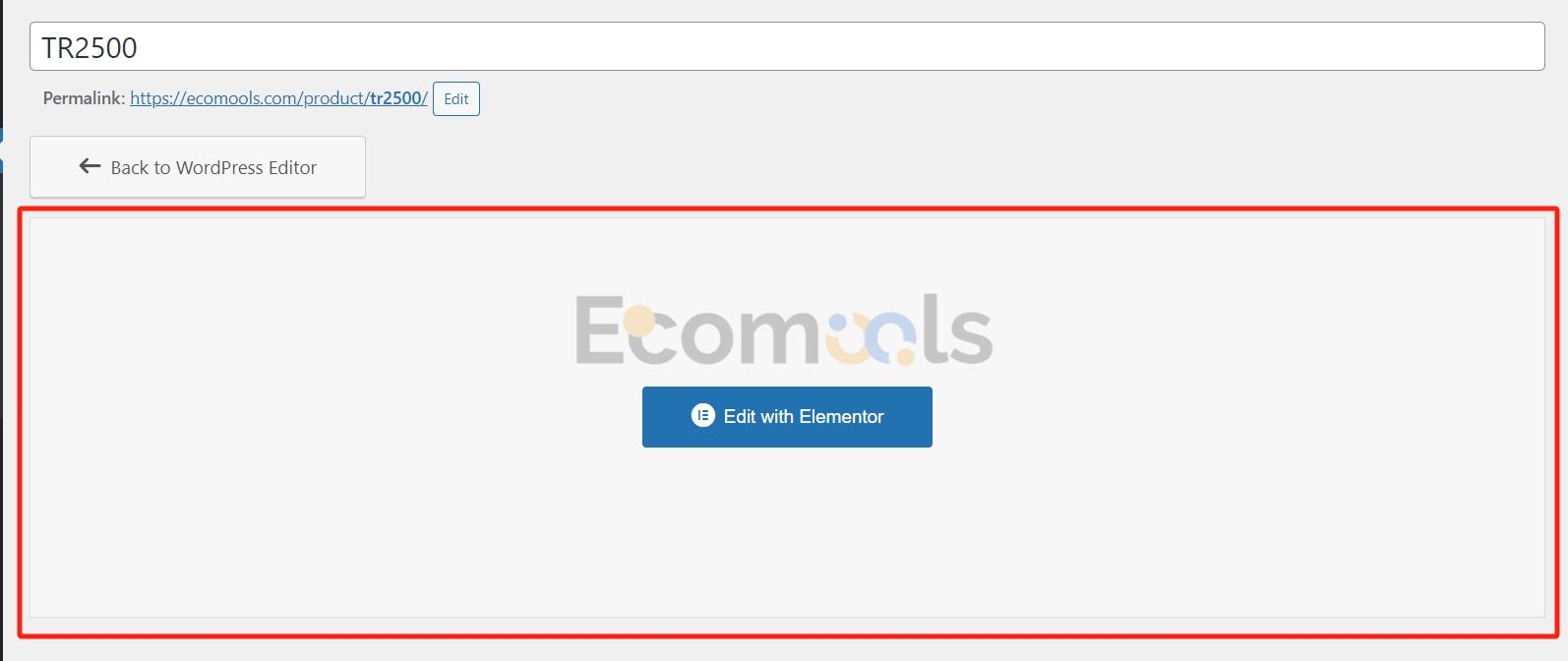
这个时候我们就可以看到有“Edit with Elementor”这个选项了。
点击进入到Elementor可视化编辑页面,对单个产品的进行个性化编辑。
*在此处使用Elementor编辑后的内容会展示在Post Content小部件里面。
这里说一下Product Content跟Short Description这两个小部件的不同。
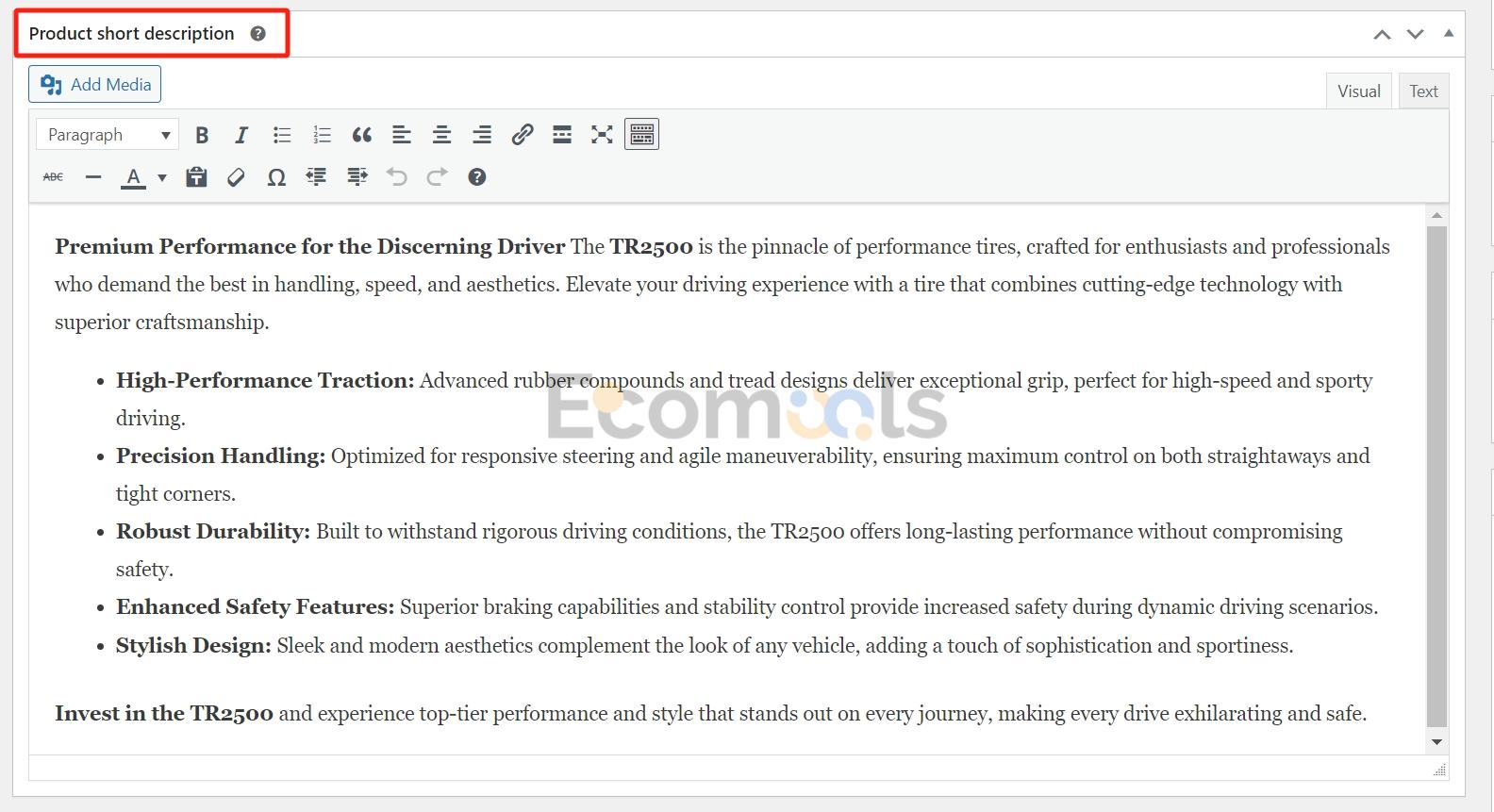
Short Description小部件展示的内容对应产品的Product short description部分:

而Product Content小部件展示的是这下面的内容:
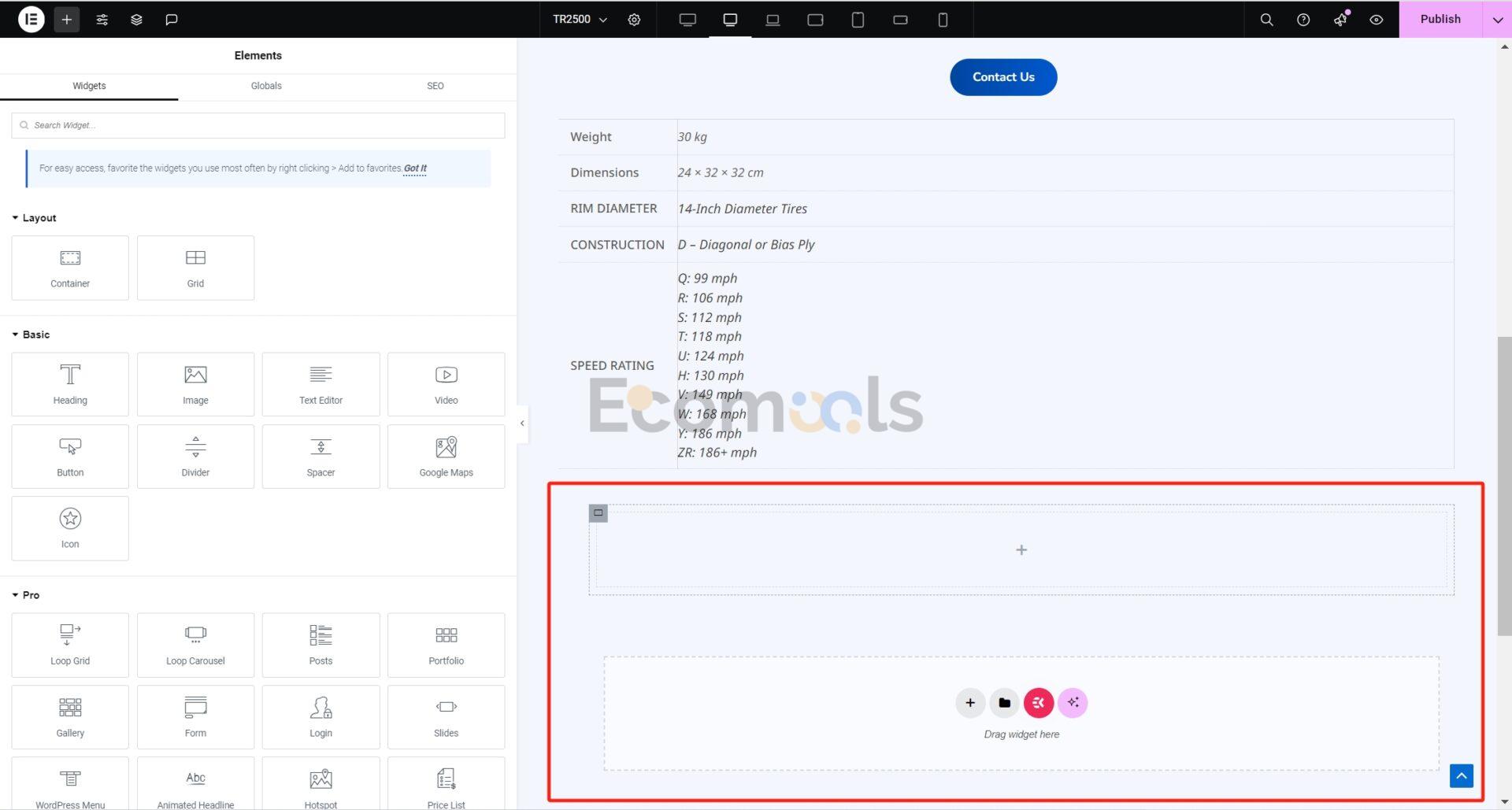
那么我们点击“Edit with Elementor”后就可以进入到可视化编辑页面,此红框处能够让我们使用Elementor来突出产品的个性化内容:
我们可以在此处添加包括但不限于以下内容:
- 产品的相关文档下载
- 产品的相关视频
- 产品对应的解决方案
- 特性(Features)介绍
关于如何使用Elementor的容器和小部件搭建产品的个性化内容,可以看这篇Elementor容器和布局教程。
比较容易混淆的一点是,Post Content小部件这里面添加的内容是针对当前产品的,并不作用与其他使用该详情页模板的产品。
经过进一步微调界面设计,我们能够将页面呈现出清新而协调的视觉效果: