传统的普通菜单通常采用简洁的下拉式设计,适用于内容较少或结构较为简单的网站。
但是随着信息量的增加和用户需求的多样化,超级菜单(Mega Menu)应运而生,成为组织和展示丰富内容的理想选择。
超级菜单通过分组和多列布局,能够在一个下拉界面中呈现更多的信息和功能,帮助访客更快速地找到所需内容,提升网站的易用性和转化率。
与普通菜单相比,超级菜单不仅能够展示更多的导航选项,还能集成图标、图片甚至是互动元素,使得网站导航更加直观和富有吸引力。
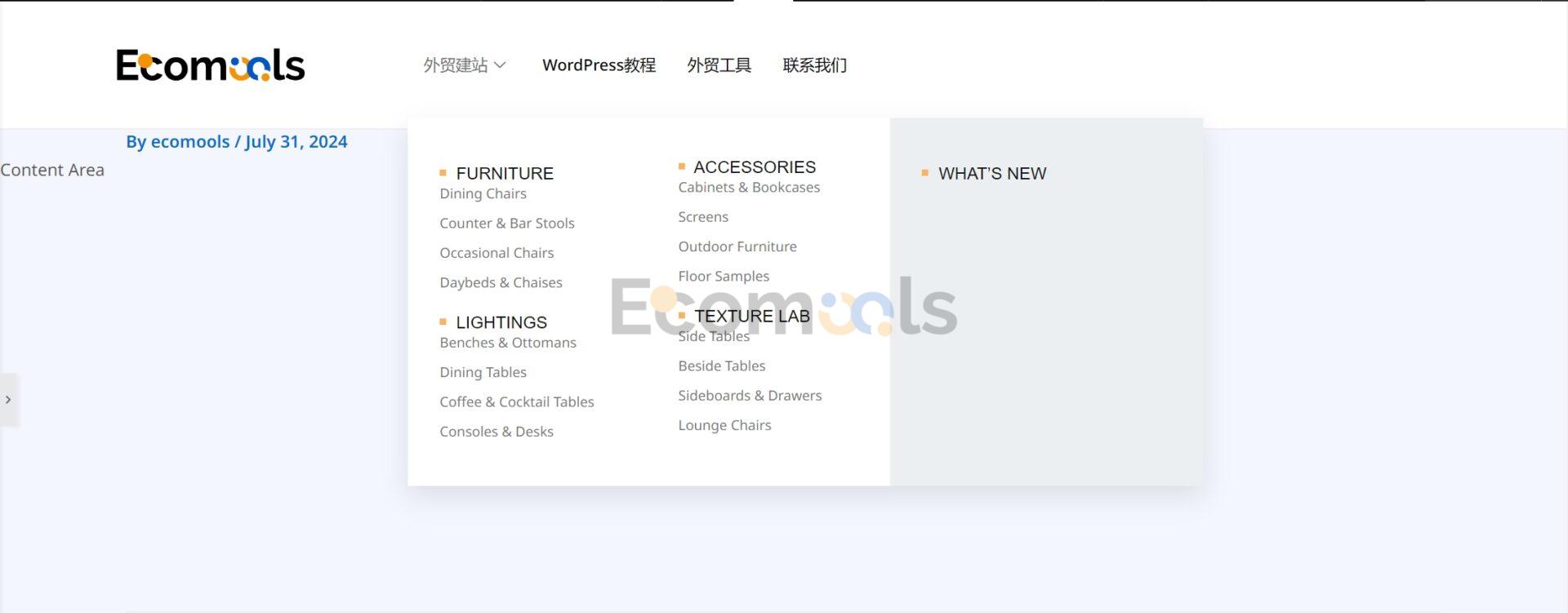
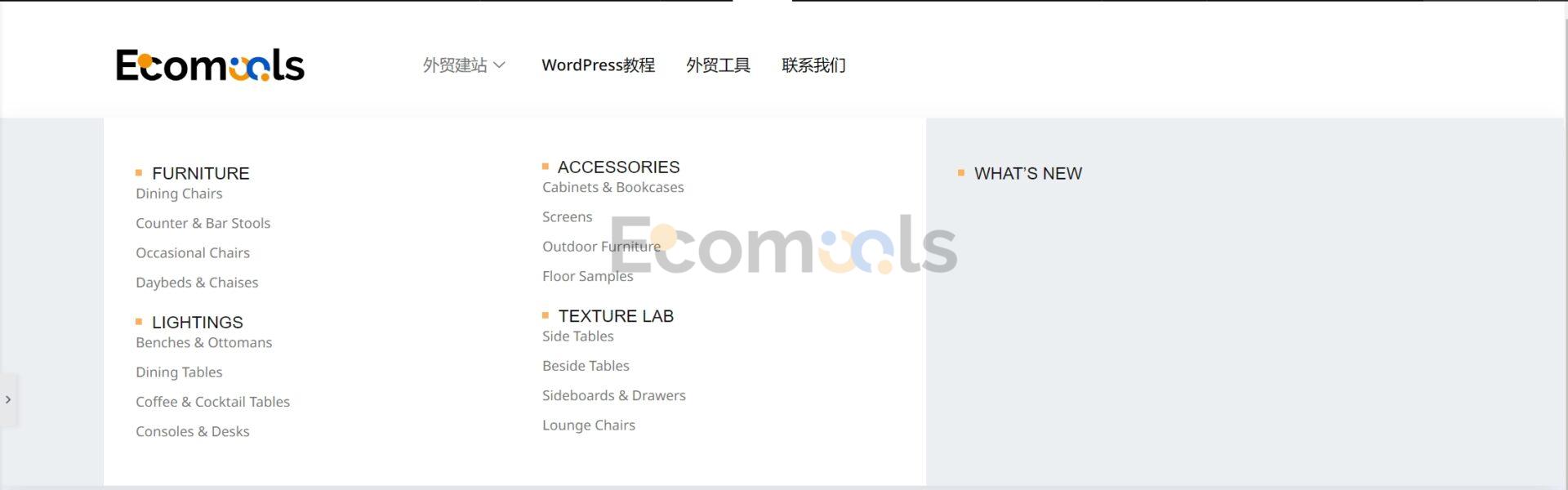
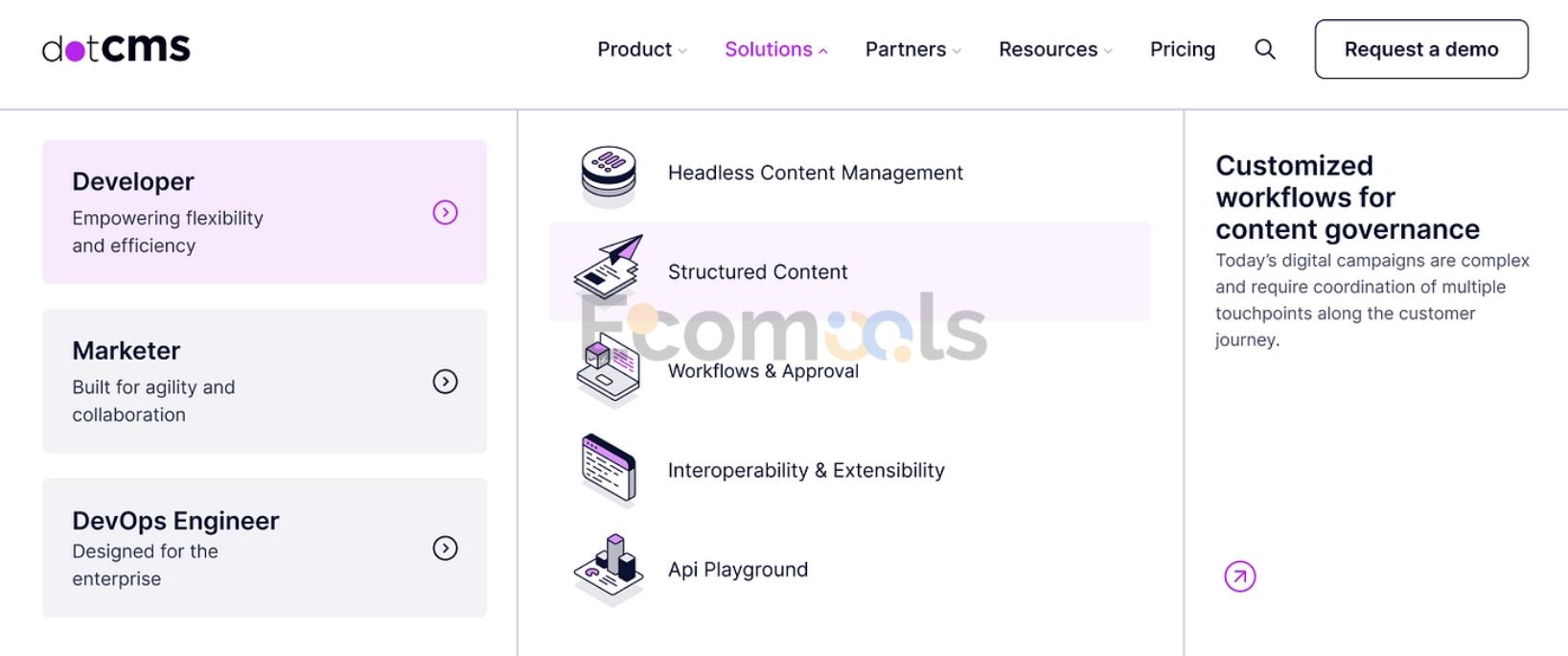
来一张图说明可能会更加直观,比如说像下面这样子的就是超级菜单:

借助Elementor这款功能强大的页面构建工具,我们可以轻松创建自定义的超级菜单,满足外贸建站的复杂需求。
本篇Elementor教学将展示使用Elementor制作功能全面且视觉吸引力十足的超级菜单。
在开始之前,你需要
- ElementsKit Elementor Addons插件
- Elementor Pro插件
安装ElementsKit Elementor Addons插件
我们在插件市场中安装ElementsKit插件,如果你不懂如何安装WP插件可以看这篇教程。
安装成功以后我们激活该插件。

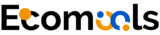
然后进行简单的配置,我们启用Mega Menu。
然后鼠标滑动到下方,确保启用ElementsKit Nav Menu。

这边我们就已经配置好制作超级菜单(Mega Menu)所需要的功能了。
开始创建超级菜单
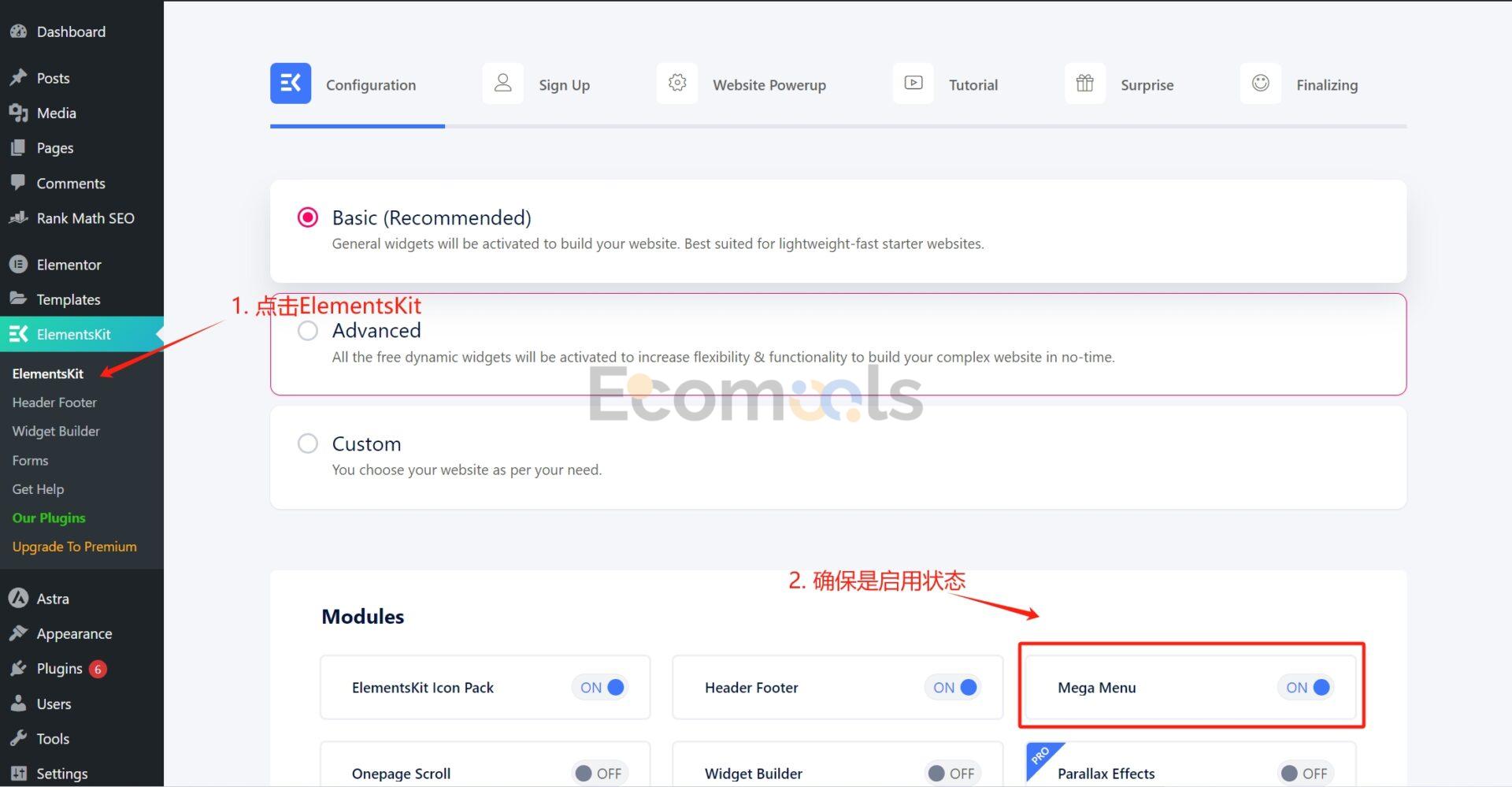
我们在WordPress后台创建一个新菜单。本教程创建超级菜单跟创建普通下拉菜单是在WordPress后台的同一个地方,都是在 Appearance (外观)–> Menu (菜单)中去操作,只是具体步骤不一样。
勾选“Enable this menu for Megamenu content”,创建好一级栏目,然后点击Save Menu保存。
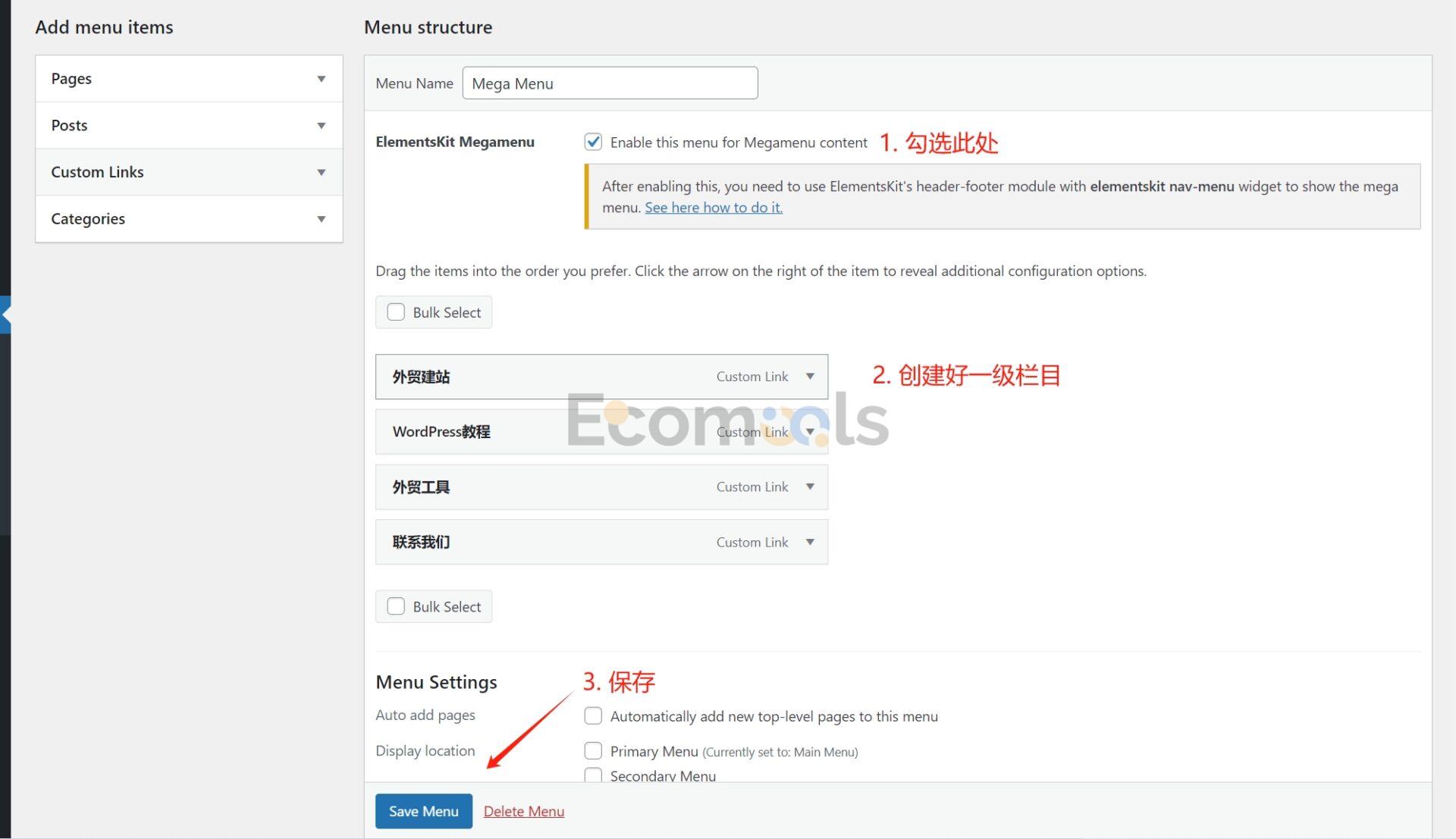
我们在上一步点击Save Menu保存新菜单以后,WordPress会给我们自动刷新该页面。
此时我们鼠标移动到一级栏目上面就会多出一个“Mega Menu”的按钮,点击该“Mega Menu”按钮。
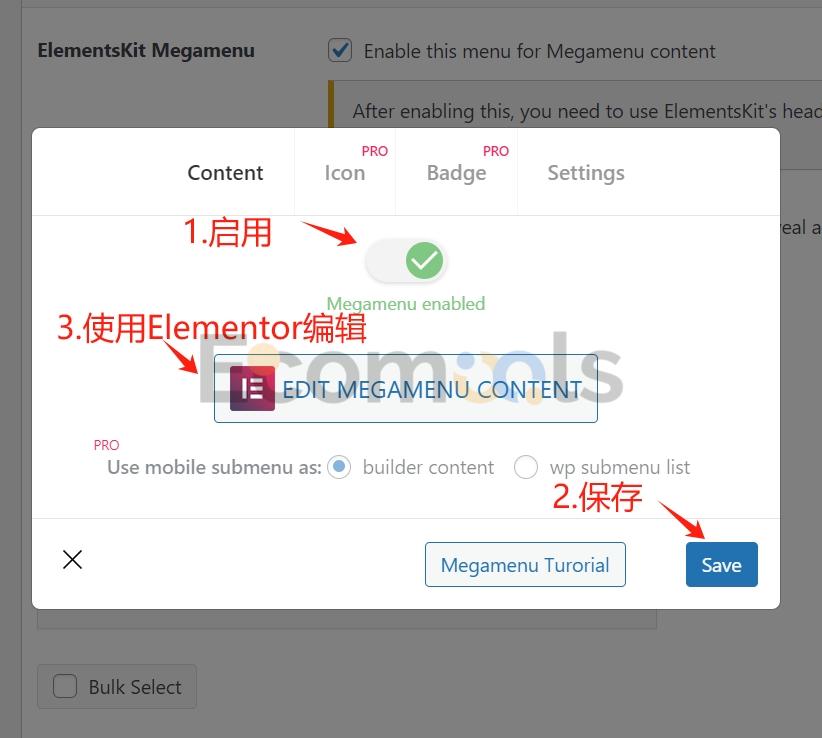
对该一级栏目启用Mega Menu功能,然后点击Save保存,最后点击EDIT MEGAMENU CONTENT,进入到Elementor的可视化编辑模式。

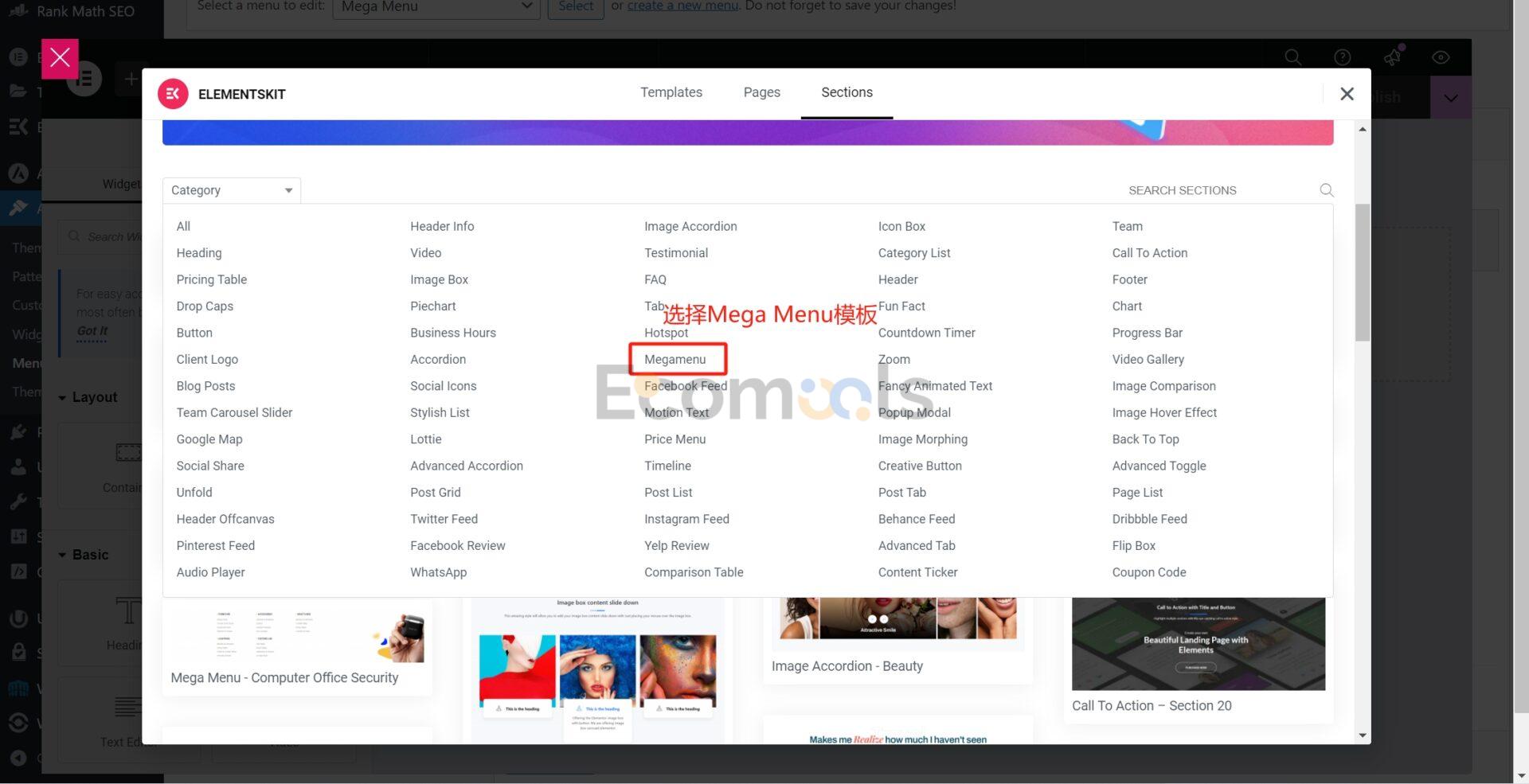
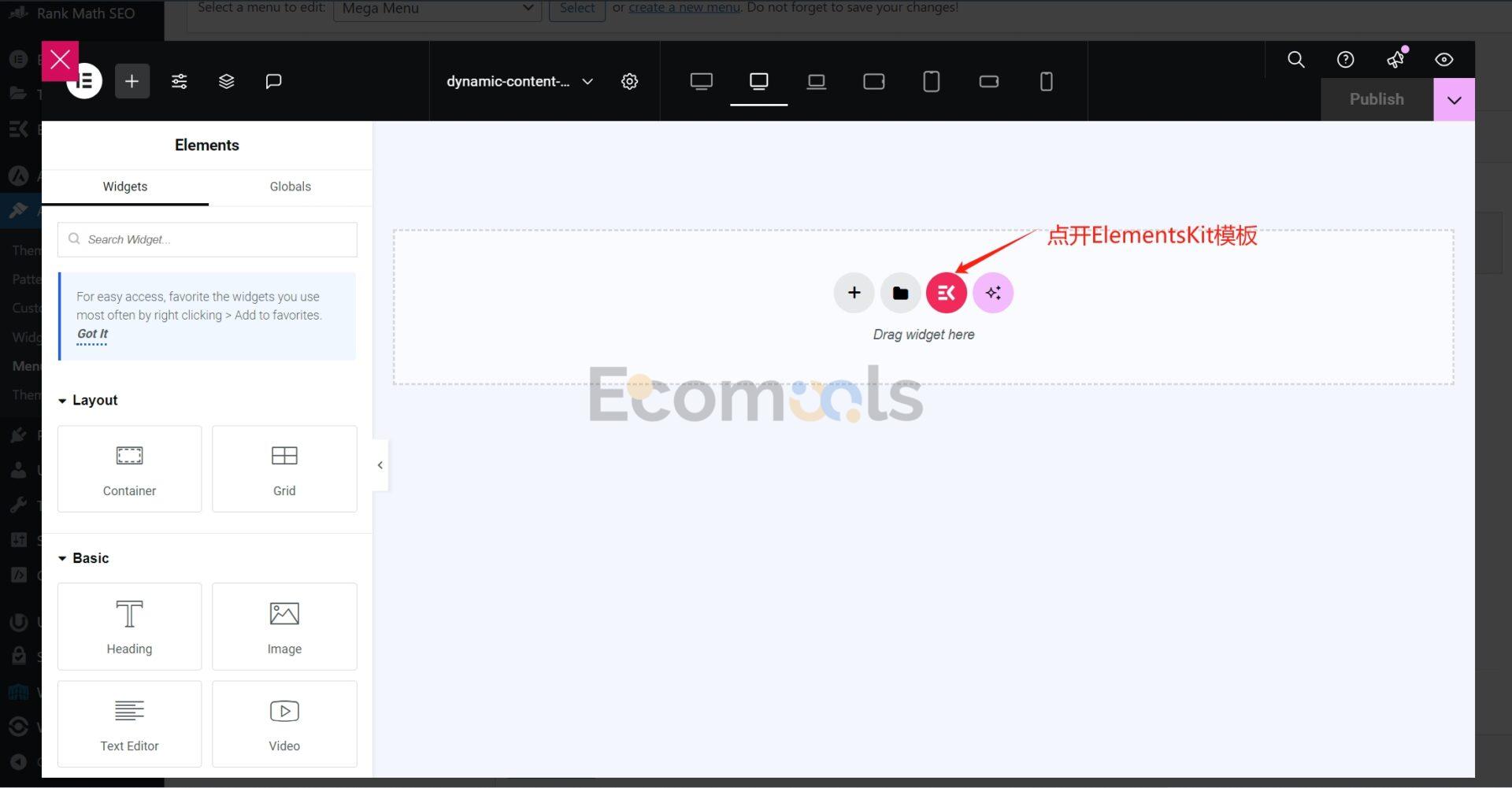
此时会打开一个窗口化的Elementor编辑视口,我们点击下图中的ElementsKit图标,选择使用一个Mega Menu模板来帮助我们快速搭建超级菜单。

我们点击左侧的Category下拉框,筛选Mega Menu模板。
找到我们喜欢的超级菜单样式后,点击“Insert”插入即可使用ElementsKit模板。我这边选了一个如下图这样的模板。
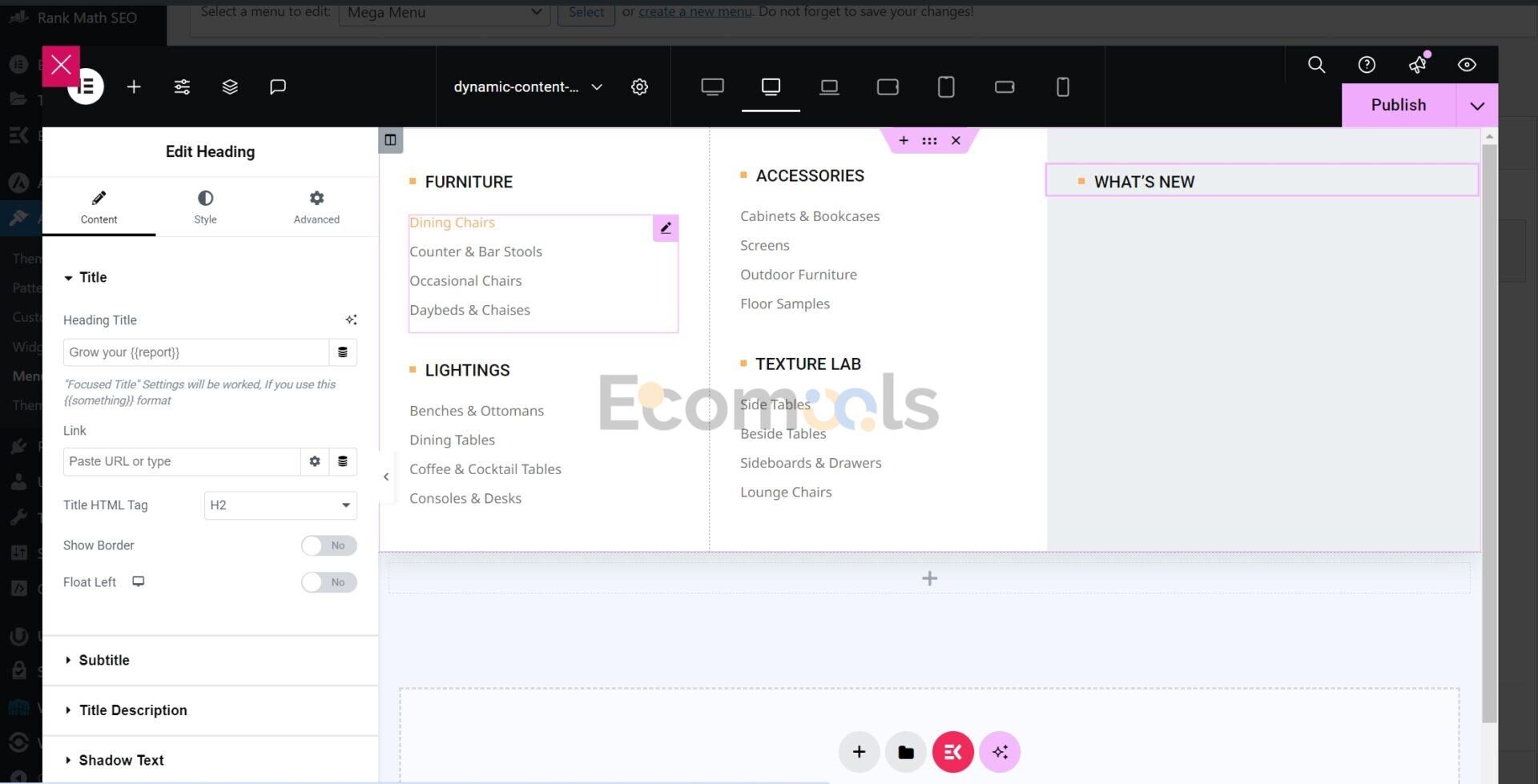
我们可以像制作页面一样使用Elementor的容器来制作我们的超级菜单,而且可以根据自己的需要进行样式的调整。
在本教程下面会教你们怎么去继续优化超级菜单的样式。
调整完以后点击右上角的Publish发布超级菜单。
在Header中使用超级菜单
我们如果想要在Header中使用刚刚制作的Mega Menu,需要确保我们网站的Header是使用Elementor来制作的。
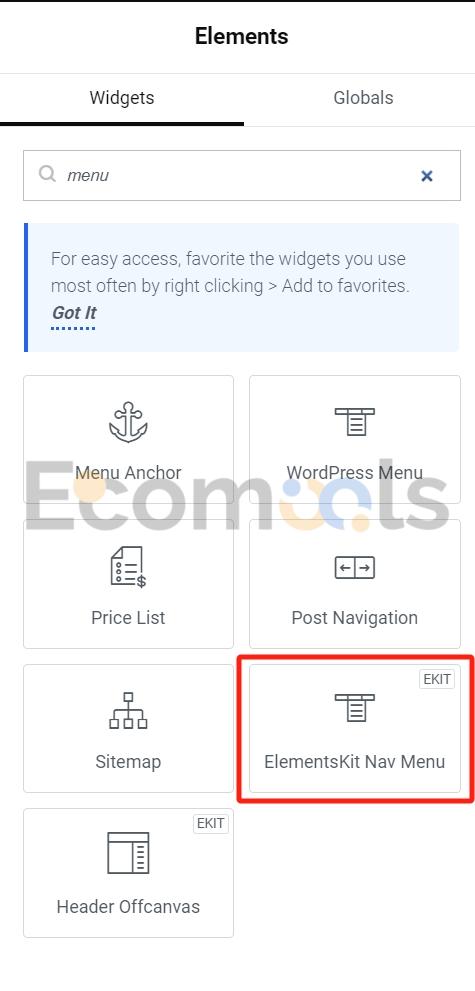
然后,用Elementor打开网站的Header,点击左上角的“+”号,找到ElementsKit Nav Menu小部件,替换掉我们原有的菜单。

然后在ElementsKit Nav Menu小部件的设置中选择刚创建的Mega Menu。

然后我们就可以看到我们刚制作的超级菜单实现并展示在前端了,点击右上角Publish即可应用到Header上。
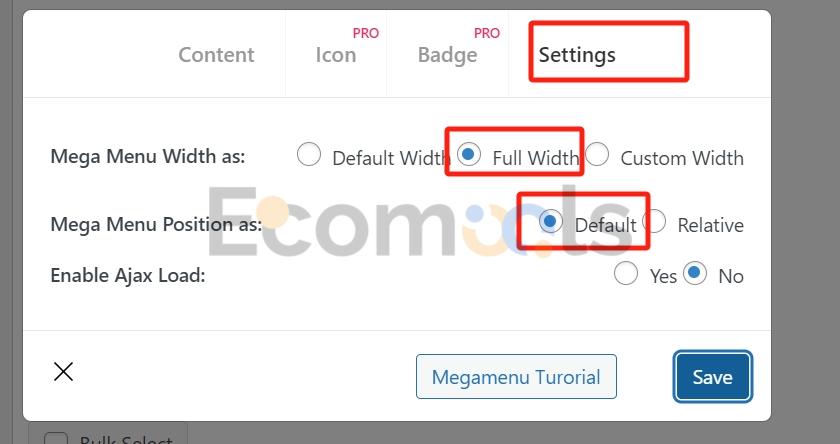
如果我们想让Mega Menu全屏显示,我们可以这样设置:
全屏超级菜单的显示效果:
优化超级菜单样式
搭建好骨架之后,我们根据自己的需要优化超级菜单的样式。
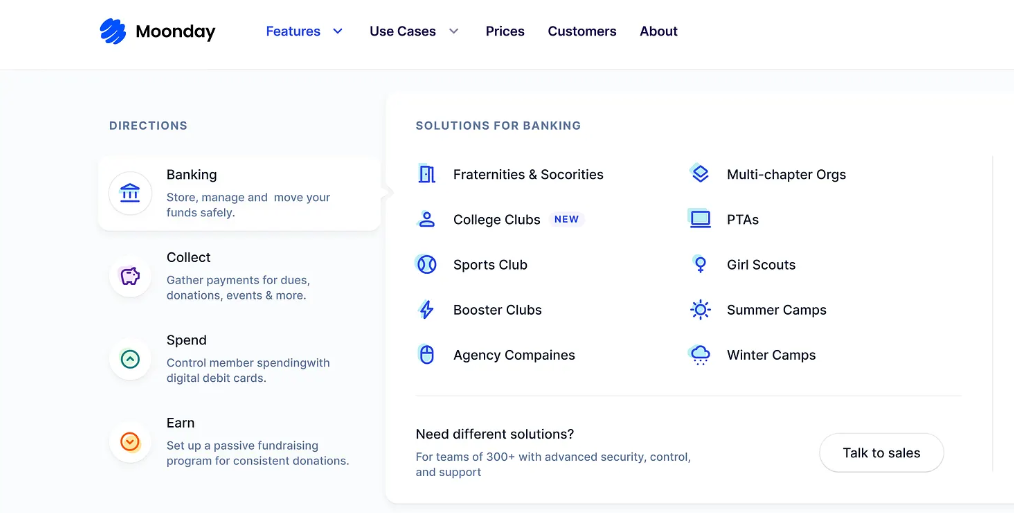
我们可以先去Dribbble上面去找一个喜欢的Mega Menu样式来参考,比如:

拿到参考后,我们就按做普通页面的方式去拆解和搭建即可。若你还不熟悉 Elementor,建议先看这篇《Elementor 容器与布局教程》。
里面会详细说到怎么一步步使用Elementor来搭建复杂、专业的页面效果。
课程里的案例比这个Mega Menu更复杂;当你理解了容器与布局的工作原理,实现上面那个超级菜单的效果可谓是易如反掌。