搜索功能作为网站的重要功能,能够帮助访客快速找到所需的信息。但是我们WordPress中默认的搜索结果页面往往只给出一串标题与摘要,难以承载品牌与转化需求。
而用Elementor Pro的主题构建器则可以让我们自定义搜索结果页面:我们用列表卡片统一封面比例与信息展示,让采购商更快锁定高价值内容;当搜索出来“无结果”时,再以热门主题、下载中心或、其他方式引导用户访问其他相关页面,减少用户流失率。
在开始本Elementor教程之前,需要安装Elementor Pro专业版。
使用Elementor Pro创建模板
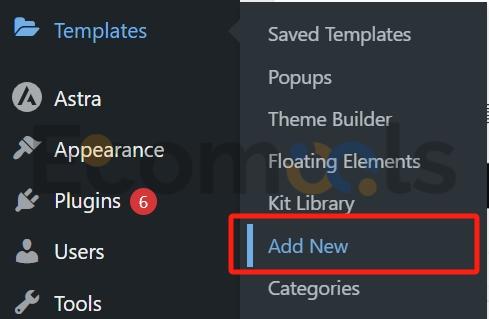
我们通过Templates > Add New创建一个新的Elementor模板

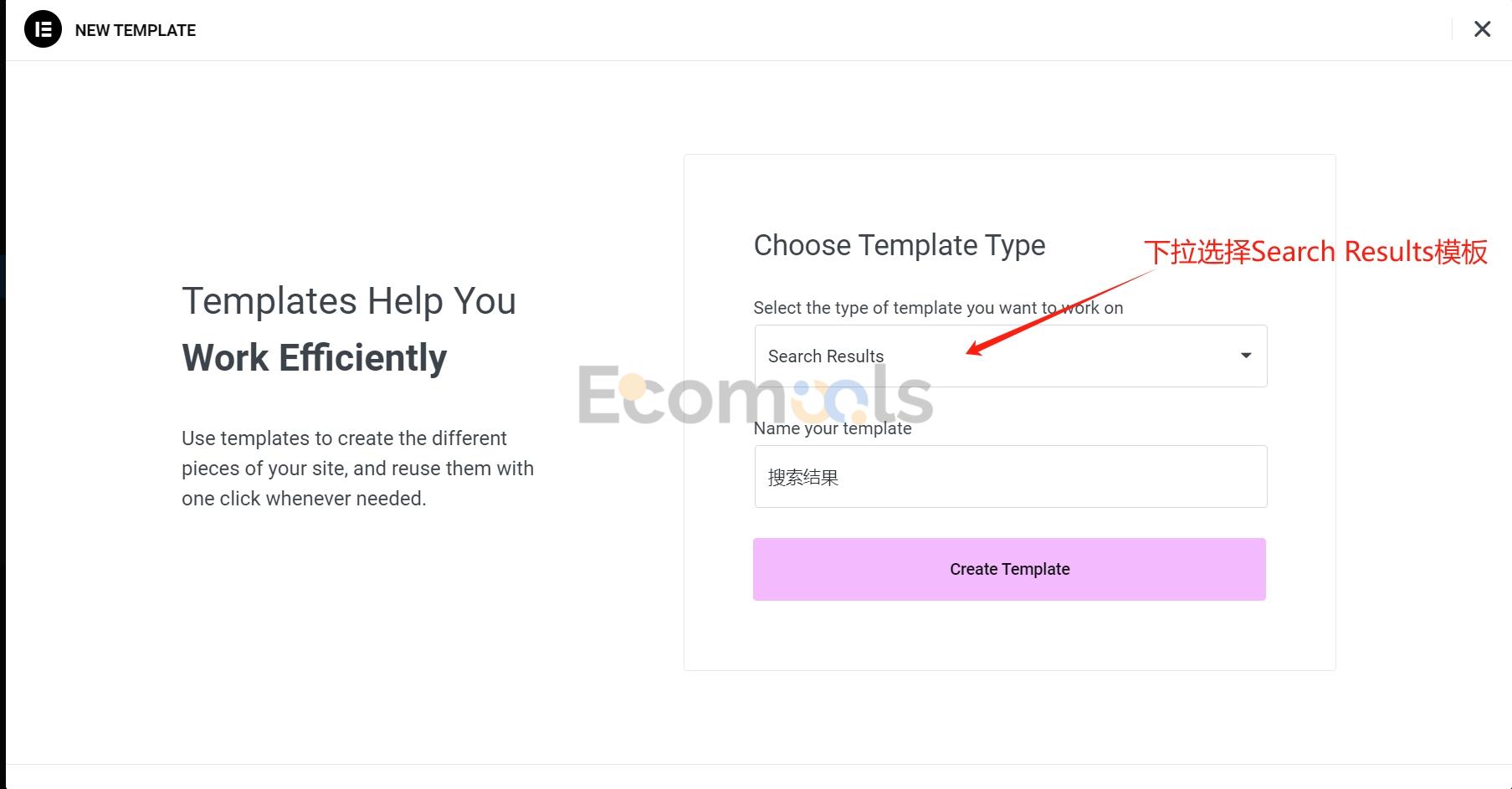
从下拉框中选择Search Result模板,然后给这个模板起一个名字。点击“Create Template”按钮。

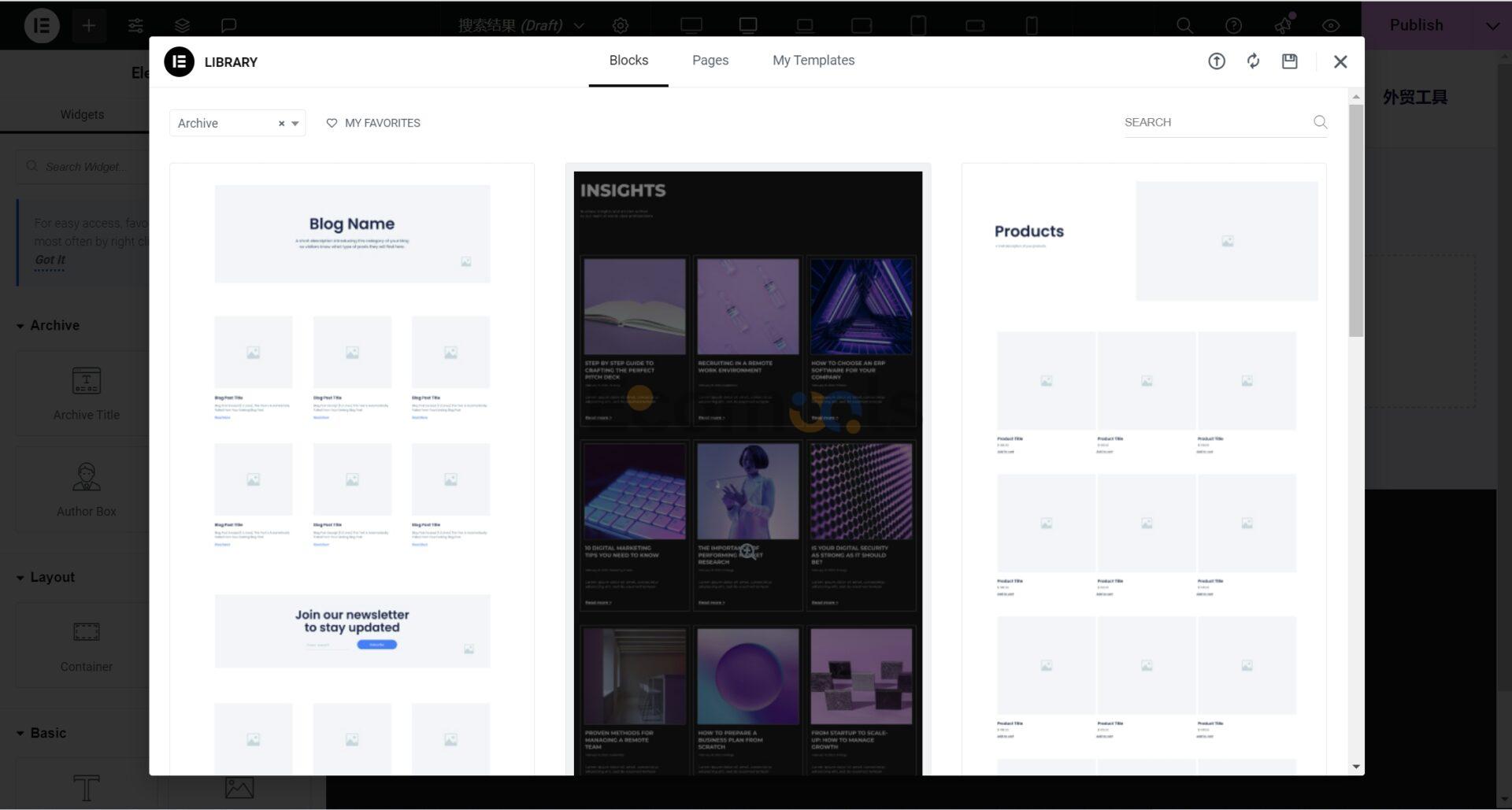
然后Elementor会带我们进入到模板库,我们从中选择自己喜欢的搜索结果页面模板。

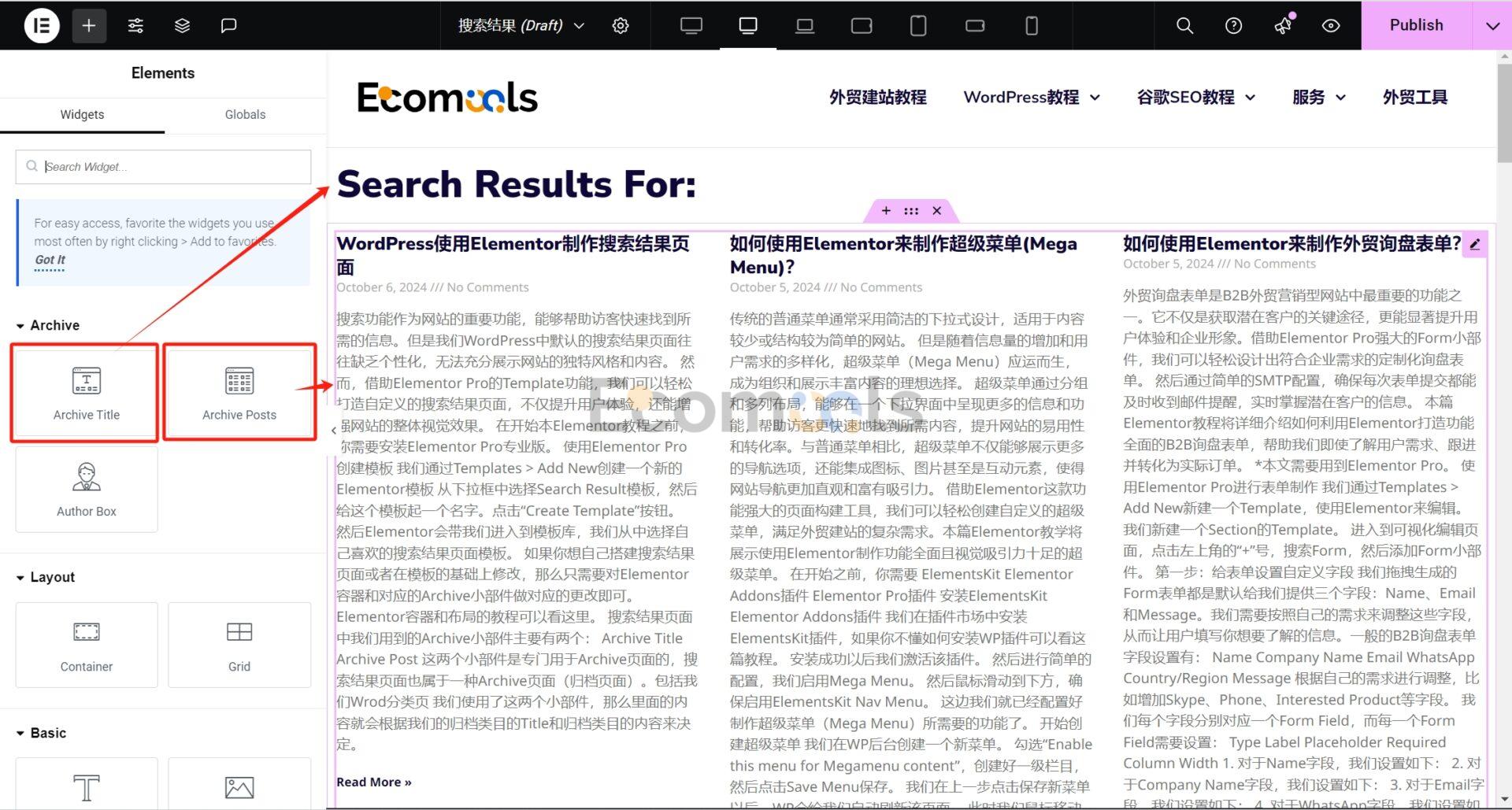
如果你想自己搭建搜索结果页面或者在模板的基础上修改,那么只需要对Elementor容器和对应的Archive小部件做对应的更改即可。
Elementor容器和布局的教程可以看这里。
搜索结果页面中我们用到的Archive小部件主要有两个:
- Archive Title
- Archive Posts
这两个小部件是专门用于Archive页面的,搜索结果页面也属于一种Archive页面(归档页面)。包括我们WordPress的分类页面也是一种归档页面。
我们使用了这两个小部件,那么里面的内容就会根据我们的归档类目的Title和归档类目的内容来决定。

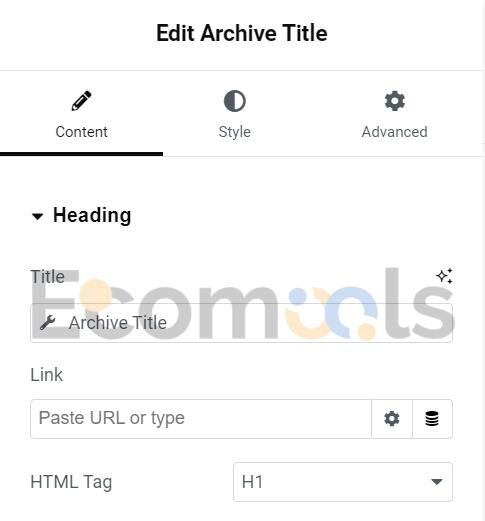
设置Archive Title
Archive Title的“Content”选项卡里面的设置保持默认即可。

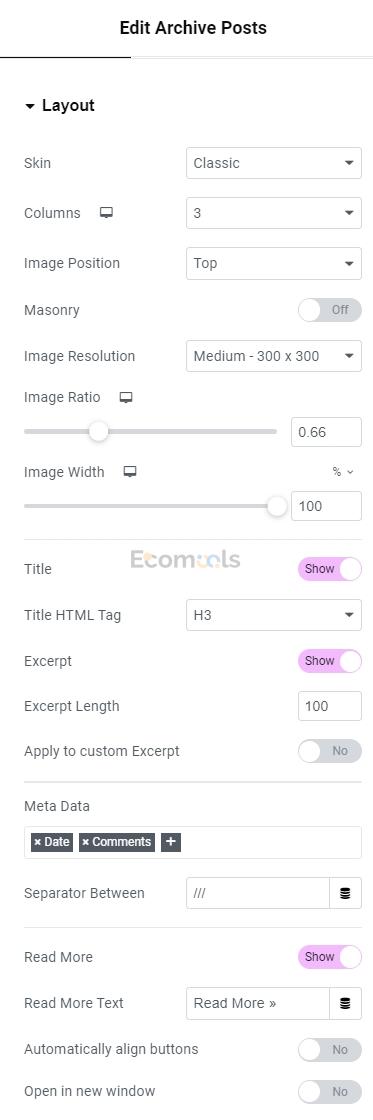
设置Archive Posts
这边我们可以调整Archive Posts分几列展示(Columns)、图片的展示位置(Image Position)和大小(Image Ratio、Image Width)、是否展示摘要(Excerpt)等。我们按需调整即可。“Style”选项卡里面可以让我们对这些选项进行样式的设置。

添加其他小部件
除了以上两个必要的Archive小部件,你也可以发挥自己的想法跟创造力,来优化你的搜索结果页面。
设置展示条件
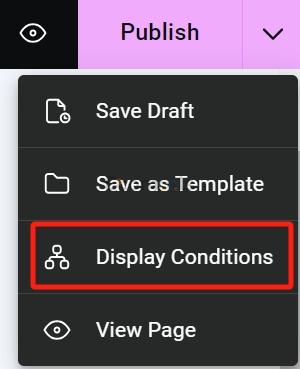
我们调整好搜索结果页面的展示信息和样式以后,点击Elementor顶部栏Publish按钮右边的下箭头,点击“Display Conditions”按钮

然后我们选择设置在“Search Result”中展示。点击“Save & Close”按钮

然后点击Publish发布该搜索结果页面模板即可。
我们在网站的搜索框输入对应搜索字词,点击搜索或按回车键,然后就能够看到我们刚刚设置的搜索结果页面了。