Elementor免费版提供基本的拖放编辑器、响应式编辑、以及32个可编辑的小部件,如文本、图片、按钮等。
使用Elementor可以让你在对前端知识一无所知的情况下搭建专业的网站。我们在这篇Elementor布局教程中使用Elementor免费版搭建了这样的一个模块。

Elementor Pro是Elementor的升级版本,提供除了免费版的功能外,还包括86个高级小部件(如表单、社交媒体按钮、菜单等)、主题构建器、弹窗构建器、动态内容功能、提供专业模板、以及对WooCommerce插件的完全支持。
是否有必要使用Elementor专业版?
我个人建议可以先从Elementor的免费版本开始尝试Elementor免费版的功能来看能否满足自己的需求。
如果你需要更高级的功能,可以随时升级到Elementor Pro。而之前使用免费版的搭建出来的页面和模板在升级过程中会帮你保留下来。
什么时候需要升级成ElementorPRO?
- 需要弹窗(Popup)、浮动按钮等活动组件
- 需要自定义产品/案例详情页/自定义Blog样式
- 需要动态内容(ACF/CPT)、Loop/归档列表卡片、全局样式/小部件跨页复用
如果你目的是搭建一个ToB外贸营销型网站,那么我是建议直接入手Elementor Pro,因为我们会非常需要Elementor专业版提供的询盘表单功能、产品页面定制、全局小部件功能等。
Elementor现在也出了对应的AI 功能(如批量改写,产品图风格统一修改)。但是Elementor的AI功能为独立订阅,可按需另开。
Elementor Pro跟Elementor免费版的区别
其中我们在搭建外贸网站中使用得比较多的高级功能有:询盘表单制作(包括后续的表单跳转)、主题构建器、弹框表单以及对WooCommerce产品页面的定制支持等。
套餐价格对比
以下是Elementor免费版和付费版套餐的价格对比:
| 计划 | 可用站点数 | 年费(常见) | 月等价(按年付) |
|---|---|---|---|
| Free | 不限 | $0 | $0 |
| Essential | 1 | $59/年 | $4.99/月 |
| Advanced Solo | 1 | $79/年 | $6.99/月 |
| Advanced | 3 | $99/年 | $8.25/月 |
| Expert | 25 | $199/年 | $16.99/月 |
| Agency | 1000 | $399/年 | $33.25/月 |
单站点入门档Essential为$59/年;官网显示的月订阅价格为$4.99(按年付)。按近期汇率折算,约¥420/年或¥35/月(年付换算)。
Elementor提供30天退款保障,但仅限首次购买;续费/升级与Elementor AI订阅不在退款范围。
关于授权与激活:
Elementor Pro采用账户授权方式,不是强域名绑定。你可以在Elementor后台解除A站的授权,再在B站重新激活;同时激活的站点数受你的订阅档位限制(单站/3个站点/25个站点/1000个站点等)
解除授权后,网站功能不受影响,但无法更新Pro相关的小部件,也无法在编辑器里拖入新的Pro小部件;
所以我们可以先在A站激活Elementor Pro完成网站搭建,随后在Elementor后台账号中解除A站授权并在B站重新激活。
提醒:
解绑只是移除授权,这时候我们不要卸载Pro插件;否则A站基于Pro小部件的设计可能无法正常显示。A站虽然失去Pro授权与更新,但现有模板仍可正常运行。
功能模块对比
我这里对比了免费版、Essential和Advanced PRO版的功能模块区别。Advanced、Expert、Agency只有在云模版和团队协作上面有略微区别。
| 功能 | Free | Essential | Advanced |
|---|---|---|---|
| 可用网站数量 | 不限 | 1 | 最多3 |
| 免费小部件 | 32 | 32 | 32 |
| Pro小部件 | — | 57 | 86 |
| 云模板 | — | 10 | 30 |
| 官方支持 | — | ✅️ | ✅️ |
| 模板库 | ✅️ | ✅️ | ✅️ |
| 模板导入/导出 | ✅️ | ✅️ | ✅️ |
| 移动端编辑 | ✅️ | ✅️ | ✅️ |
| 自定义断点 | ✅️ | ✅️ | ✅️ |
| 主题构建器 | — | ✅️ | ✅️ |
| 动态标签 | — | ✅️ | ✅️ |
| ACF集成 | — | — | ✅️ |
| 元素显示条件 | — | — | ✅️ |
| 全局小部件 | — | — | ✅️ |
| 协作批注 | — | — | ✅️ |
| 角色管理 | — | — | ✅️ |
| Google字体库 | ✅️ | ✅️ | ✅️ |
| 视频灯箱 | ✅️ | ✅️ | ✅️ |
| 动效 | — | ✅️ | ✅️ |
| 页面转场 | — | ✅️ | ✅️ |
| 滚动吸附 | — | ✅️ | ✅️ |
| 自定义字体 | — | ✅️ | ✅️ |
| 自定义代码 | — | — | ✅️ |
| 自定义CSS | — | — | ✅️ |
| 全局自定义CSS | — | — | ✅️ |
| Link in Bio | ✅️ | ✅️ | ✅️ |
| 联系按钮 | ✅️ | ✅️ | ✅️ |
| 悬浮元素 | ✅️ | ✅️ | ✅️ |
| 表单构建器 | — | ✅️ | ✅️ |
| 表单提交 | — | — | ✅️ |
| 表单集成 | — | — | ✅️ |
| 弹窗构建器 | — | — | ✅️ |
| 自定义属性 | — | — | ✅️ |
| PayPal集成 | — | — | ✅️ |
| Stripe集成 | — | — | ✅️ |
| WooCommerce构建器 | — | — | ✅️ |
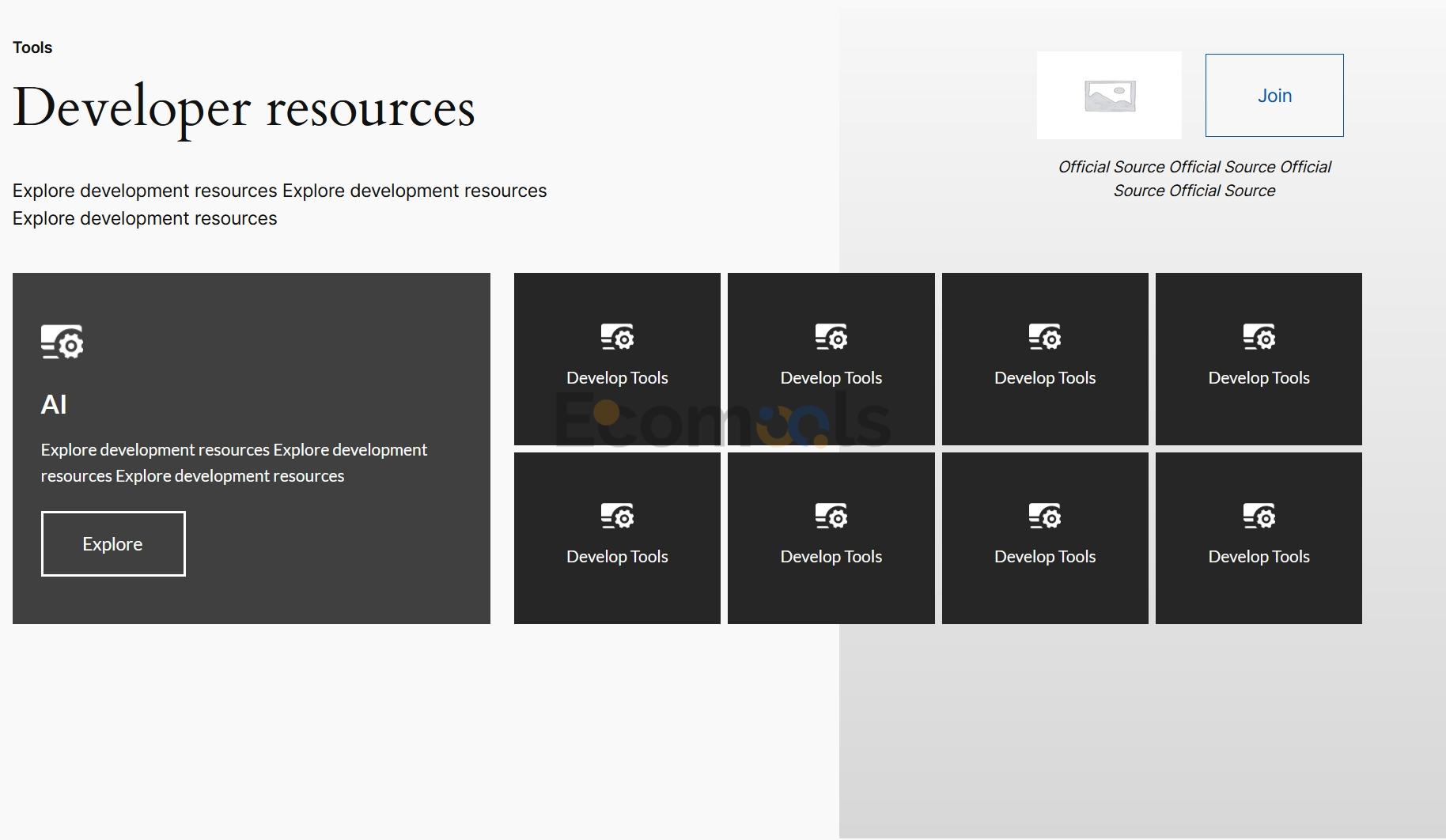
专业版提供更多的小部件

这些是Elementor专业版中提供的小部件。免费版允许我们使用的小部件有32个,升级到PRO版本的话有额外的86个高级小部件。
你可能不一定用得上这么多的小部件,但是在搭建网站的时候总会有合适的小部件能够帮你实现你想要的功能和效果。
Post、Template、Table of Contents、Form、Slider、Loop这几个是Elementor Pro中常用的小部件。
而在没有Elementor Pro的时候,如果我们想要实现对应的功能,都需要安装一个单独的WordPress插件来实现。
如果你仅仅只是需要更多的Elementor小部件,那么你可以试试安装:Ultimate Addons for Elementor 这个插件。这个插件能够给Elementor提供更多的免费小部件。如果它能够满足你的需求,那就没有必要升级成Elementor Pro。
Pro版本提供页面模板(Template)
在Elementor中,模板代表了预设计的页面或部分页面布局,你可以直接在自己的网站上使用这些模板。
这些模板涵盖了各种风格和用途,如首页、联系页面、服务页面等,能够让你快速搭建和启动网站。
而且这些模板经过优化以满足不同行业的需求,同时也支持响应式设计,能够在各种设备上都能正常显示。
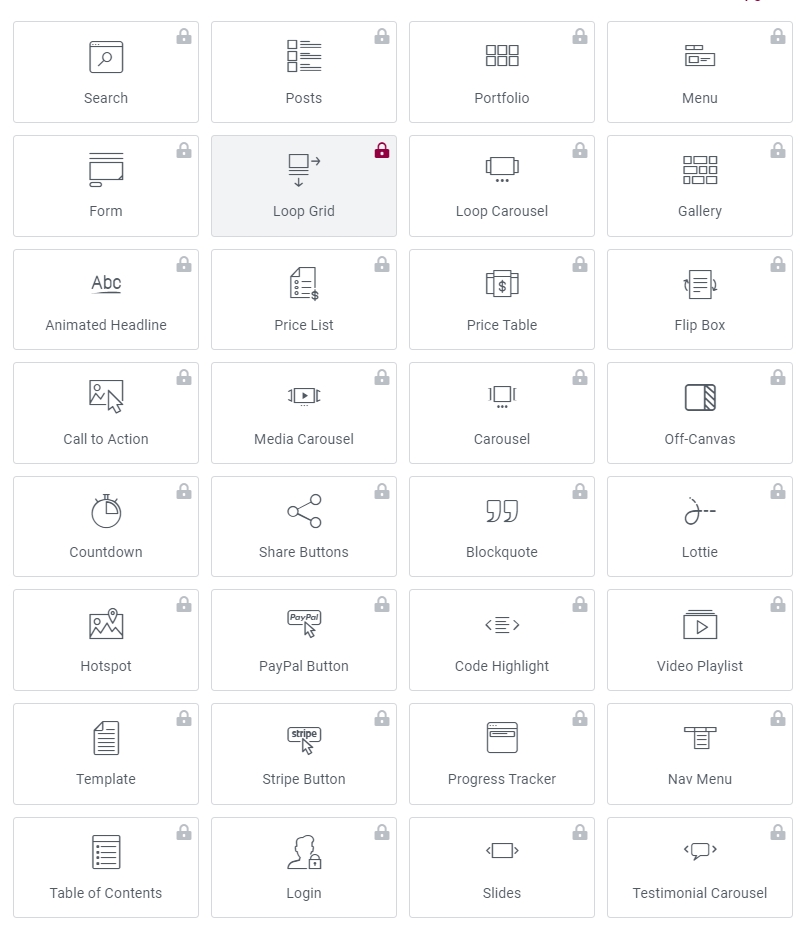
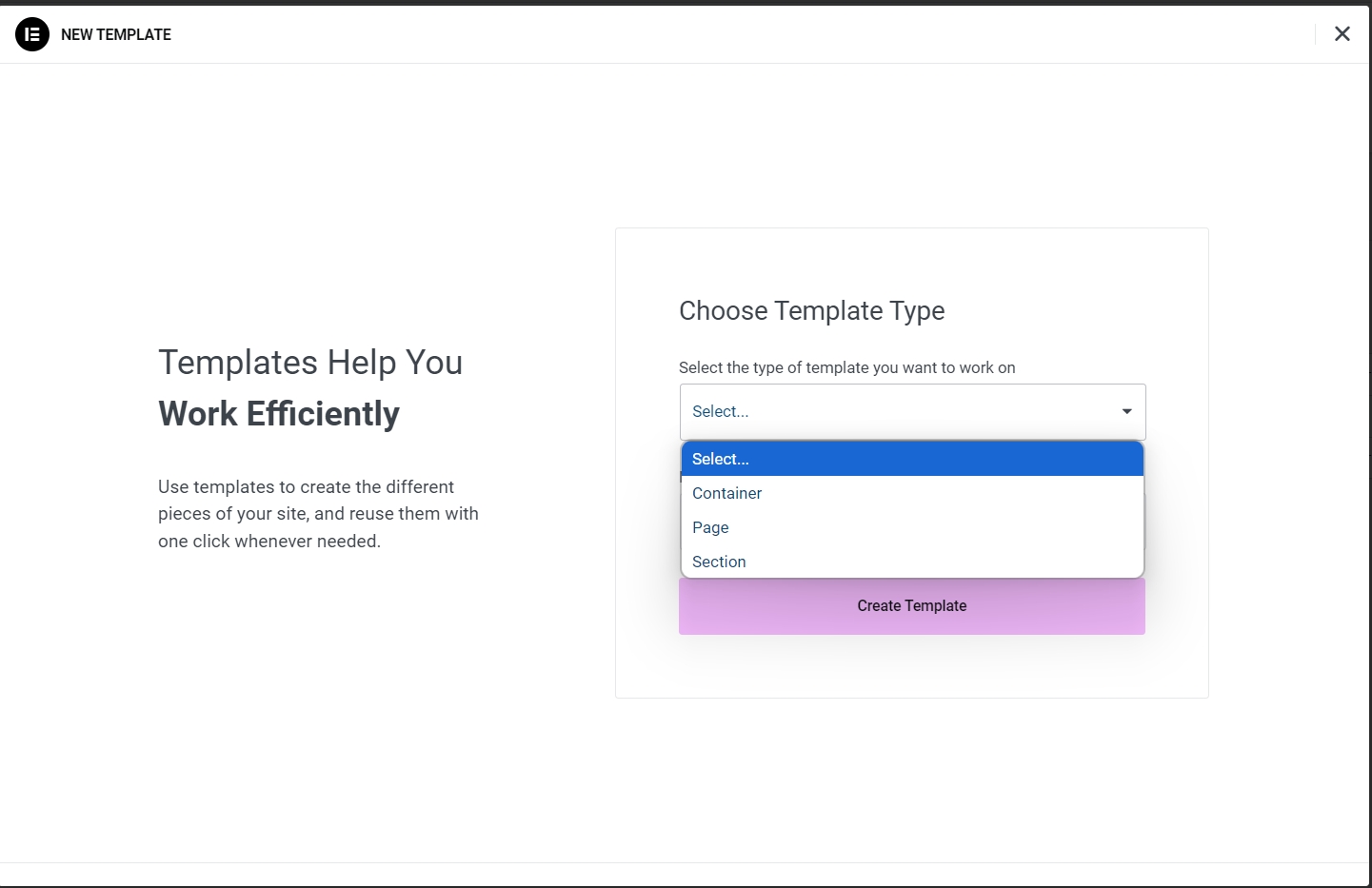
通过Templates –> Add New Template,我们可以使用Elementor搭建网站模板。
Elementor专业版提供的模板功能会比免费版实用很多。
专业版提供的页面模板:

免费版Elementor提供的模板:

Elementor专业版的Single Post和Single Page模板是我个人使用比较多的功能。
这个Single Post模板能够让我们对自己的Post页面进行自定义,Single Page同理。
什么意思呢?
我们Post页面的展示内容和形式是由我们的WordPress主题的single.php/page.php文件来决定的,一般来说可以调整的范围十分地受限。
如果想要改变文章页面的样式或添加功能,往往需要安装多个插件。WordPress插件都是有学习成本的,而且应用性没有Elementor那么广泛。
我们只能根据WordPress主题预设的设置来对我们的文章展示页面进行调整,但是有了Single Post模板就不一样了。
我们可以跟定制页面一样来定制我们的Post页面,并结合展示条件这个功能,在特定的类别中来展示我们设置好的页面模板。
我们可以像做普通页面那样排版文章页:自定义标题区、作者/时间信息、目录、侧边工具条、相关文章区、CTA 等,并把它批量应用到所有文章,或只应用到某个分类的文章。
Single Page同理。
那如果我们没有Elementor PRO,但想要实现相同的功能呢?
- 为了实现目录功能,我需要安装Tables of Content这个插件;
- 为了让侧边栏有磁吸效果,我需要安装WP Sticky Sidebar;
- 增加相关文章区,我们也要安装像Related Posts for WordPress这类插件。
这样就会多安装很多WordPress插件,让整个流程会繁琐很多。
自定义Header Footer功能
Header是网站十分重要的一部分,很大一部分决定了整个网站的架构。而在Footer中我们会放置一些补充信息,比如:隐私政策、发货退货政策、关于我们等相对次要一点的页面。
Header跟Footer两个部分跟Post一样,很多设置都是会受限于我们的WordPress主题。
如果你使用了定制化能力比较强的WordPress主题,比如Astra或者GeneratePress,那么Elementor Pro的这部分功能你可能不大需要。
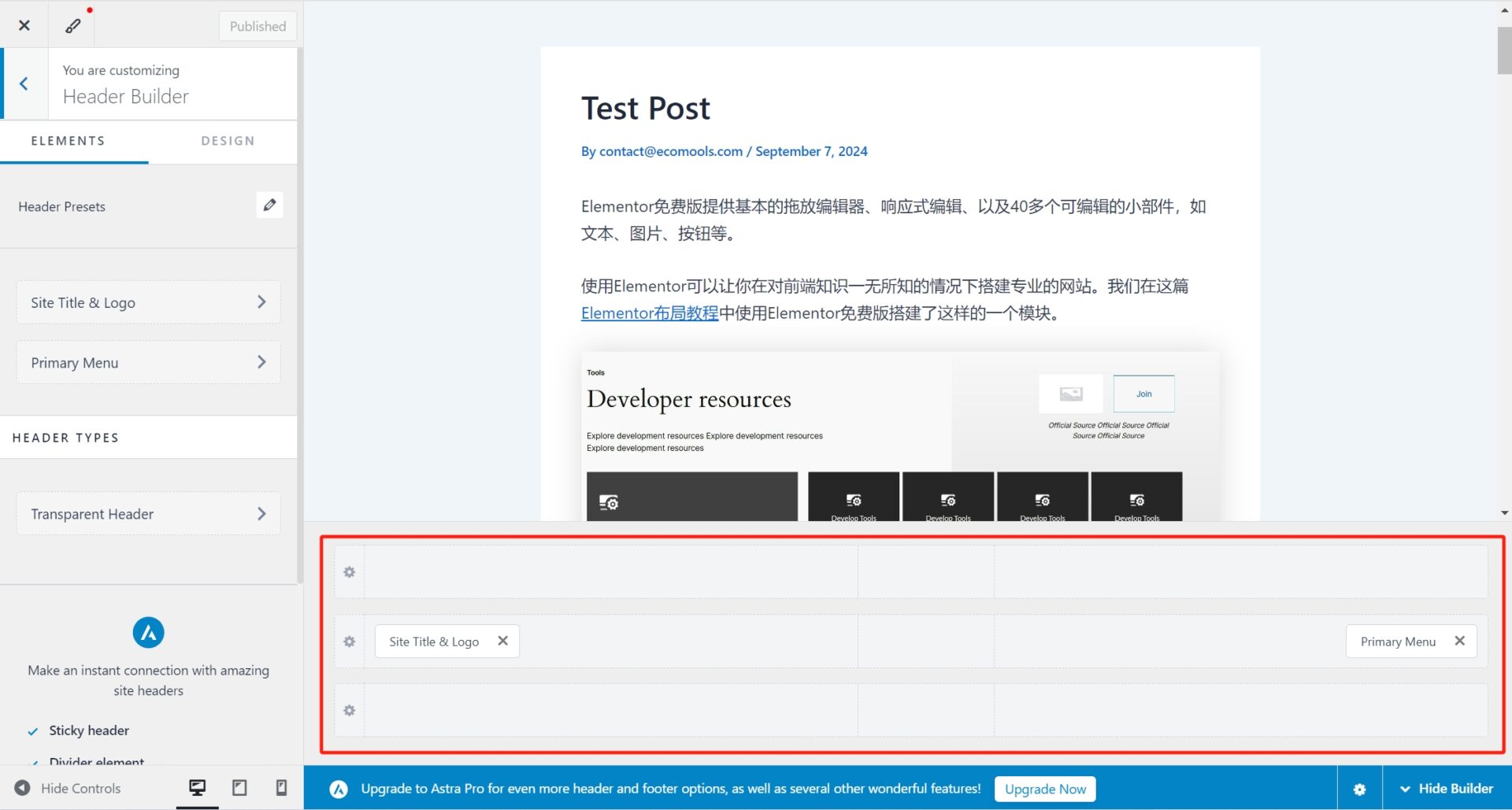
Astra主题的Header定制功能

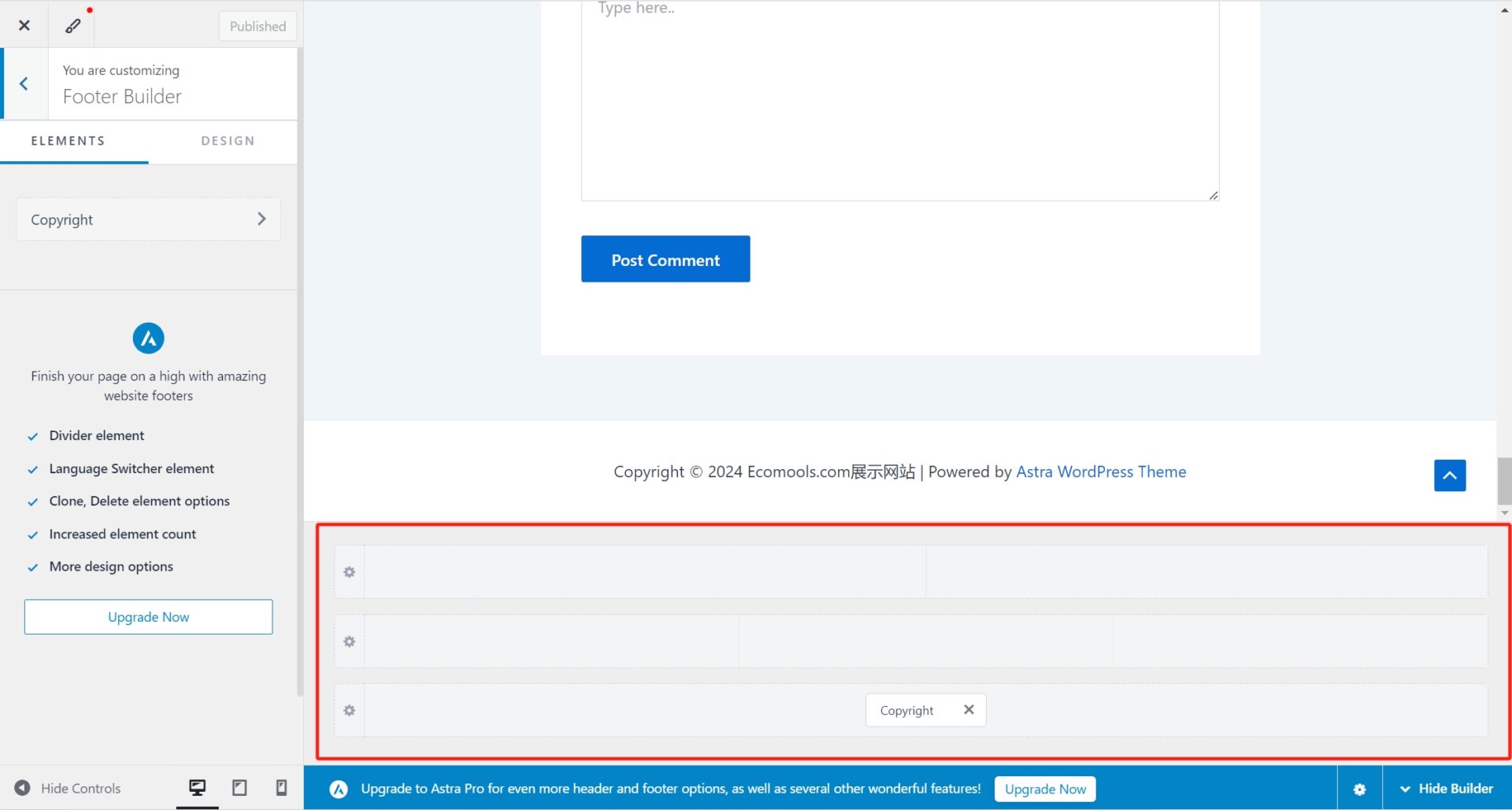
Astra主题的Footer定制功能

而且WordPress中有一个免费的插件:Elementor Header & Footer Builder 可以让我们使用Elementor来实现Header和Footer功能的定制化。

可以自行尝试。
推荐阅读:
Loop Builder
Loop Builer可以用来为“列表类内容”(博客卡片、案例库、产品列表、岗位列表等)先做一个单个卡片的模板(Loop Item),再用 Loop Grid 在页面上按网格/列表循环渲染。
比起旧的Posts小部件更灵活,可自由插入动态字段(如 ACF、自定义字段等)。能够实现越复杂的效果。
可跟WooCommerce集成提供更多定制选项
如果你想定制WooCommerce的产品页面、购物车页面、结账页面等,那么就很有必使用Elementor专业版了。
Pro的Theme Builder(WooCommerce模板) 能可视化接管这些页面的结构与样式,并用显示条件精确控制套用范围。
无论是ToB还是ToC的网站都能够使用的上,只是用在ToB网站上的话,因为ToB网站不需要购物功能,所以这个插件会显得有些臃肿。
Elementor Pro提供了专门适用于WooCommerce的响应式小部件,包括产品网格、产品分类、添加到购物车按钮、定价表和推荐产品等。
这些工具可以让我们轻松展示产品和促销活动,同时提高用户的购买体验和网站流量转化率。
推荐阅读:
自定义CSS功能
使用Elementor专业版可以在给网页添加小部件的时候增加自定义CSS。当然这并不是唯一的自定义CSS入口,通过站点级别的Additional CSS功能也可以。

这个自定义CSS的意义在于我们可以更精细化地调整小部件的样式。
我们可以在添加小部件时通过小部件的 Advanced选项卡 → Custom CSS为该元素编写样式。

以Image Box这个小部件为例:Elementor默认已提供图片、标题、描述的对齐与间距等设置;如果要做更细的规则(例如仅调标题与描述的局部边距),就可以用自定义 CSS来补位。
如果使用免费版,也可以先在小部件的高级选项里添加 CSS 类,再把样式写到站点级的自定义CSS中,实现同样的效果。
全局小部件
Elementor的全局小部件(Global Widgets)功能允许在多个页面或整个网站上重复使用同一个自定义小部件。
例如,你有一个询盘表单、订阅按钮或社交媒体链接栏,你可以将其设置为全局小部件,并在网站的多个页面上使用。这样,无论何时需要更新这些元素,只需修改一次全局小部件,所有使用该小部件的页面都会自动更新,减少重复劳动。
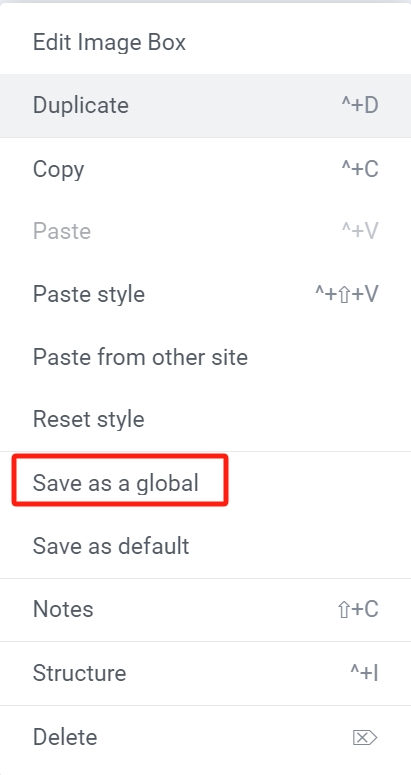
要使用全局小部件,我们只需要:右键点击我们想要设置为全局小部件,然后点击“Save as a global”

我们即可将这个小部件保存为全局小部件。
然后怎么使用呢?
我们选中容器后点击Elementor顶部栏的+号,然后点击“Globals”即可看到我们保存过的全局小部件。