外贸询盘表单,是把网站访客变成商机的第一入口。在B2B外贸站里,它一边把客户的兴趣、联系方式与需求高效收集,一边提供清晰、可信、可预期的沟通方式,既方便公司业务员跟进,也让采购商感到专业与安心。
借助Elementor Pro强大的Form小部件,我们可以轻松设计出符合业务需求的定制化询盘表单。
然后通过简单的SMTP配置,确保每次表单提交都能及时收到邮件提醒,实时掌握潜在客户的信息。
本篇Elementor教程将详细介绍如何利用Elementor打造功能全面的B2B询盘表单,帮助我们即使了解用户需求、跟进并转化为实际订单。
*本文需要用到Elementor Pro。如果你没有Elementor PRO,那么你也可以WordPress的表单插件来实现,比如WPForms。
第一步:使用Elementor创建表单模板
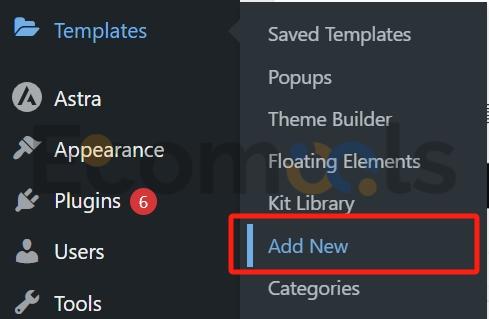
我们通过Templates > Add New新建一个Template,使用Elementor来编辑。

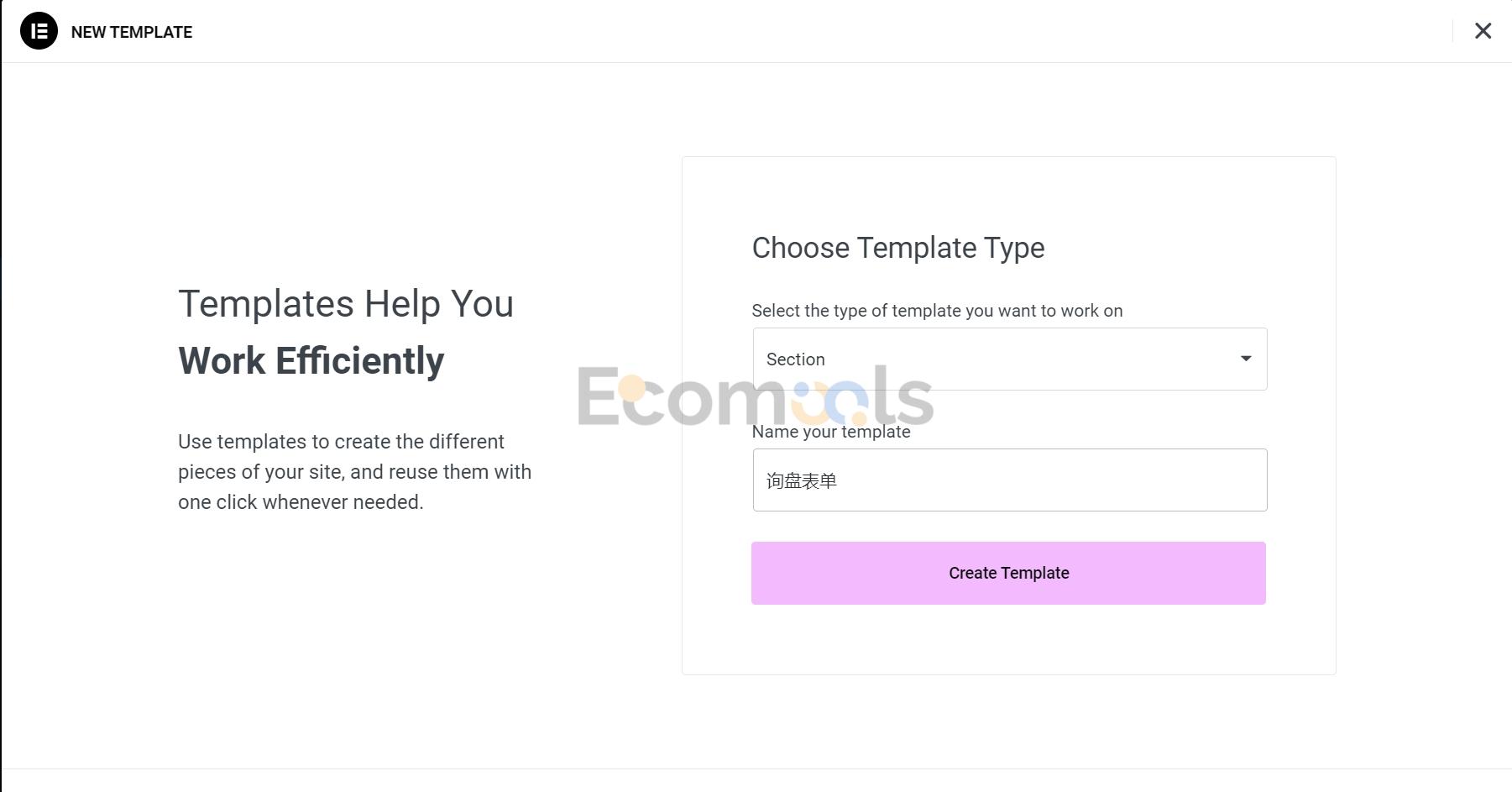
我们新建一个Section的Template。

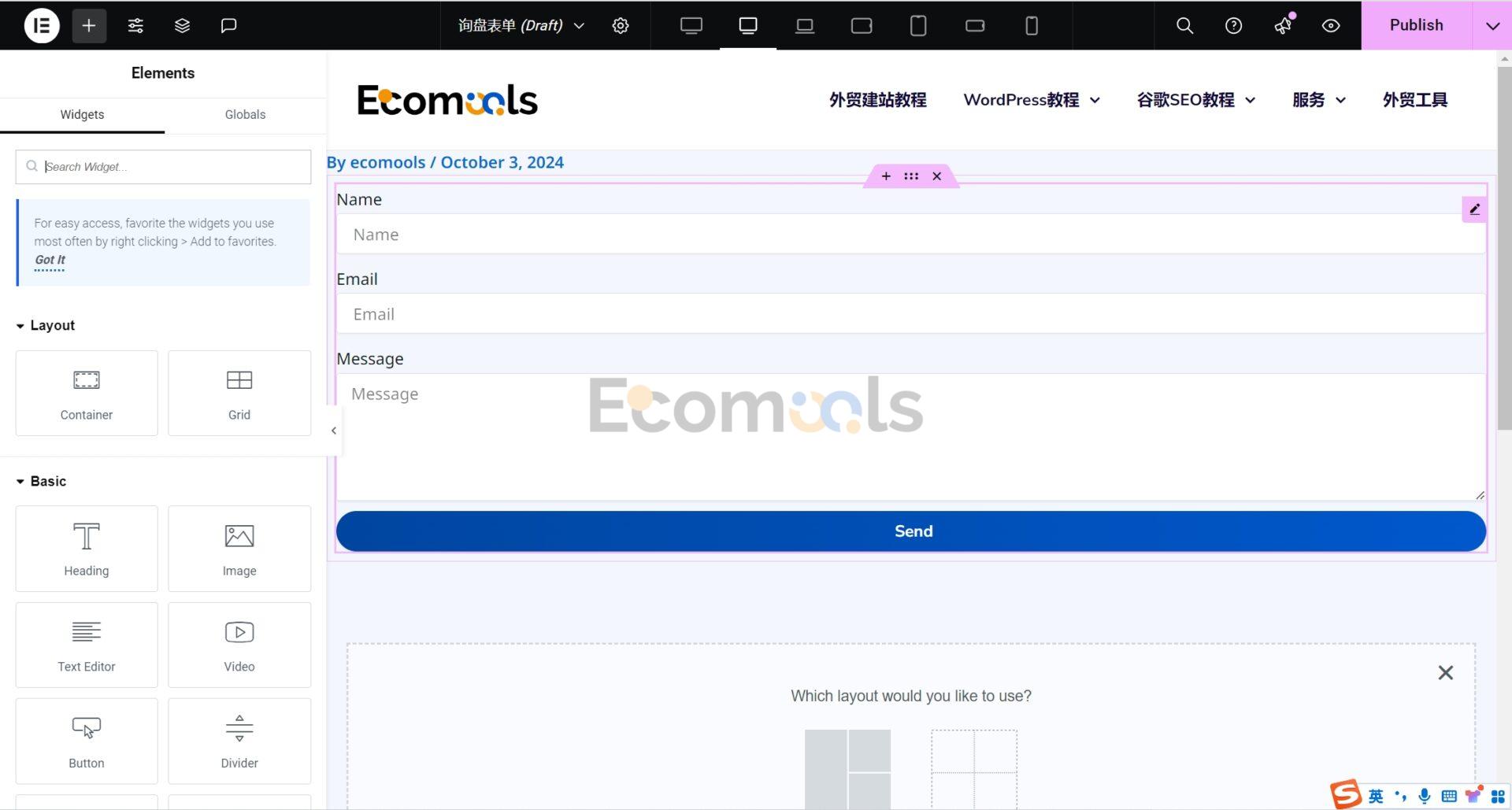
进入到可视化编辑页面,点击左上角的“+”号,搜索Form,然后添加Form小部件。

第二步:给表单设置自定义字段
我们拖拽生成的Form表单都是默认给我们提供三个字段:Name、Email和Message。我们需要按照自己的需求来调整这些字段,从而让用户填写你想要了解的信息。一般的B2B询盘表单字段设置有:
- Name 姓名
- Company Name 公司名
- Email 邮箱
- WhatsApp WhatsApp号码;中东、中美和非洲地区较多用户使用
- Country/Region 国家
- Message 信息
根据自己的需求进行调整,比如增加Skype、Phone、Interested Product等字段。
我们每个字段分别对应一个Form Field,而每一个Form Field需要设置:
1、Type。决定“这个字段让用户怎样输入”。浏览器会配合做基础校验,手机端还会弹出更合适的键盘,常见设置有:text(通用文本)、tel(电话/WhatsApp)、email(会帮我们自动校验邮箱格式)、number、select、multiselect、radio(单选框)、textarea(长文本,用来放需求说明)、file、checkbox(同意条款等)
2、Label。字段真正的标题。让用户知道这里要填什么。对于提高字段的可读性很关键。
3、Placeholder。替代文本。在输入框里以灰字示例用户怎么填、填什么信息
4、Required。控制这个字段是不是必须填才能提交。B2B询盘的最小集一般是:姓名、公司名、邮箱、国家/地区、WhatsApp、需求信息。
5、Column Width。控制字段在一行中占多宽。决定排版布局与阅读节奏。
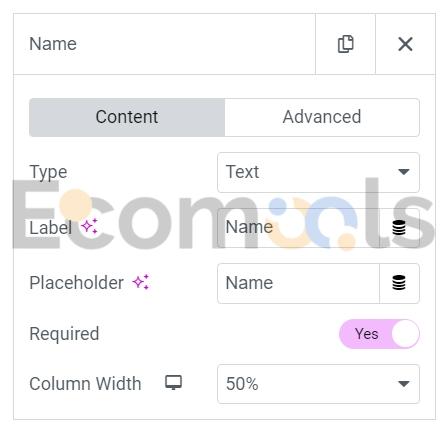
1. 对于Name字段,我们设置如下:

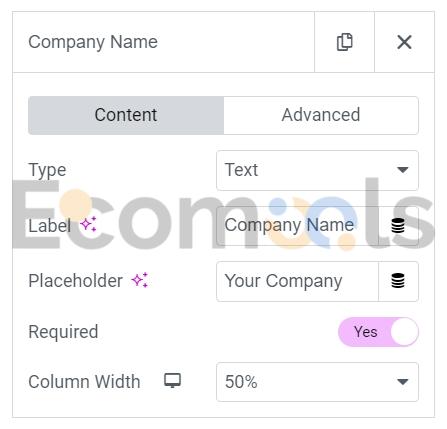
2. 对于Company Name字段,我们设置如下:

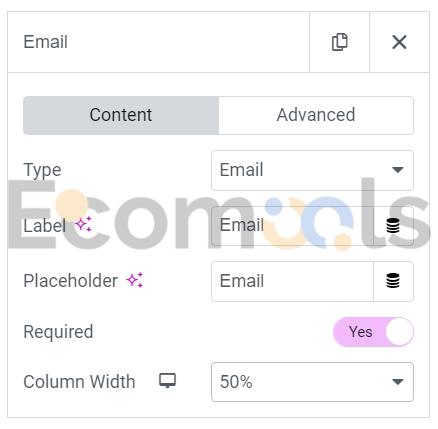
3. 对于Email字段,我们设置如下:

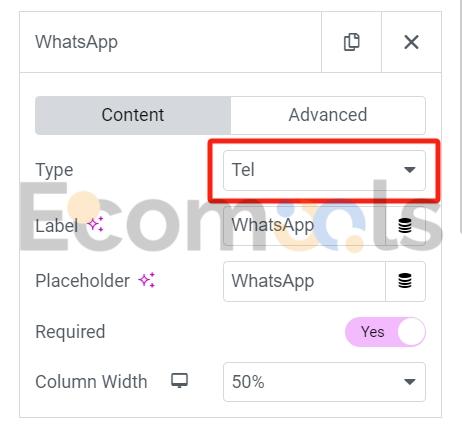
4. 对于WhatsApp字段,我们设置如下:

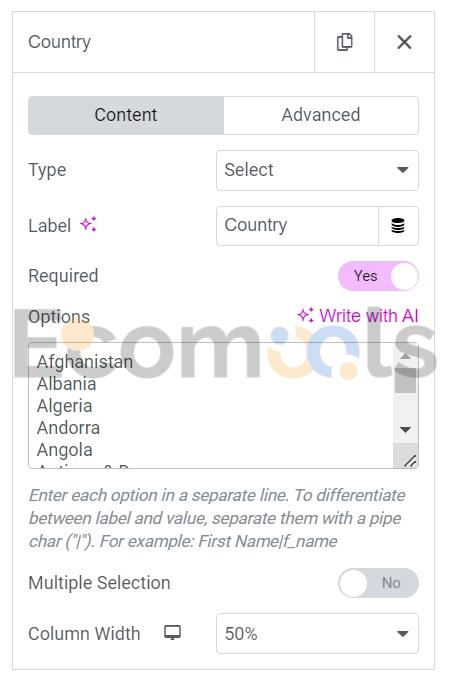
5. 对于Country字段,我们设置如下:

我们设置Type为Select(下拉框),Options里面填写全球各国,每个国家之间需要换行。我们可以在此处找到全球国家列表,复制粘贴进Options框即可。
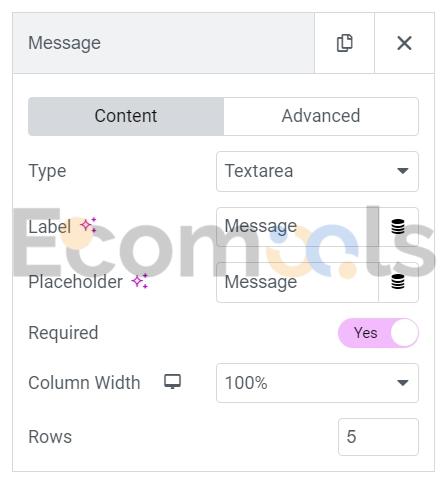
6. 对于Message字段,我们设置如下:
Row代表的是Message输入框的高度。

第三步:设置表单提交后的动作
Elementor的“表单提交动作”(Actions After Submit)就是访客点“提交按钮”后,系统要自动做的事——比如发邮件、把数据保存到后台、跳转到感谢页(方便后续做转化追踪,同时引导、鼓励用户去访问其他更多页面)
如何设置表单提交动作?
我们打开Form小部件的Actions After Submit选项卡。

默认Elementor Pro会给我们添加两个动作:
- Collection Submissions
这两个动作我们保留即可,里面的设置则根据实际需求来修改:
Collection Submissions动作
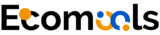
Collection Submissions是Elementor Pro给我们提供的表单询盘管理功能。设置这个动作后,通过Elementor制作的表单提交的所有询盘信息都会记录在Elementor > Submissions当中。

你可以理解成这是Elementor给我们提供的一个极简版的询盘管理系统(需要PRO版本)。
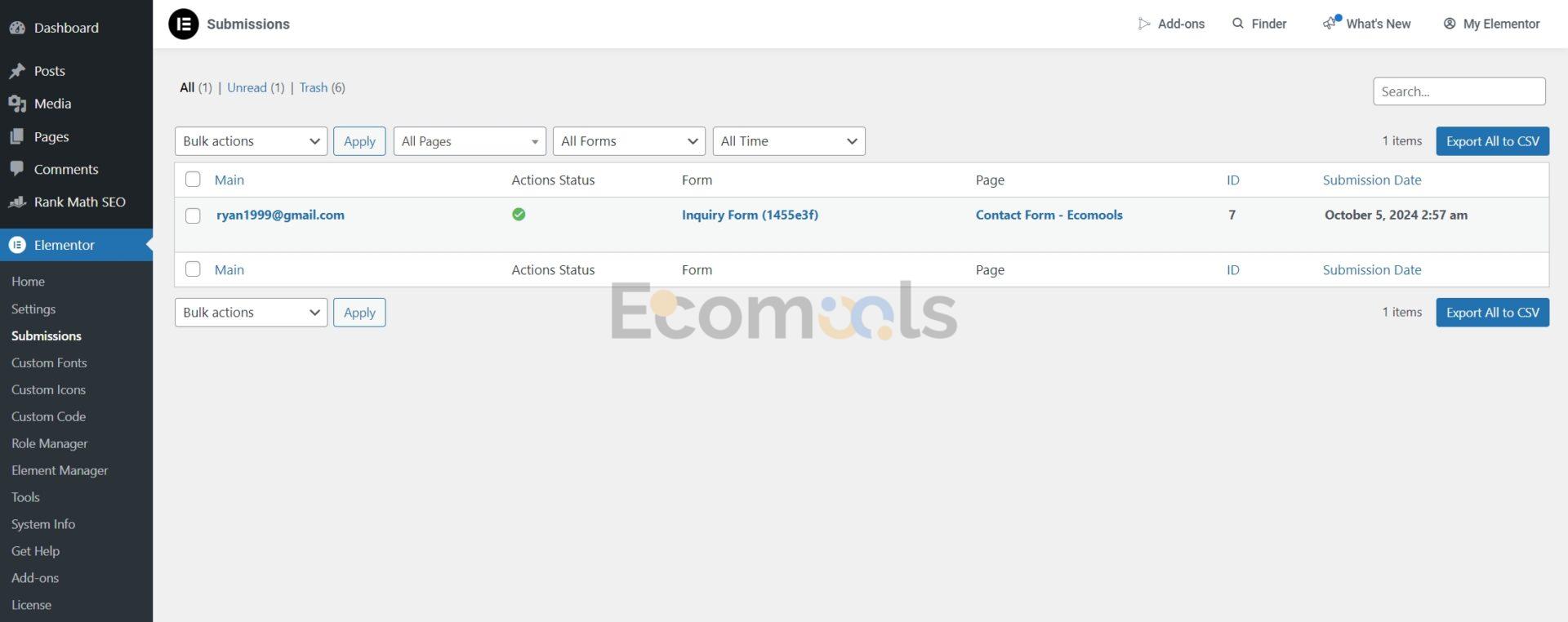
我们点开就能看得到用户提交询盘信息。
Email动作
Email动作用于在用户提交询盘后触发WordPress的发信动作。
我们在已经在WordPress SMTP服务配置教程中使用WP Mail SMTP by WPForms这个插件替换了WordPress的wp_mail() 调用,因此所有表单邮件都会由我们在WP Mail SMTP中指定的Mailer 发送(Gmail、Outlook、SendGrid、Mailgun、Amazon SES等)。
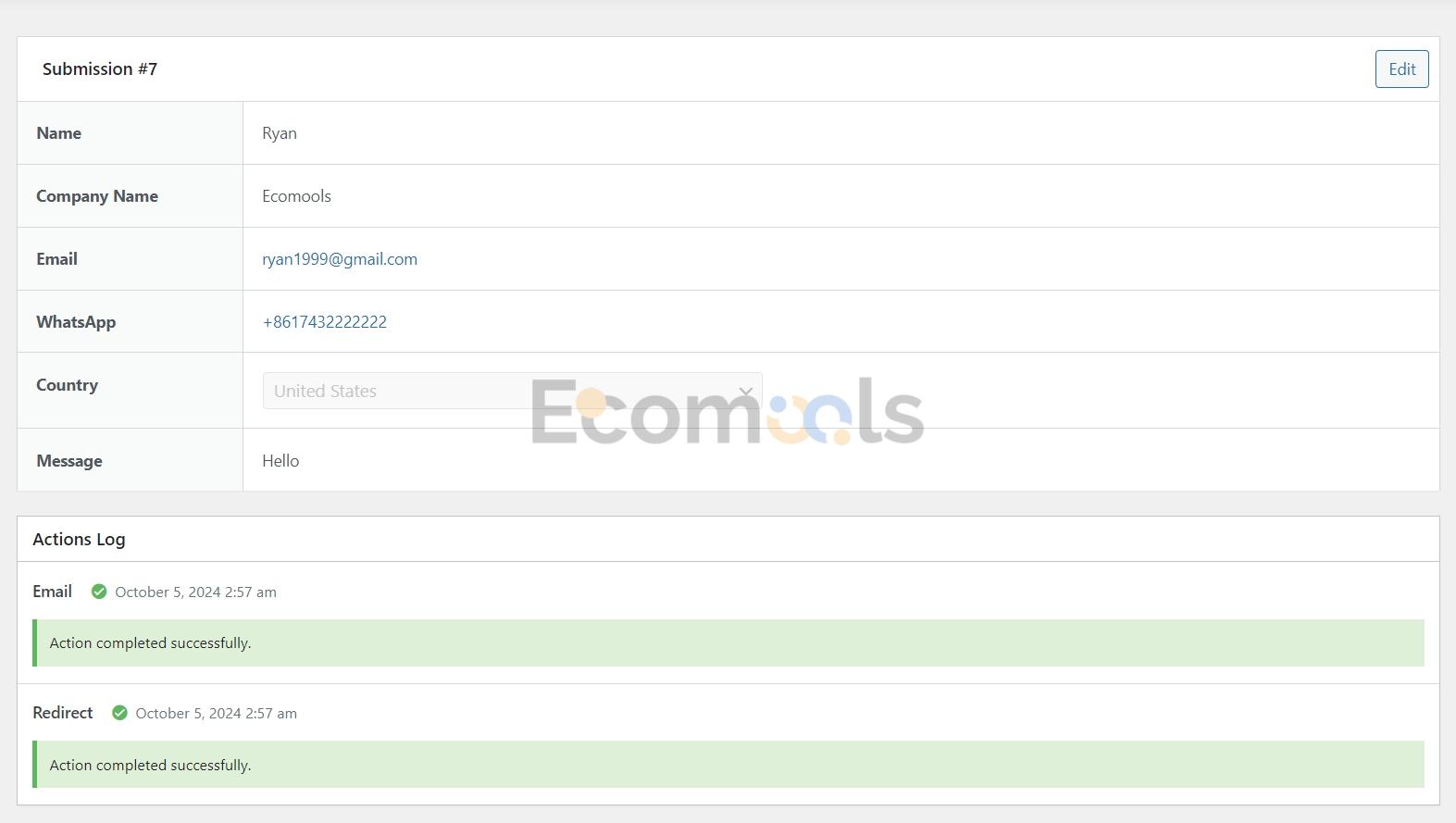
推荐设置参数:
To:用于询盘接收地址,可用逗号添加多个收件人(如 sales@ecomools.com, support@ecomools.com)
Subject:询盘的主题,可以像我一样这么写:New Inquiry from Ecomools [替换你的品牌名即可]
Message:保留默认的[all-fields]即可,自动把所有表单字段列出来。若你想更美观,可改为自定义模板,把重要字段放前面。
From Email:发件人邮箱。我们设置成与SMTP指定的Mailer邮箱一致,提升到达率。
From Name:发件人姓名。可以用品牌名或者网站名,这样辨识度会比较高。
Meta Data(元信息):保持默认即可。
- Date:提交时间
- Page URL :来源页面,判断转化入口;
- User Agent:设备/浏览器;
- Remote IP:定位与风控(防垃圾);
- Credit:提交来源标识/归因(用于统计)。
Redirect动作
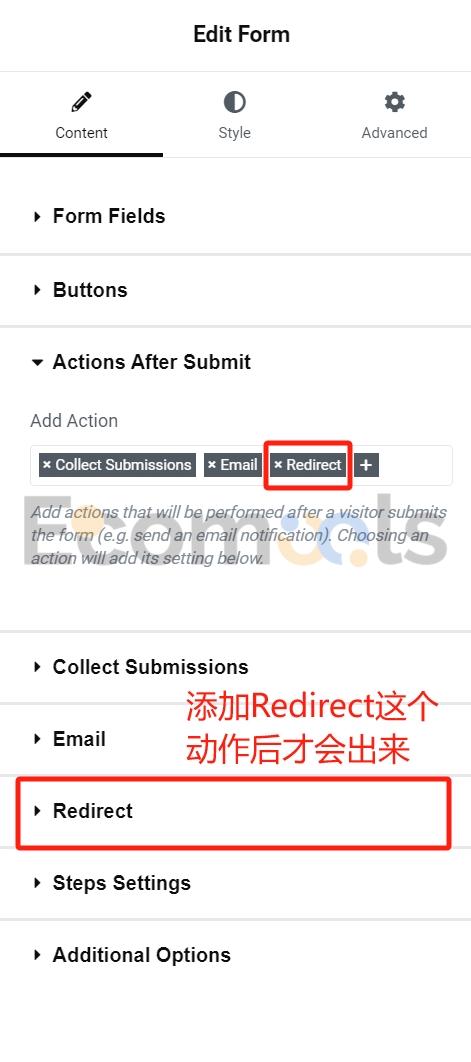
这里我们再添加第三个动作:
Redirect。Redirect这个动作是为了我们在后续使用GTM和GA4做询盘表单转化追踪(带感谢页面)的时候使用的(当然也能够有其他方式可以用来做转化追踪,感谢页追踪只是其中一种)。
如果你的询盘表单需要在GA4中做转化追踪,那么就把这个动作添加到Action After Submit中。
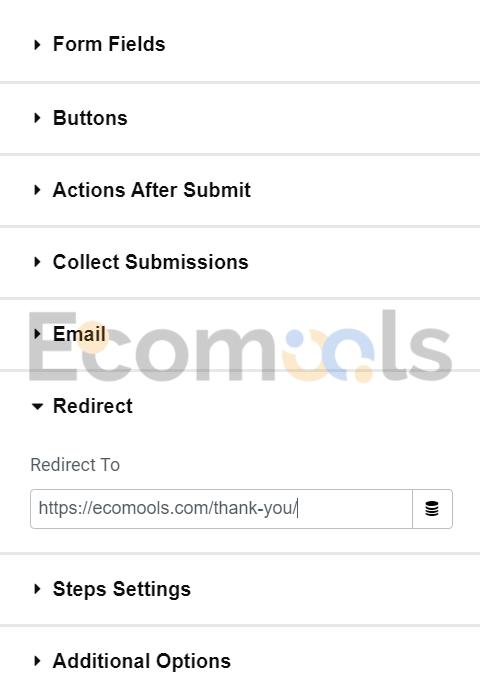
添加Redirect后我们会看到Form设置里面多出了Redirect选项卡。

我们打开Redirect选项卡,将感谢页面的网址输入其中(比如:https://ecomools.com/thank-you/)。
这样设置后,当用户提交询盘表单,那么就会重定向用户到感谢页面。
用户触达感谢页面,我们就在GA4中记录为一次转化事件。

如果你的网站中还没有感谢页面,那么可以先制作一个。
第四步:更改询盘表单样式
Form Fields选项
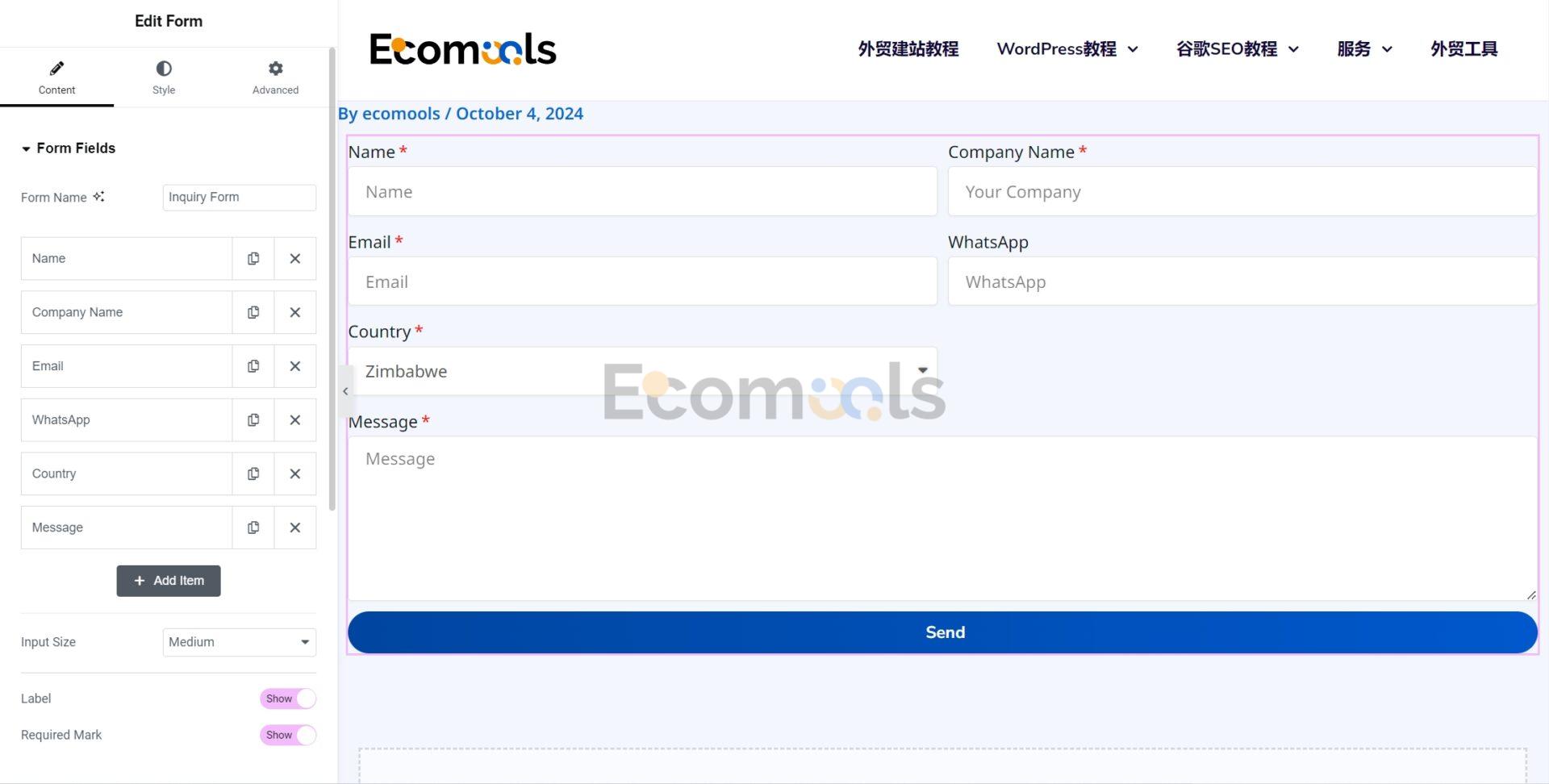
我们点击Form小部件,打开要Form Fields选项进行一些设置,如下图所示:
- Input Size:设置每个表单字段输入框的大小
- Label:是否显示字段标签
- Require Mark:是否在表单中显示字段为必填项,需要勾选Label后才有该选项。建议勾选。
设置完成后可以初步看到我们的询盘表单样式如上图。
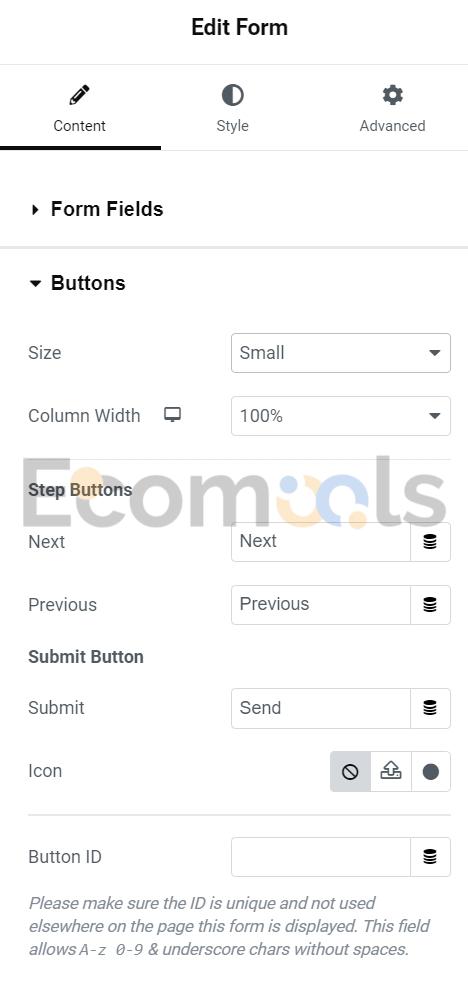
Button选项
这边我们可以设置表单提交按钮的文本和样式。按需修改即可。

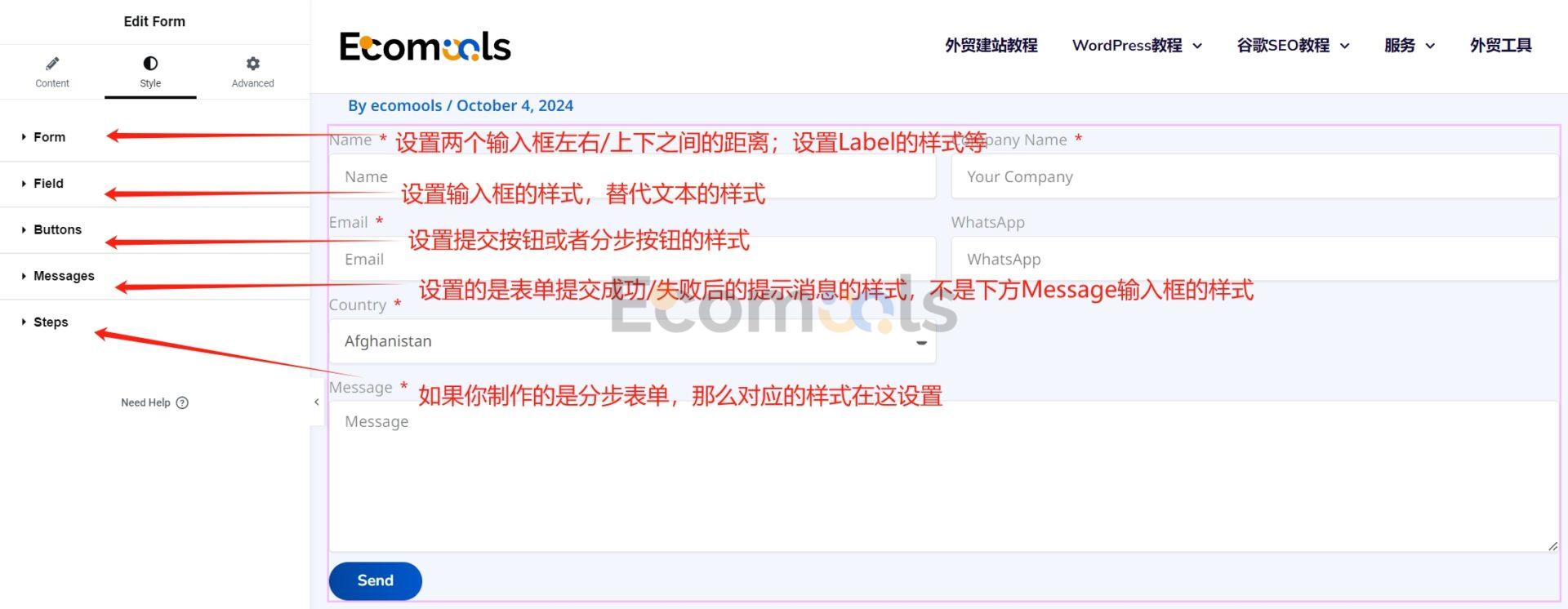
Style选项设置
Form里面可以调整输入框左右和上下之间的距离,调整标签的样式。
- Form。说明:设置两个输入框左右/上下之间的距离;设置 Label 的样式等
- Field。说明:设置输入框的样式、替代文本(Placeholder)的样式
- Buttons。说明:设置提交或者分步按钮的样式
- Messages。说明:设置的是表单提交成功/失败后的提示消息的样式,不是下方 Message 输入框的样式
- Steps。说明:如果你制作的是分步表单,那么对应的样式在这设置
第五步:发布询盘表单模板
我们将字段、询盘提交后的动作以及表单样式设置好以后,点击右上角的Publish按钮发布我们的询盘表单模板。
我们的询盘表单模板是一个Section,不需要设置展示条件。
第六步:插入询盘表单
然后就可以在需要的地方插入这个询盘表单,例如我们使用Elementor编辑器打开“联系我们”页面:
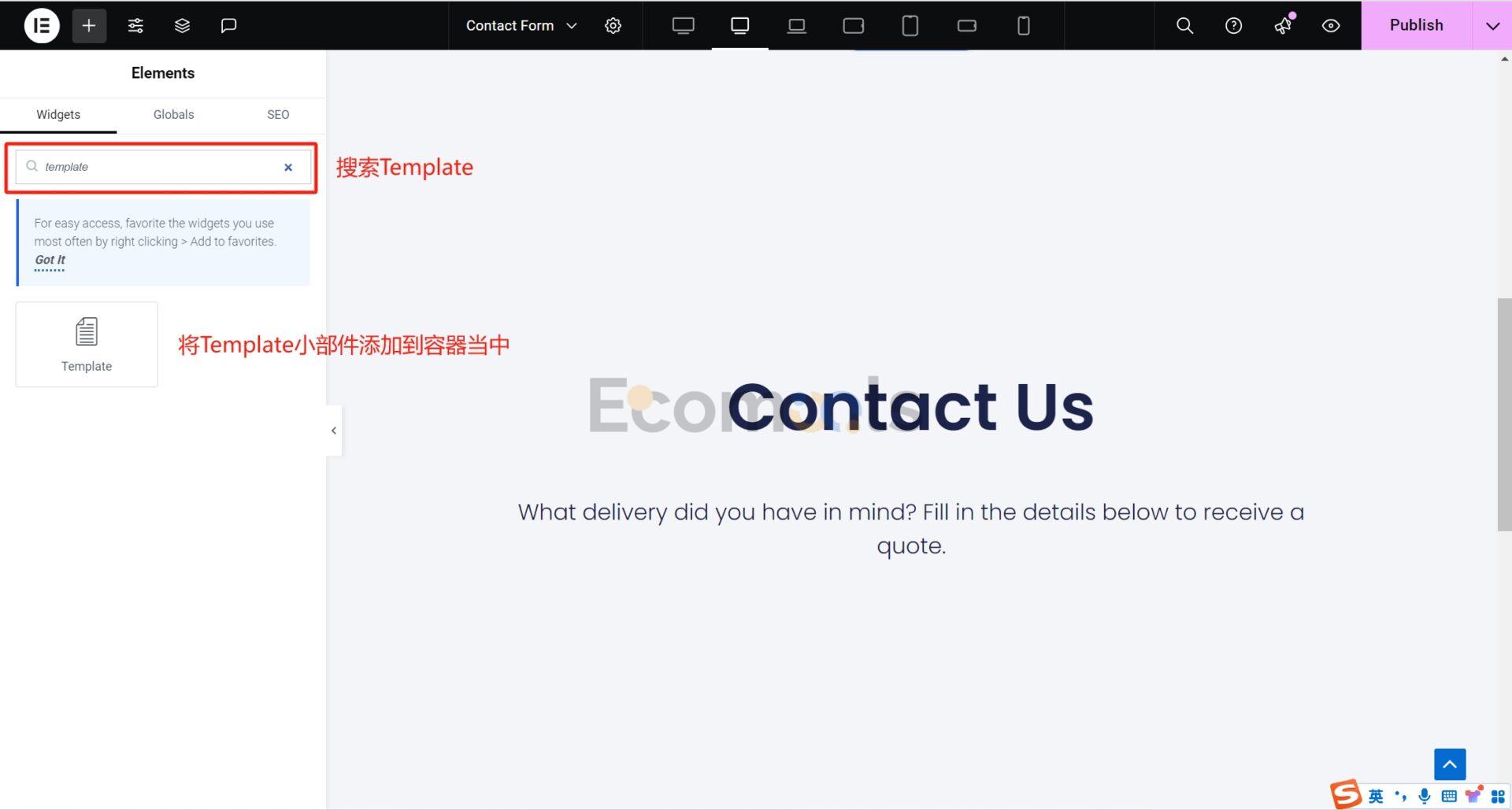
我们点击左上角的“+”号,搜索小部件,我们搜索Template小部件,然后将其拖拽到合适的地方。

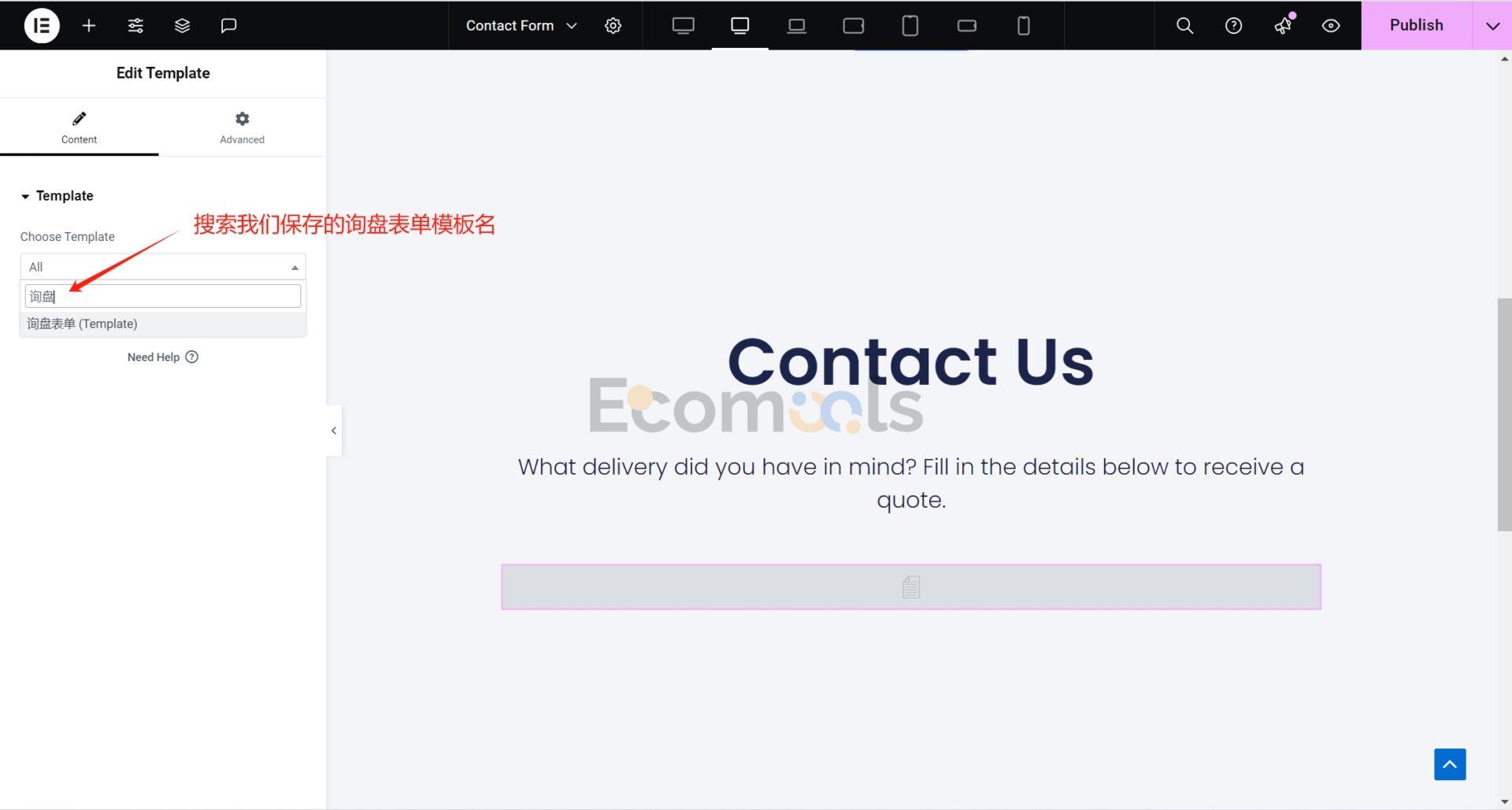
将Template小部件放置到合适的位置后,我们搜索我们的询盘表单模板的名字。

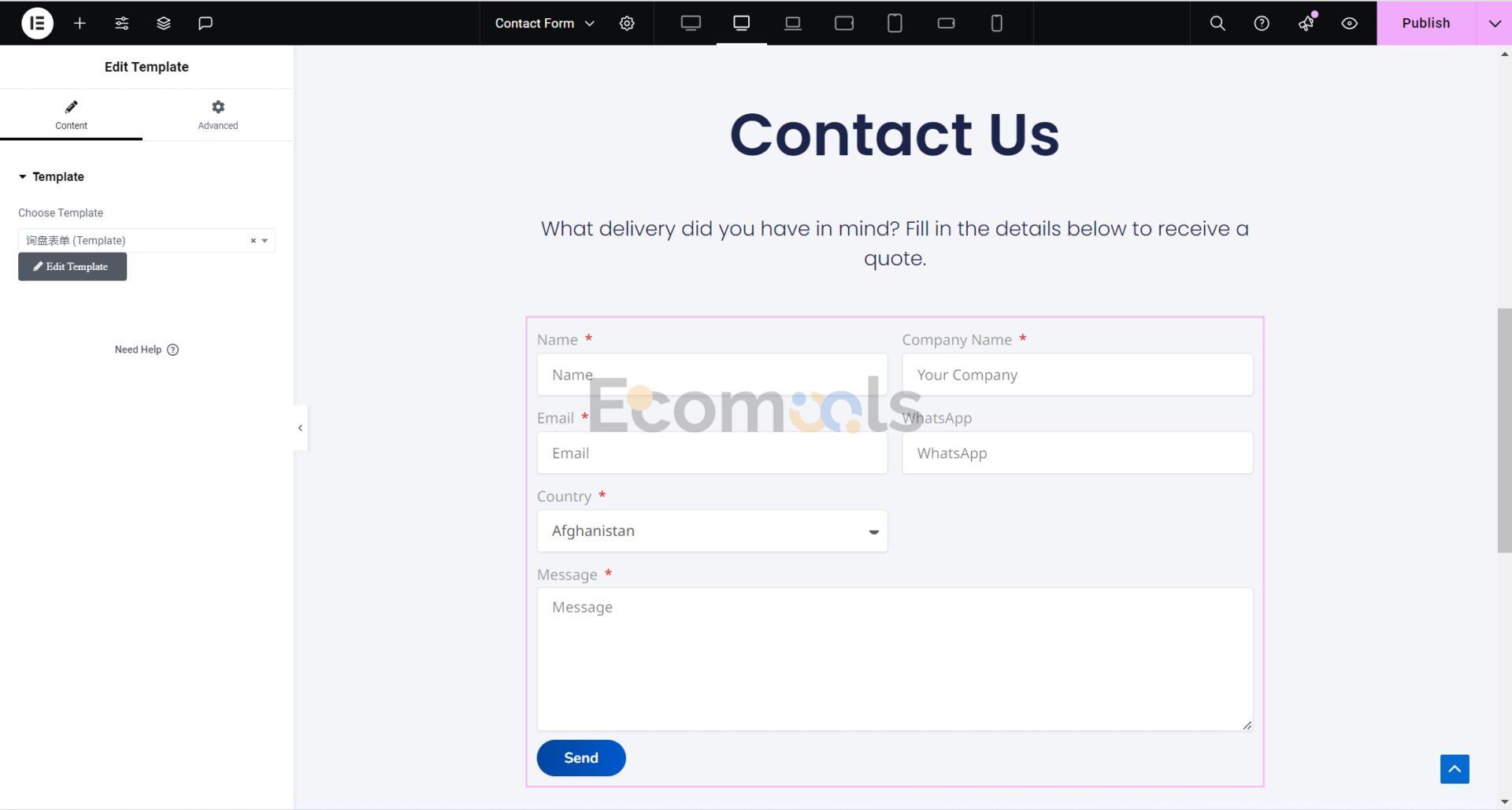
选择询盘表单模板,添加至“联系我们”页面。

点击右上角Publish,我们的询盘表单页面就制作好了。