侧边栏(Sidebar)在不同类型的网站中扮演着不同的角色。通过合理设计侧边栏,不仅能够提升用户体验,还能有效支持网站的业务目标。说的很抽象,那么我们就说具体落地。比如在博客站点中,我们可以展示:
- 热门文章、最新动态、分类目录、社媒链接、标签云等
- 日历、订阅表单等,丰富网站的功能性,满足不同用户的需求
例如在B2C站点中,我们可以在侧边栏放置:
- 明确的产品分类,来帮助用户快速浏览和查找所需商品
- 展示当前的促销信息,刺激用户购买欲望
- 支持关键词、过滤条件的搜索框,帮助用户快速定位产品
在B2B站点中,我们最注重的就是专业性和客户信任,那么在侧边栏上,我们可以:
- 展示公司提供的服务或解决方案,突出专业性和行业经验
- 展示与知名客户合作的案例,证明公司的实力和可靠性
- 提供行业相关的新闻、白皮书、研究报告等资源,展示专业知识
这篇指南将会介绍如何使用Elementor来打造你网站的侧边栏,如果你不打算使用Elementor,可以看这篇文章用WordPress自带的功能实现侧边栏。
在开始之前,你需要
- 登录WP后台安装Elementor插件。
- 如果我们想要设置全局侧边栏,那么还需要额外安装Elementor Pro专业版(除非你只需要在单个页面设置自定义侧边栏)
- 基本了解Elementor容器的概念、会设置容器的宽度占比。
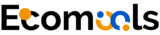
1. 打开Elementor主题构造器
点击Templates –> Theme Builder。

进入到主题构造器页面,点击Add New
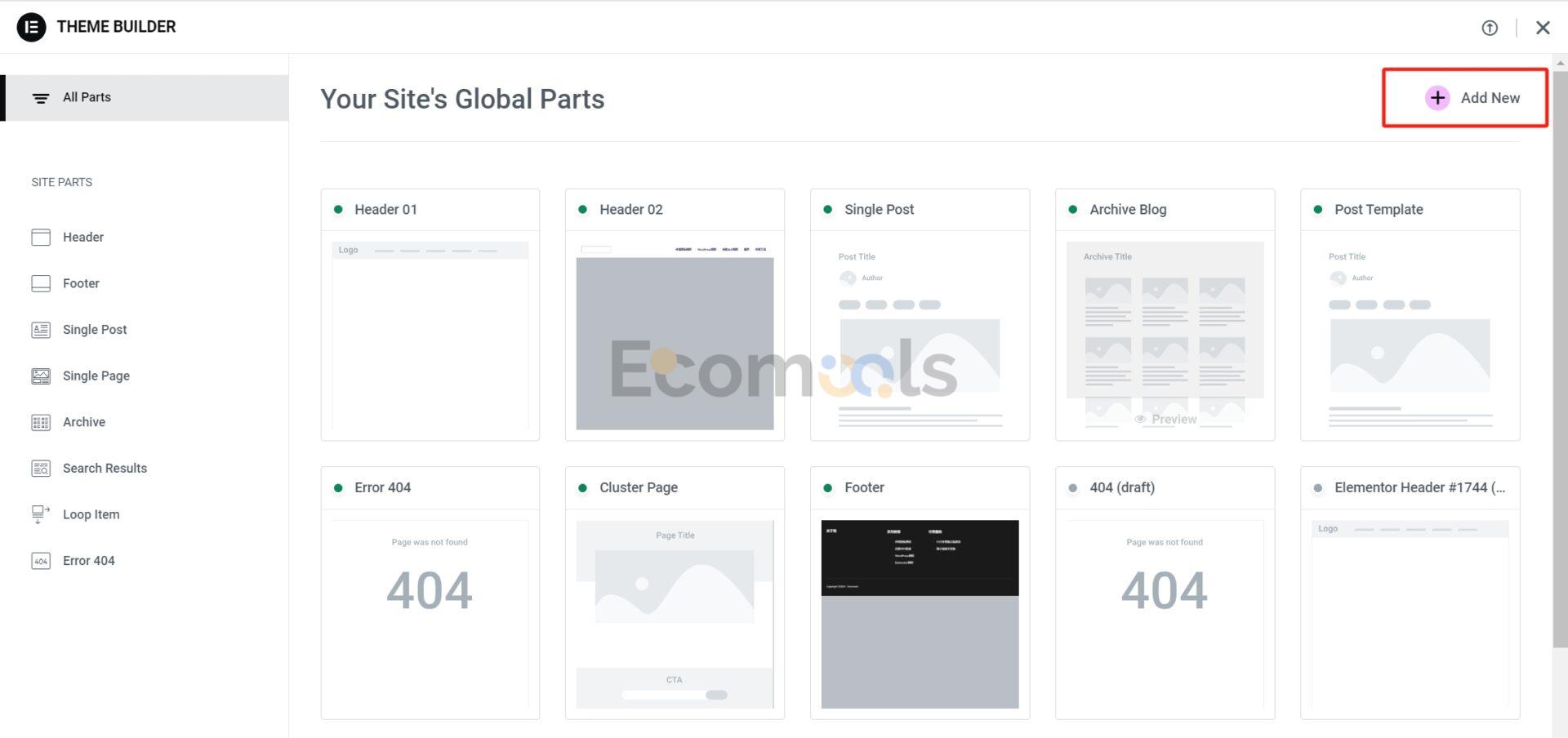
根据实际情况来选择需要在哪些页面添加侧边栏,如果你安装了WooCommerce的话,那么这里会多出两个选项:
- Single Product,单个产品,如果你需要给特定一类产品添加侧边栏,那么可以选择这个。
- Product Archive,产品分类页,如果你需要给特定分类的产品添加侧边栏,那么选择这个。
如果是给文章页面添加侧边栏(全局,即为符合条件的每一篇文章),那么我们这边就选择Single Post。
我们以Single Post作为演示,在其他页面添加侧边栏操作是一样的,差别只是往侧边栏添加的内容不一样。
2. 使用Elementor制作侧边栏
2.1 使用默认模板制作侧边栏
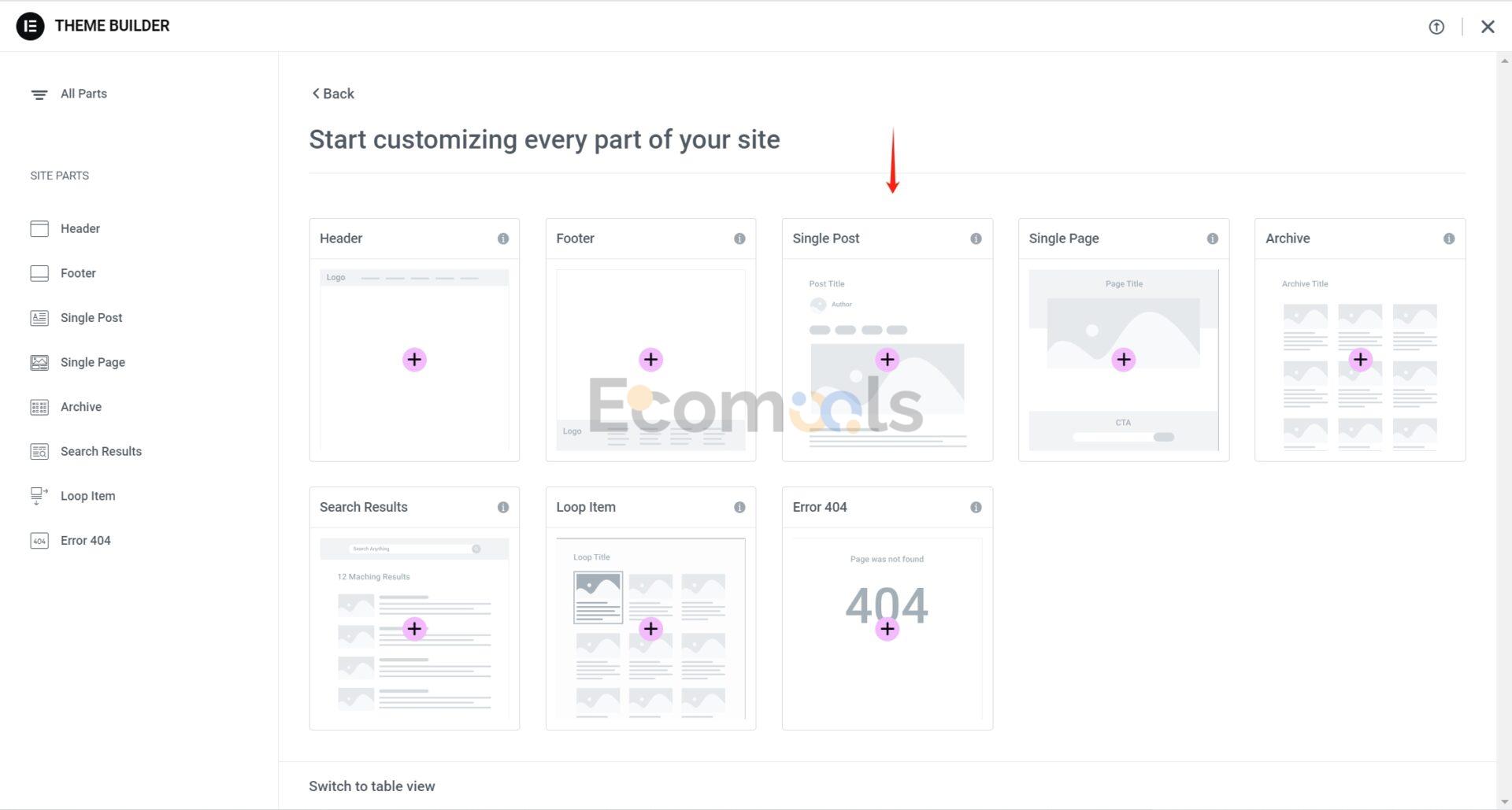
如果你之前有将自己的网站与Elementor账号绑定,那么选中某个类别之后,我们就会被带到下方这个选择模板的页面(如果你的网站没有绑定Elementor账号,那么此时会跳出让你将网站与Elementor账号绑定的向导)。
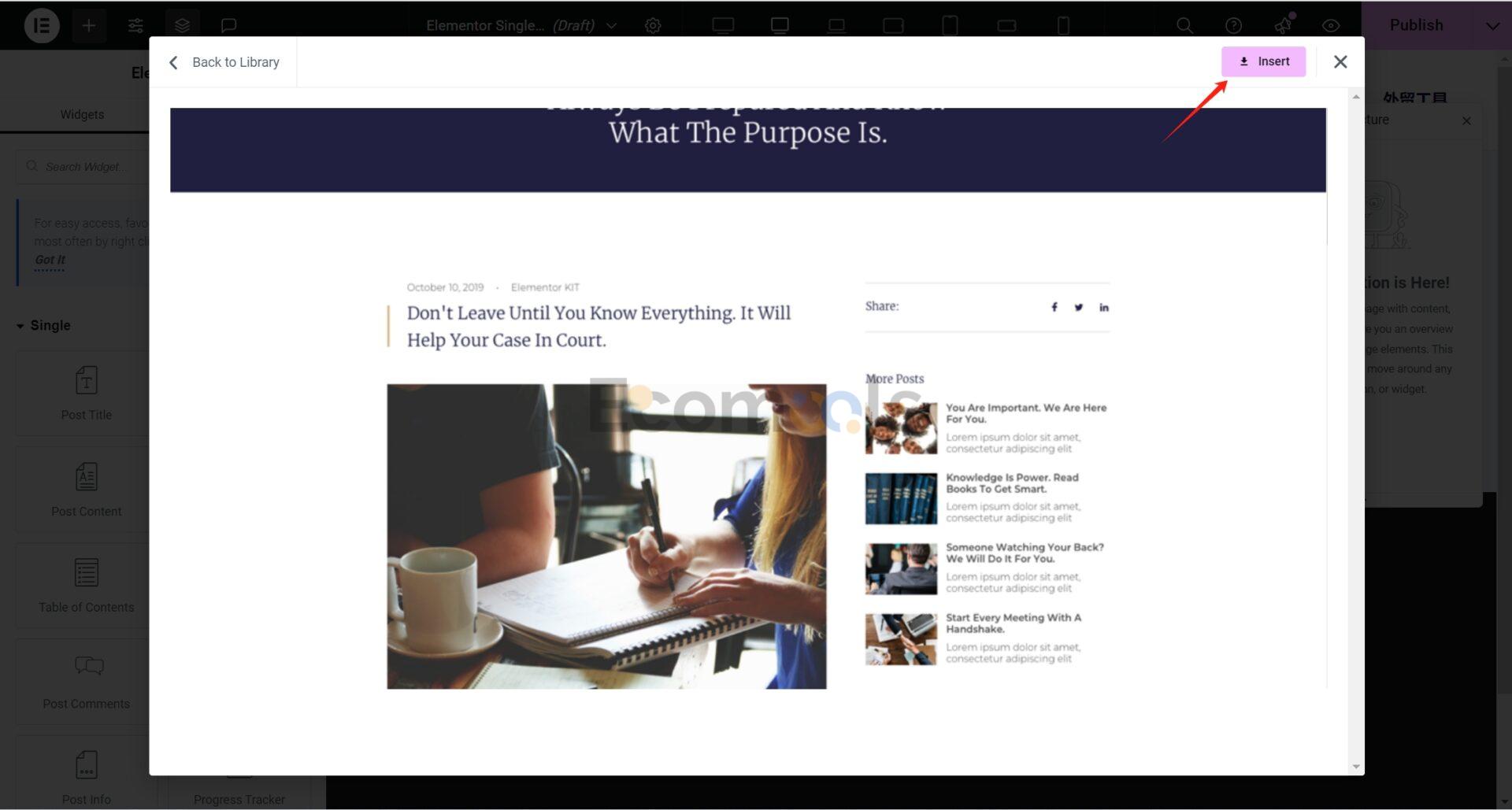
我们从模板库中找到自己符合自己审美的模板,点击“Insert”插入。
如果不需要Elementor Pro自带的模板,那么我们点击右上角即可关闭,我们直接通过拖拽组件的方式来创建Sidebar。
我们这边选择直接套用模板,然后在模板的基础上进行修改,能够大幅缩减搭建网站所需要的时间。
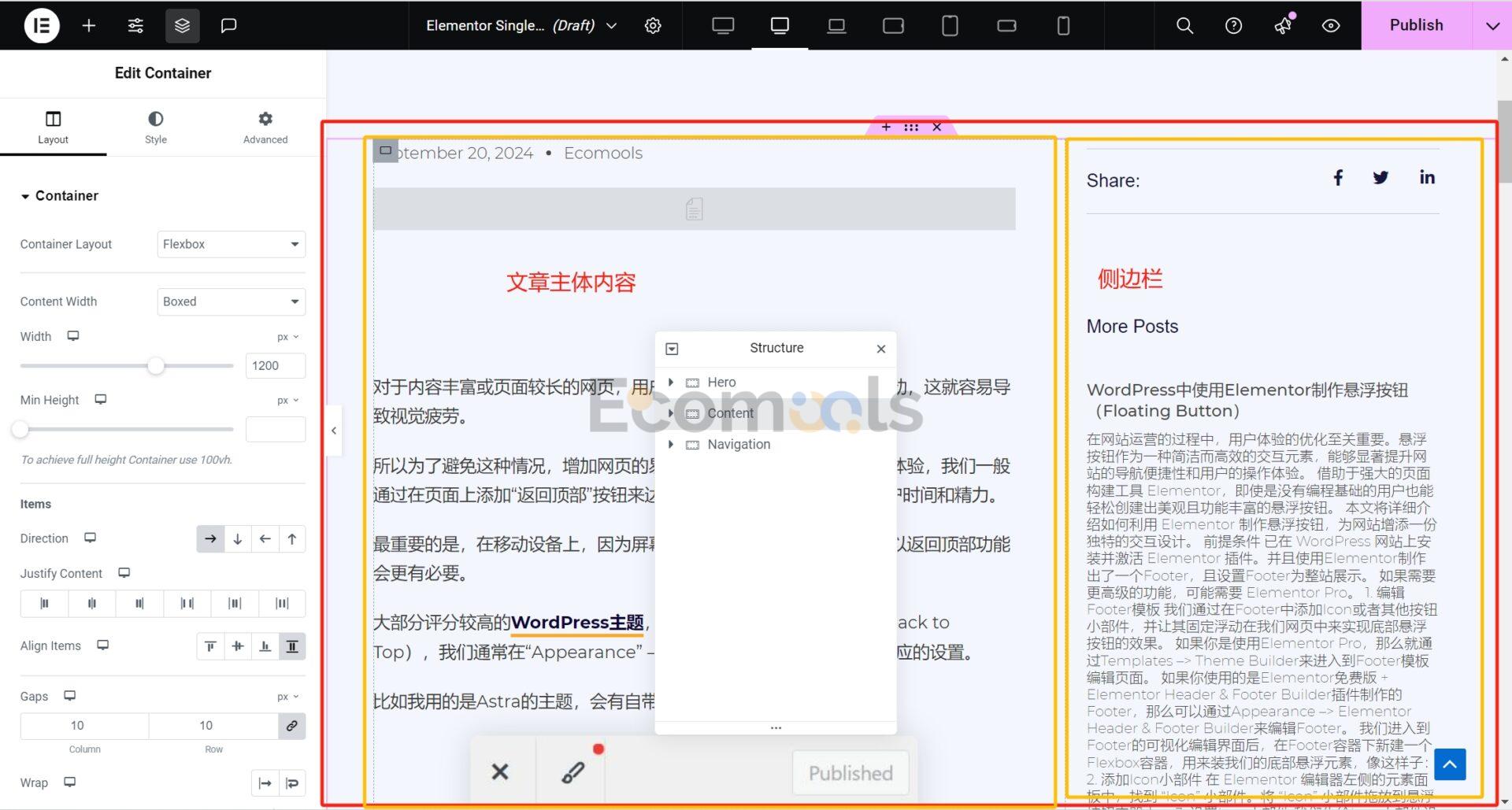
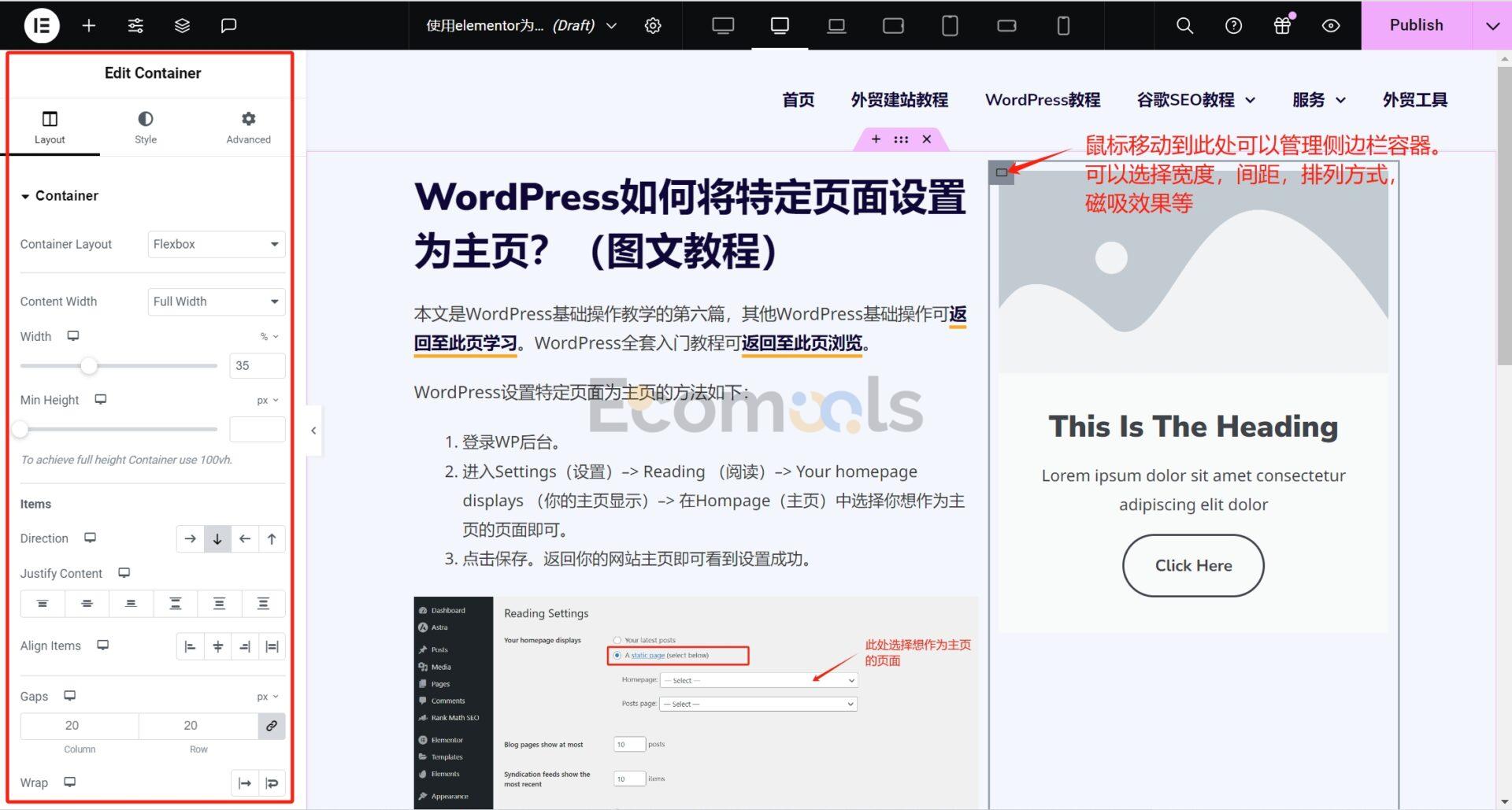
插入Single Post的模板后,我们可以看到,右侧的这一部分就是我们的侧边栏。
你可以这么理解,在一个大的容器里,左侧小容器是文章的主体内容,右侧的小容器就是侧边栏。
我们可以通过容器的占比来设置侧边栏所占据的宽度。选中侧边栏容器,调整侧边栏的宽度,我这里设置为35%。

如果你还不熟悉Elementor的容器,这里和下面2.2的内容你理解起来可能会有点难度。这篇文章有详细介绍了容器的设置和使用,推荐先看。
2.2 从头开始使用Elementor创建侧边栏
如果我们不喜欢Elementor给我们提供的模板的样式,那么可以自行DIY。
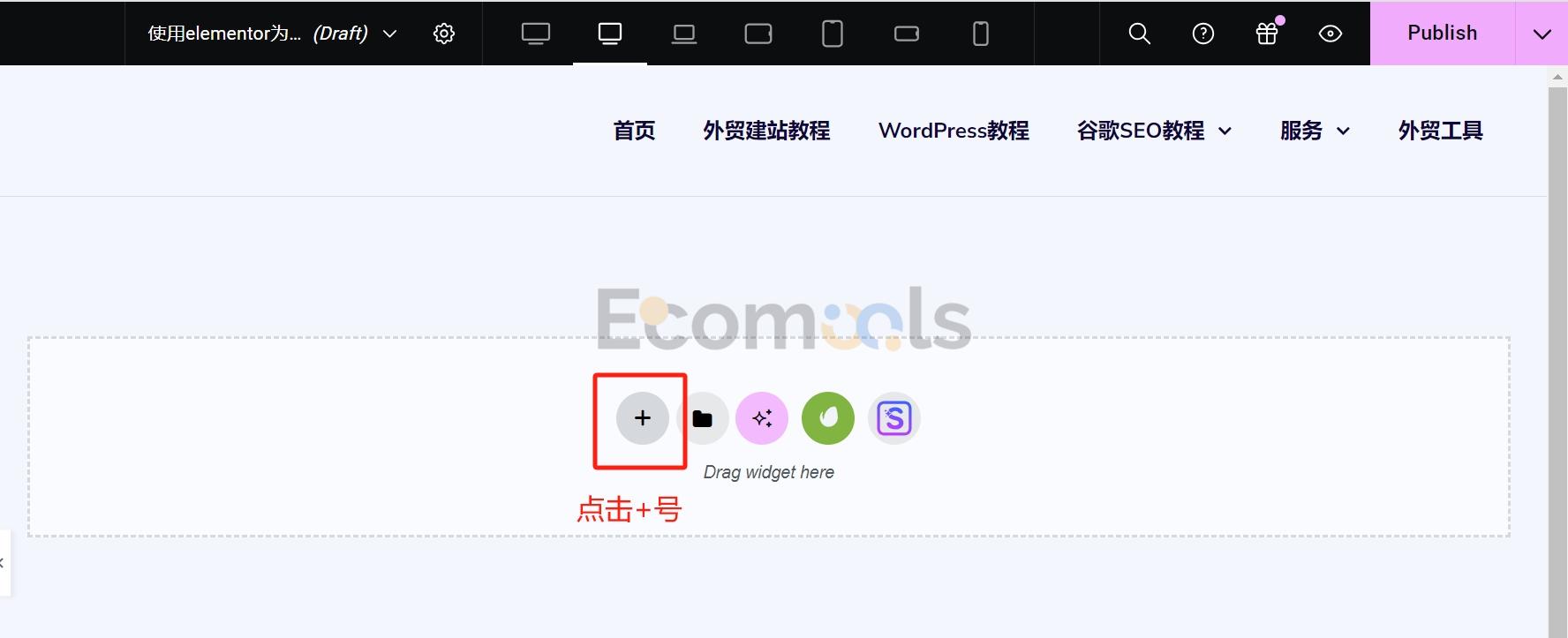
1、我们点击“+”号,新增容器。

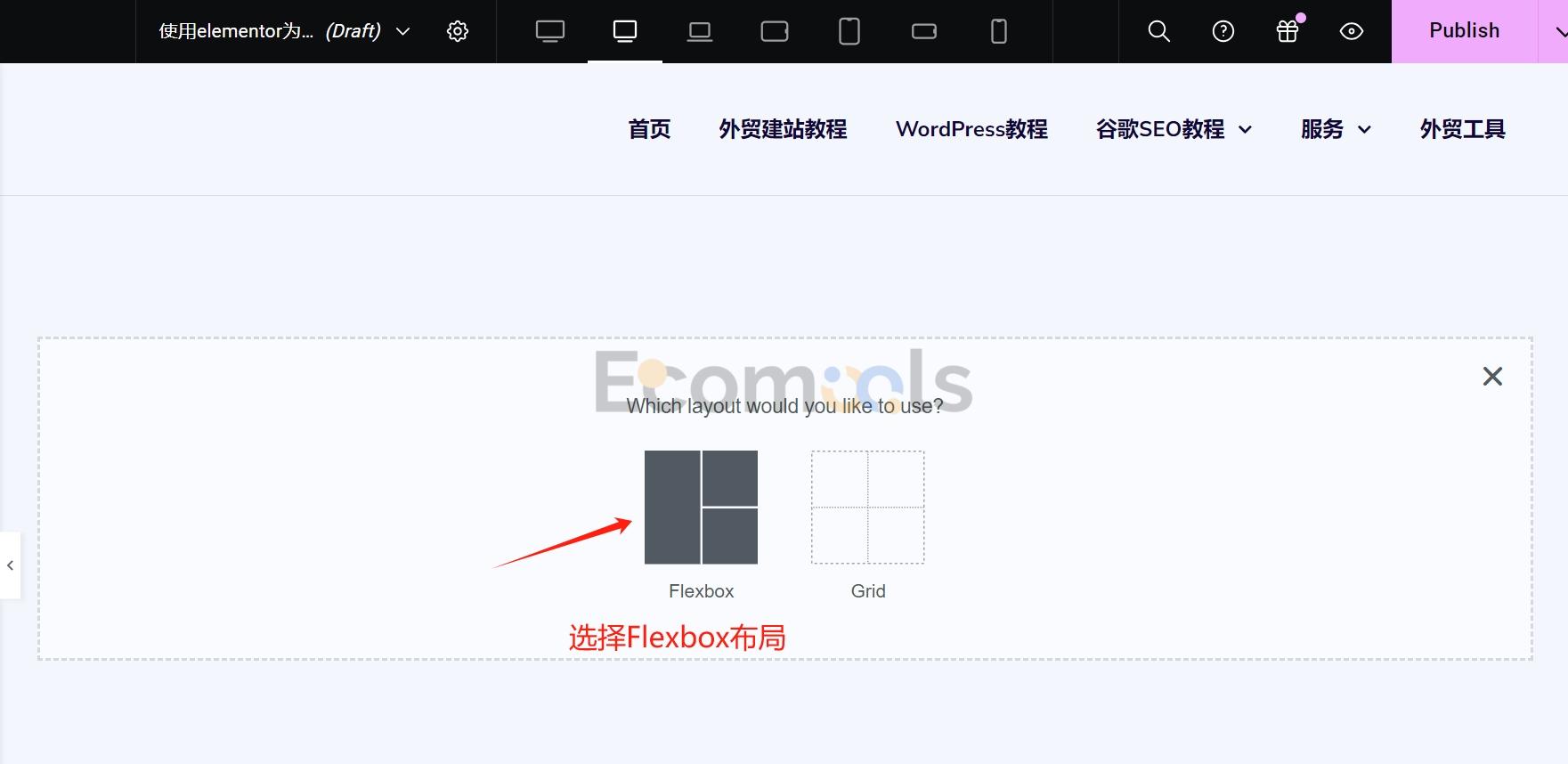
2、选择容器的布局方式。我们选择Flexbox。

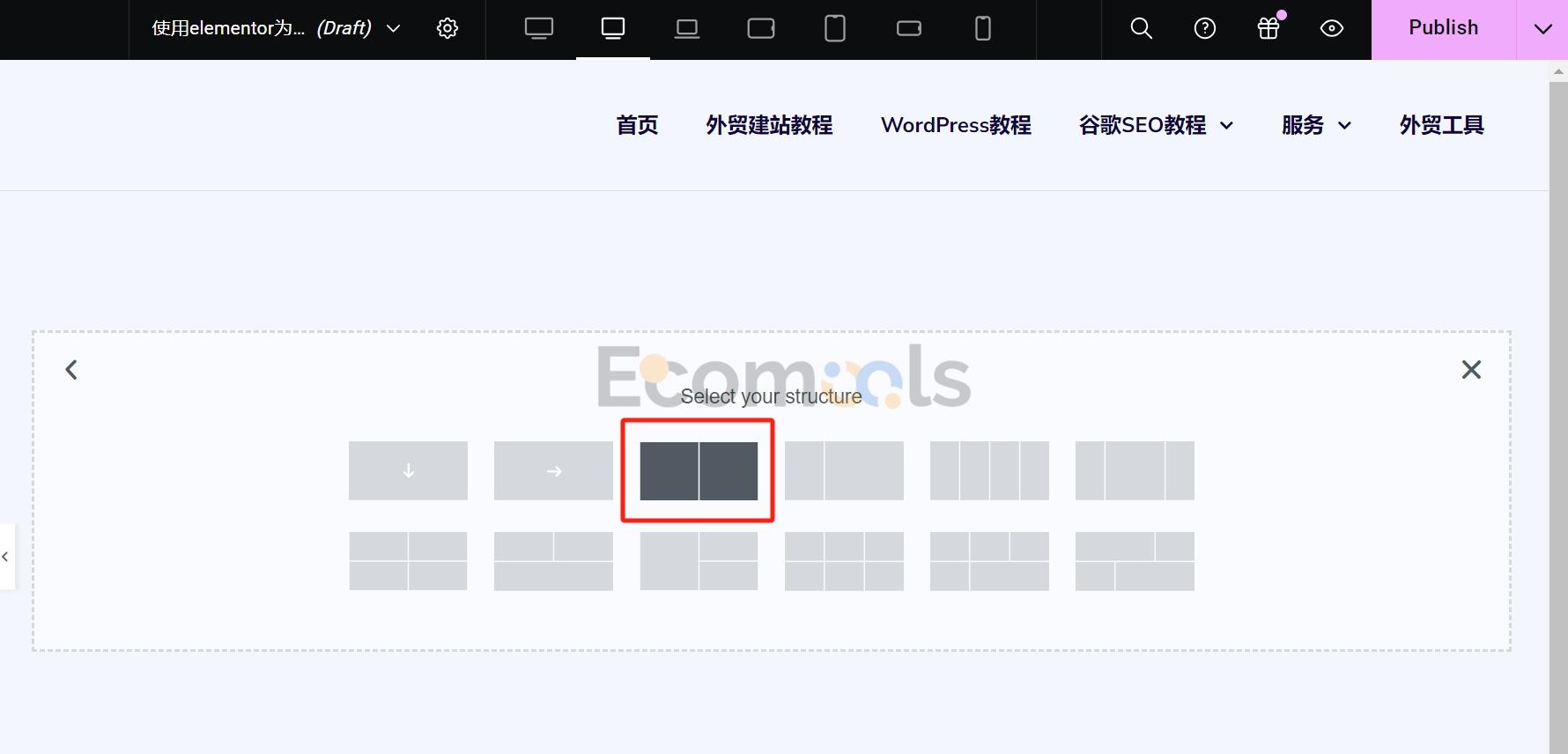
3、选择布局结构。是两列布局还是三列布局或者任意布局。自己选择即可,因为是侧边栏,我们这边用两列布局作示范。

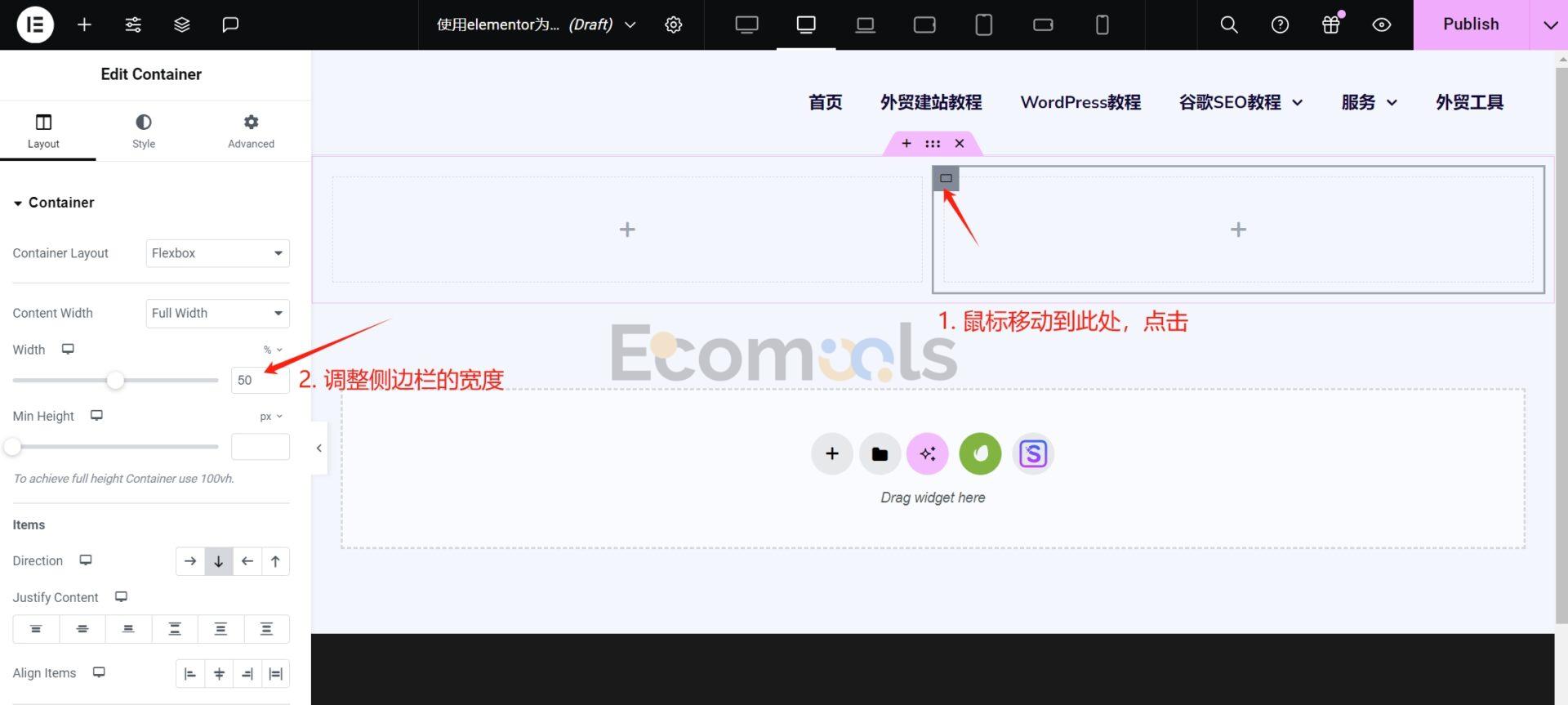
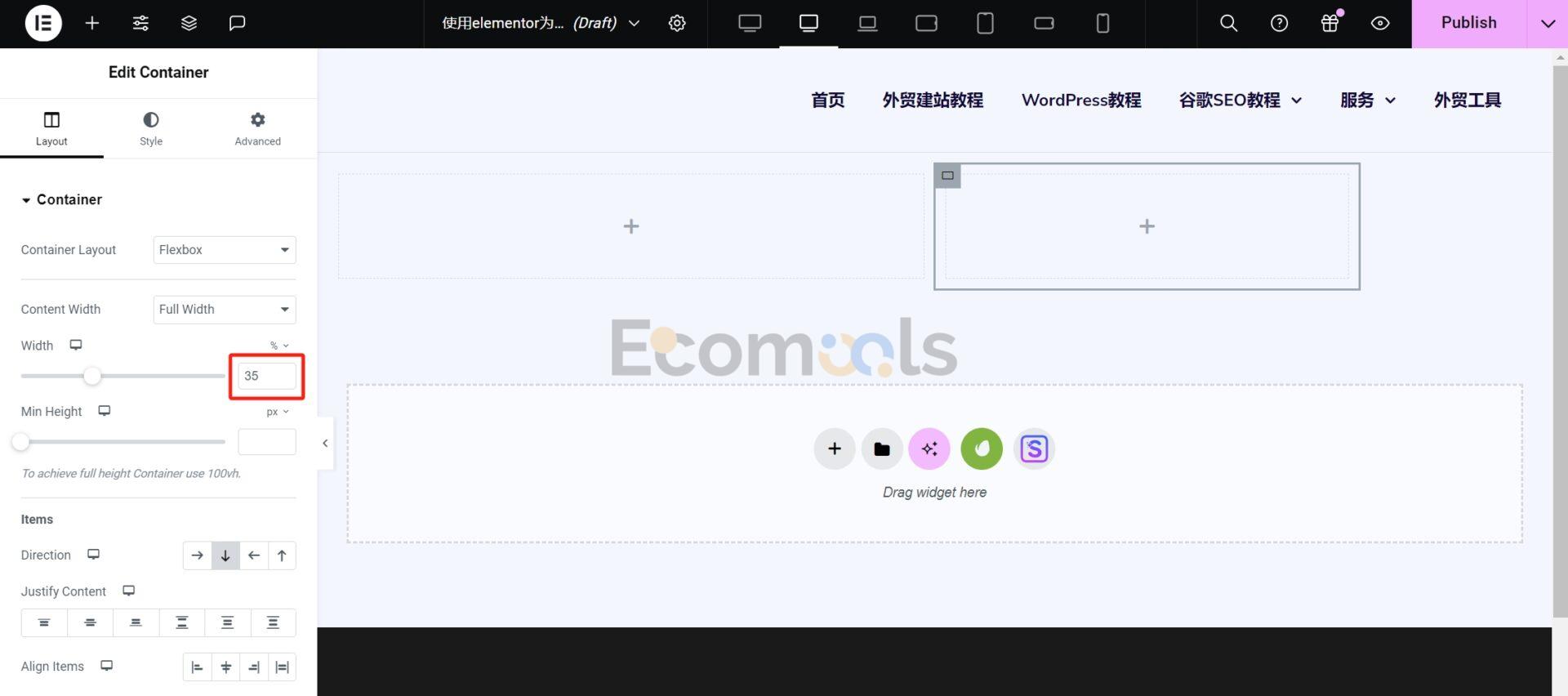
4、调整小容器。选择完布局结构以后,Elementor生成了三个容器,一个大容器,大容器里面有左右两个小容器。鼠标移动至右侧小容器,点击左上方的设置,调出容器的设置选项,调整宽度。

我们在这里调整小容器(小容器其实就是侧边栏)的宽度为35%。

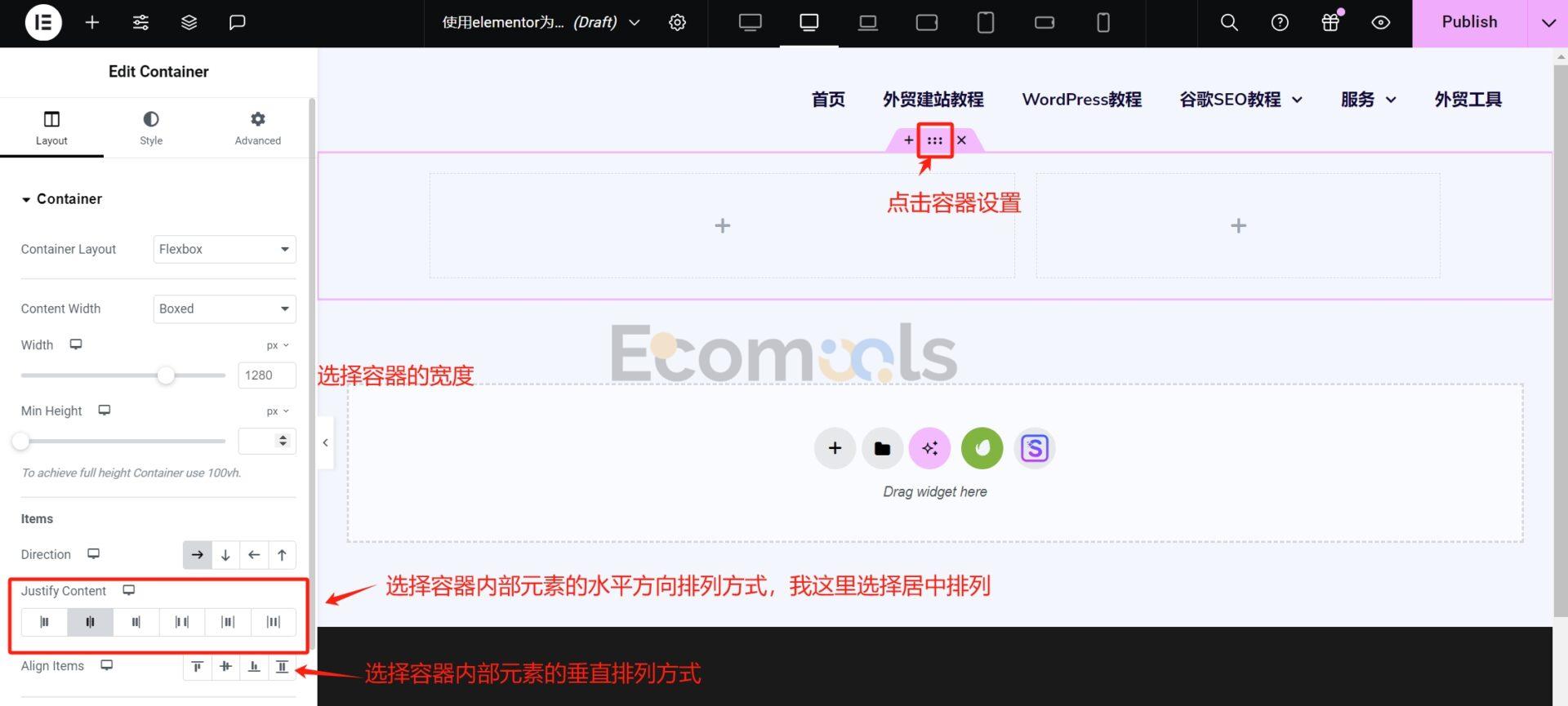
5、设置大容器的排列方式。点击大容器设置,选择居中排列。

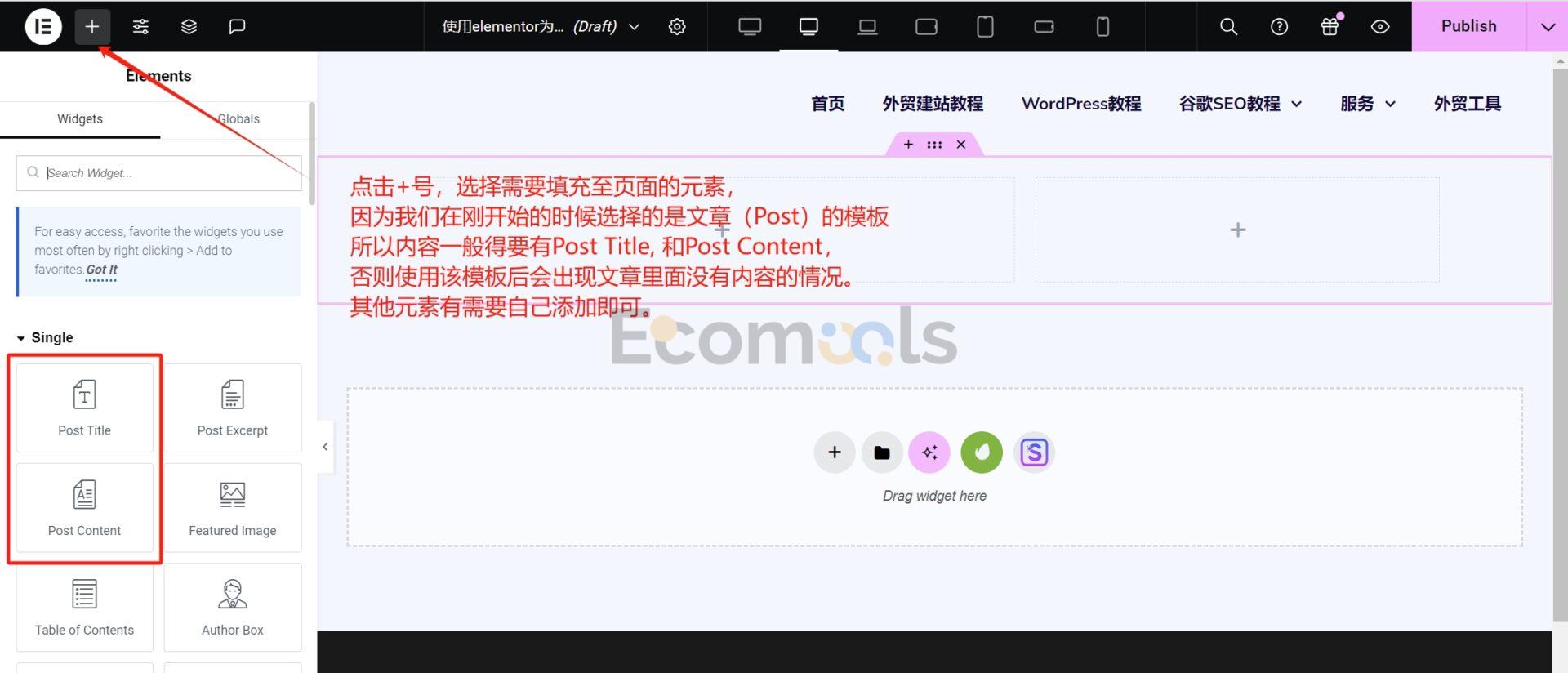
6、填充左侧容器元素。设置大容器的排列方式后,点击左上角“+”号, 可以让我们选择需要填充至页面的元素。因为我们现在编辑的是Posts的模板,所以要将标题(Post Title)和内容(Post Content)放置到左侧容器中(你也可以放置在右侧容器,那么左侧容器就放侧边栏)。不然的话,你将模板发布并应用至全部文章后,你就会发现你的所有Post都没有标题和内容。

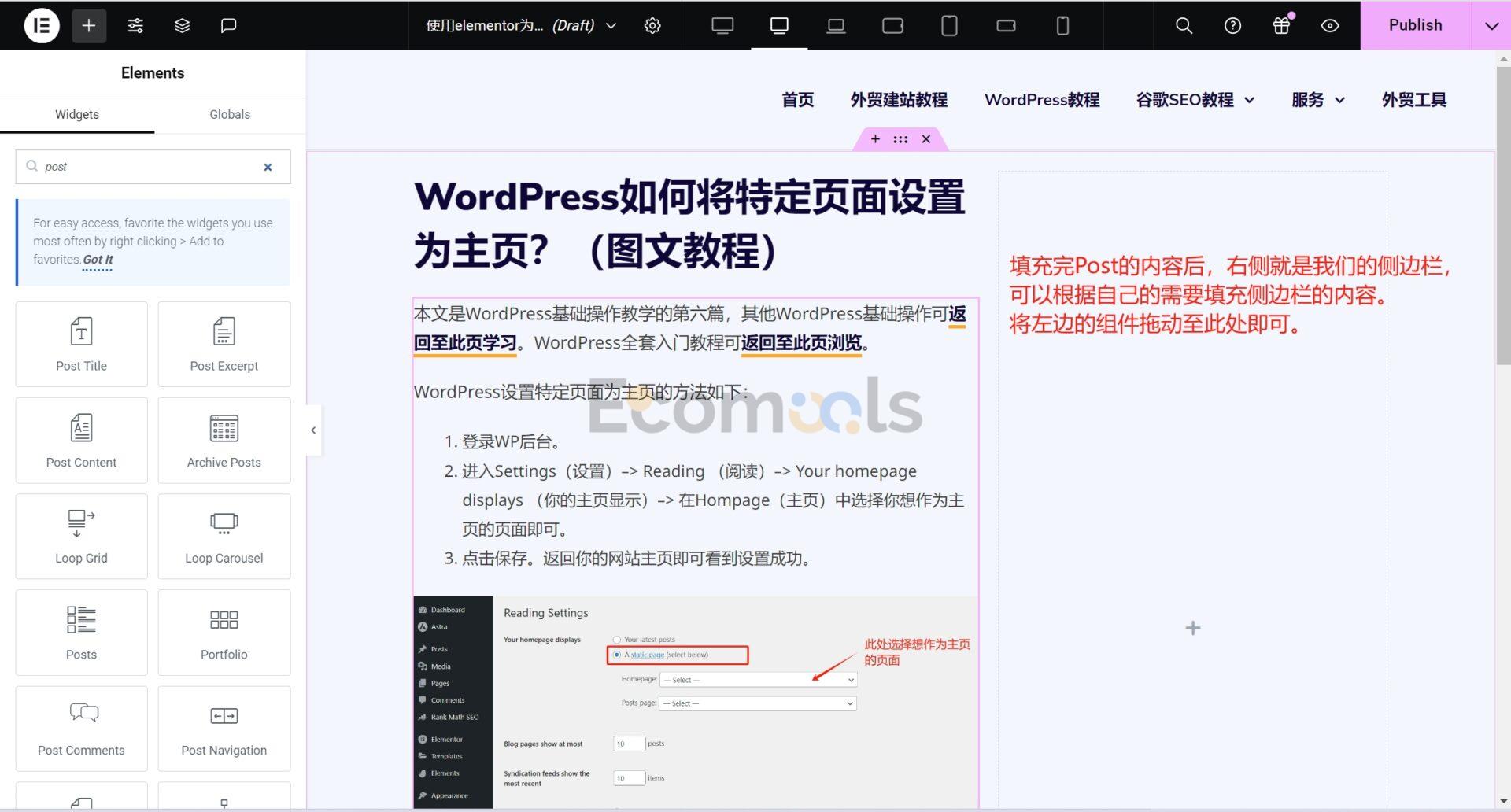
7、填充侧边栏位置元素。填充完Post的内容后,右侧容器现在其实就是我们的侧边栏,我们可以根据自己的需要将左侧元素拖拽至右侧容器中。

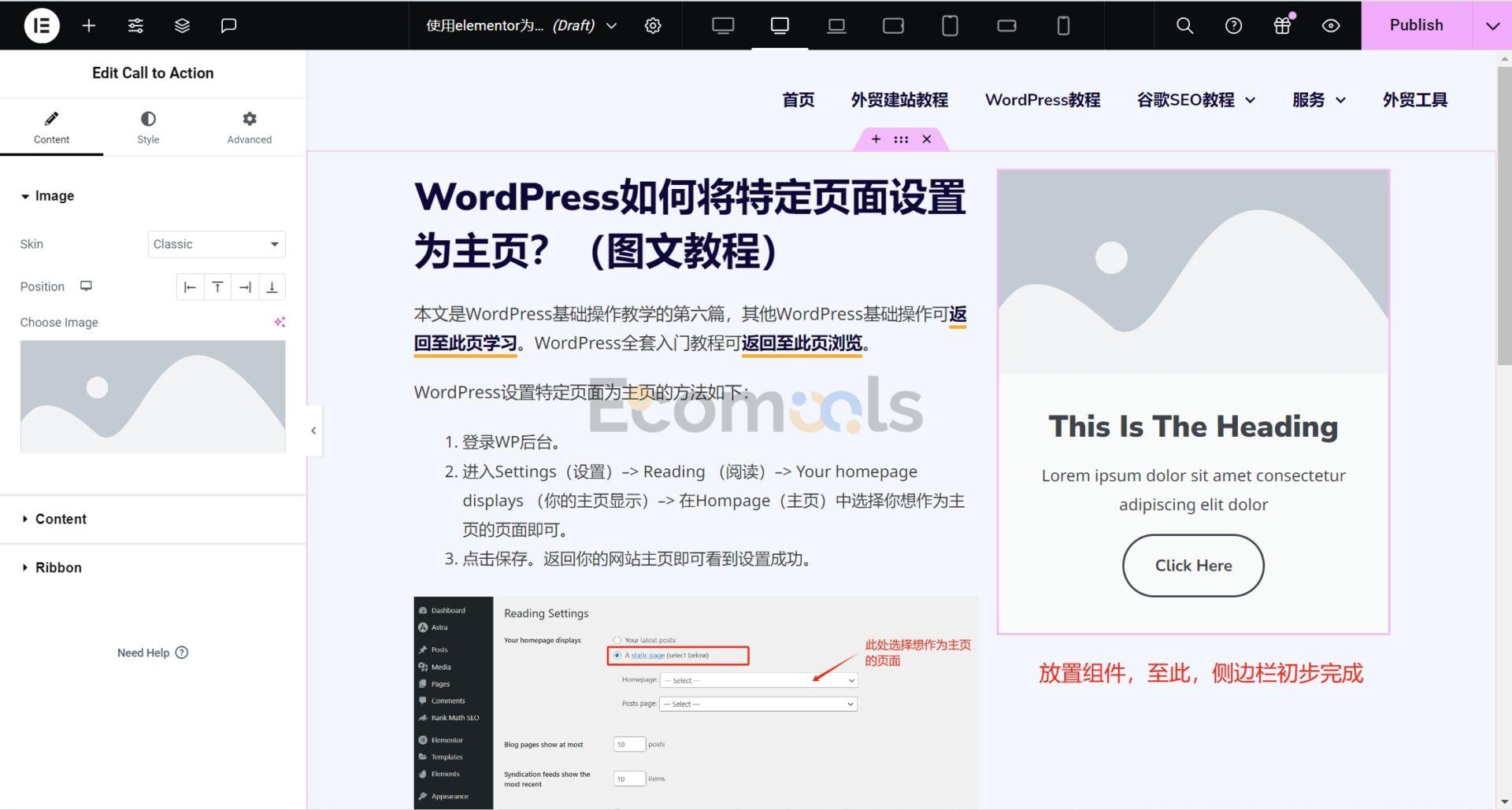
我这里选择放置Call to Action组件至侧边栏,这里已经初步完成了侧边栏的元素填充。

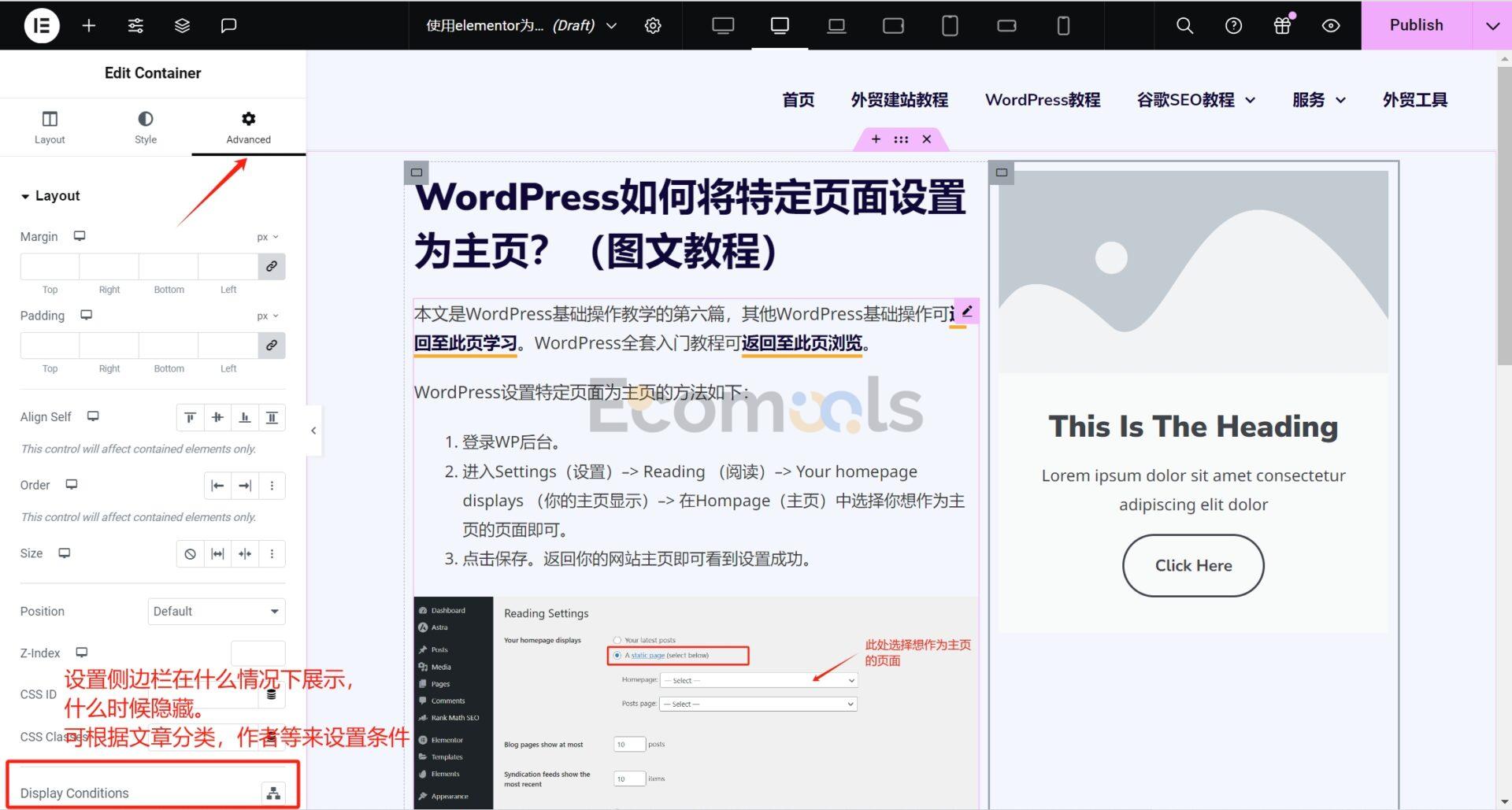
8、继续调整右侧侧边栏容器。打开右侧侧边栏容器的选项,再次对容器进行你想要的细微调整。调整宽度、排列方式或者磁吸效果(Advanced –> Motion Effects处设置)等。

9、 设置右侧容器的条件逻辑显示。设置侧边栏在什么情况下显示,什么时候隐藏。

可以根据文章的分类,作者,标题等条件来进行单独或者组合条件设置。
3. 设置粘性侧边栏(可选)
粘性侧边栏就是当我们往下滚动页面的时候,侧边栏会一直吸附在某个固定的位置。
这种设计特性可以提高用户体验,确保重要的导航元素、功能或信息始终在用户可见范围内。
粘性侧边栏不宜放过多的内容,否则会导致页面显得拥挤。
设置粘性侧边栏很简单,只需要我们在侧边栏容器中设置Sticky属性即可。
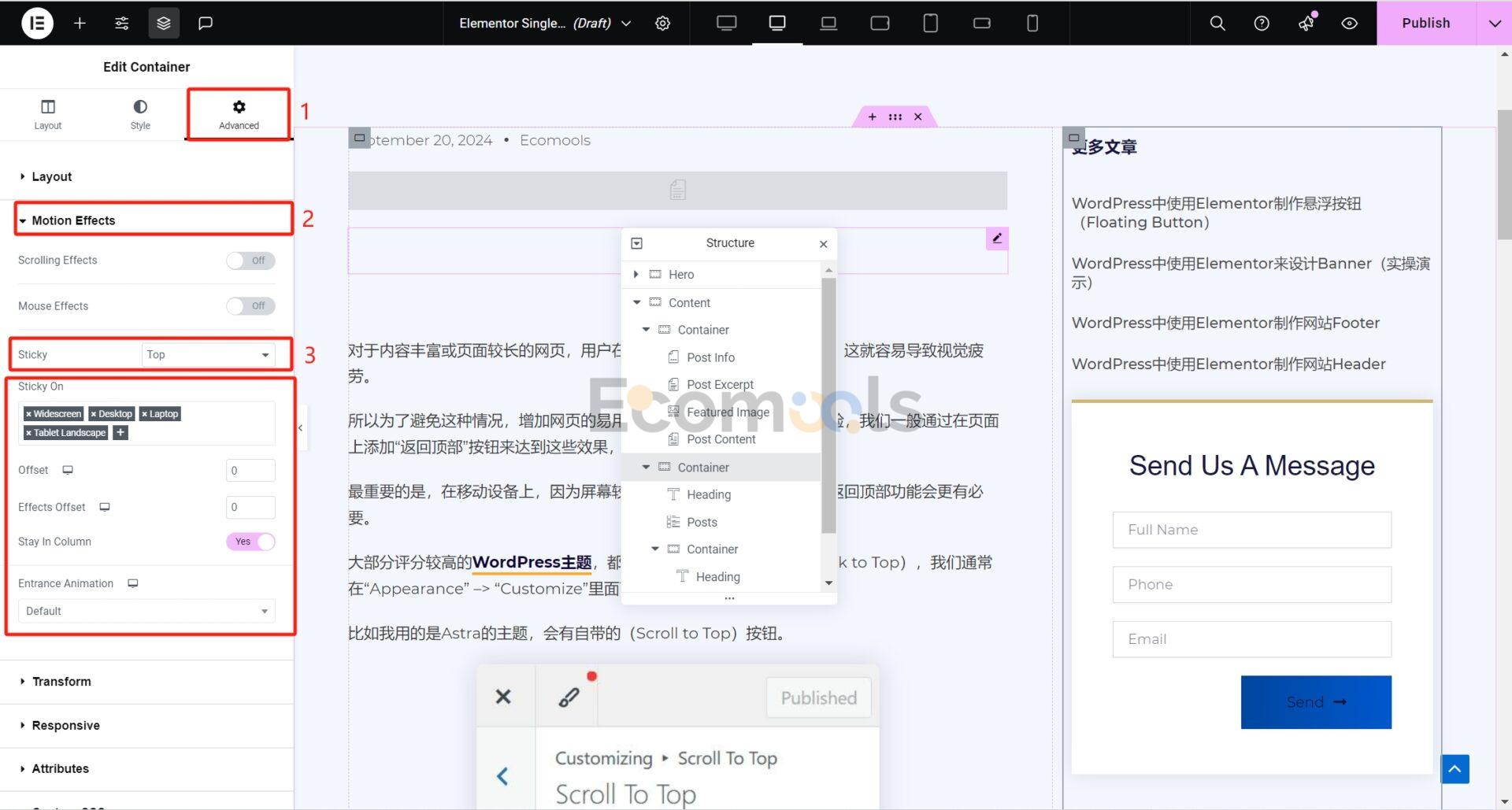
点击侧边栏容器,切换到Advanced选项卡,打开Motion Effects,设置Sticky为Top/Bottom,简单几步即可设置粘性侧边栏。

Offset就是设置粘性侧边栏距离顶部/底部的距离,酌情设置。
这里面还有几个比较常用的选项:
- Sticky On:设置在什么设备中让该侧边栏(容器)保持粘性设置,我一般只会在桌面或其他大屏幕设备中设置粘性侧边栏。
- Stay in Column:这个属性是为了让侧边栏的粘性效果可以被限制在所在列内展示。当页面滚动超出这一列的范围(高度)时,粘性效果会自动消失。这个建议勾选上。
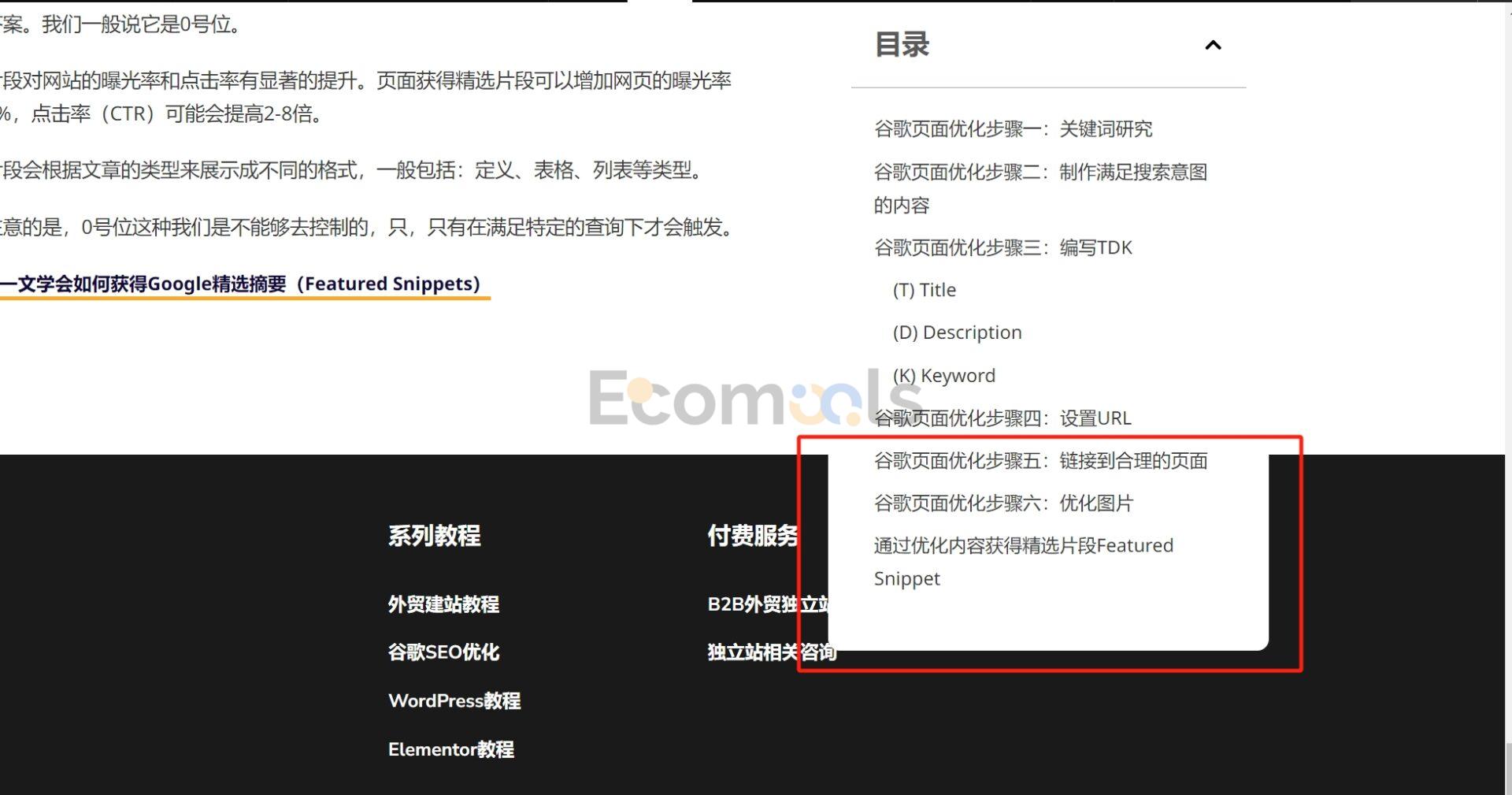
Stay in Column如果没勾选上会出现什么效果呢?
就是我们往下拖动到Footer的时候,会发现粘性侧边栏从上方的容器中直接戳下来。

设置粘性侧边栏为Stay in Column即可避免这种情况。

4. 设置展示条件,发布
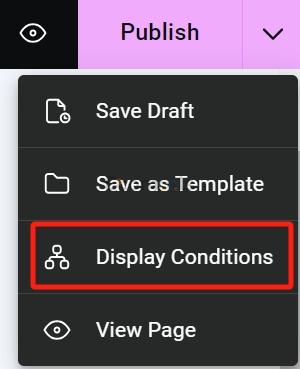
当我们将侧边栏的模板样式设置好后,我们点击Elementor顶部栏的右上角的下箭头

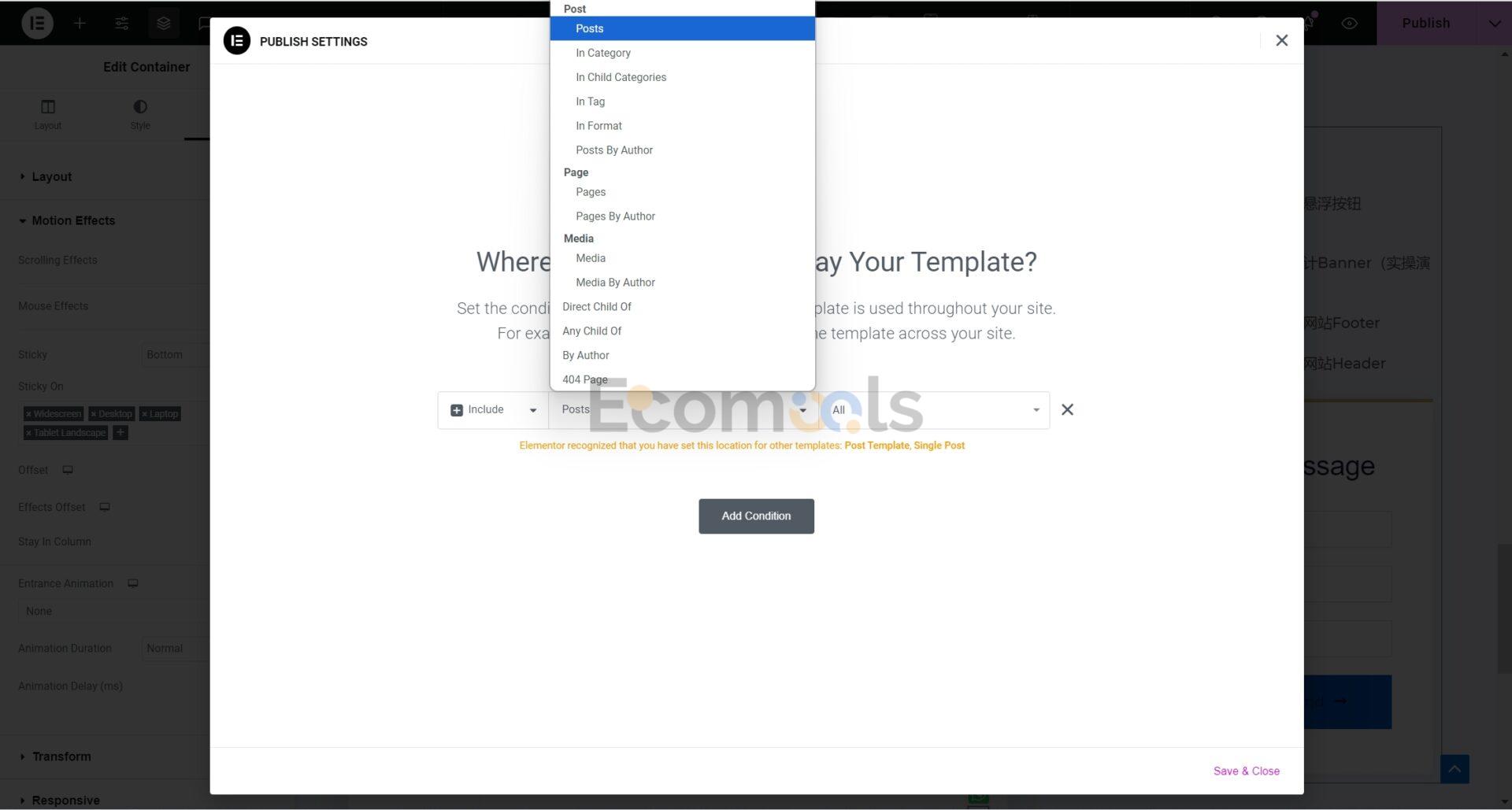
点击Display Conditions来设置我们的展示条件,就是设置在什么页面中展示我们的侧边栏。这个根据我们的实际需求来。我这里选择All Post,即在所有的文章页面展示该侧边栏。

设置好展示条件以后,点击Publish即可在所有文章页面中使用该侧边栏。
(注意,这个是Single Post模板的展示条件,2.2里面的第9步是右侧容器的展示条件,可以组合使用。)