Elementor可以制作页面的header。一般情况下,我们是需要根据WordPress主题来进行Header设置的。
清晰直观的Header能帮助用户快速找到他们需要的信息,降低网站跳出率,从而提高页面浏览时间。
如果想要调整我们网站的Header,需要通过“Appearance” → “Customize” 来进行Header的制作。但是可以进行调整的地方则是非常的有限,非常受限于我们的WordPress主题。不同主题可以进行的Header设置不一样。
但是使用Elementor,我们可以对我们的Header部分进行最大程度的自定义化。现在我们来学习如何使用Elementor来制作网站的Header部分。
需要注意的是,可自定义的Header是属于Elementor Pro的功能,如果你没有Elementor Pro,则可以使用Elementor免费版 + Elementor Header & Footer Builder 来结合制作网站自定义Header。
使用Elementor Pro专业版制作网Header
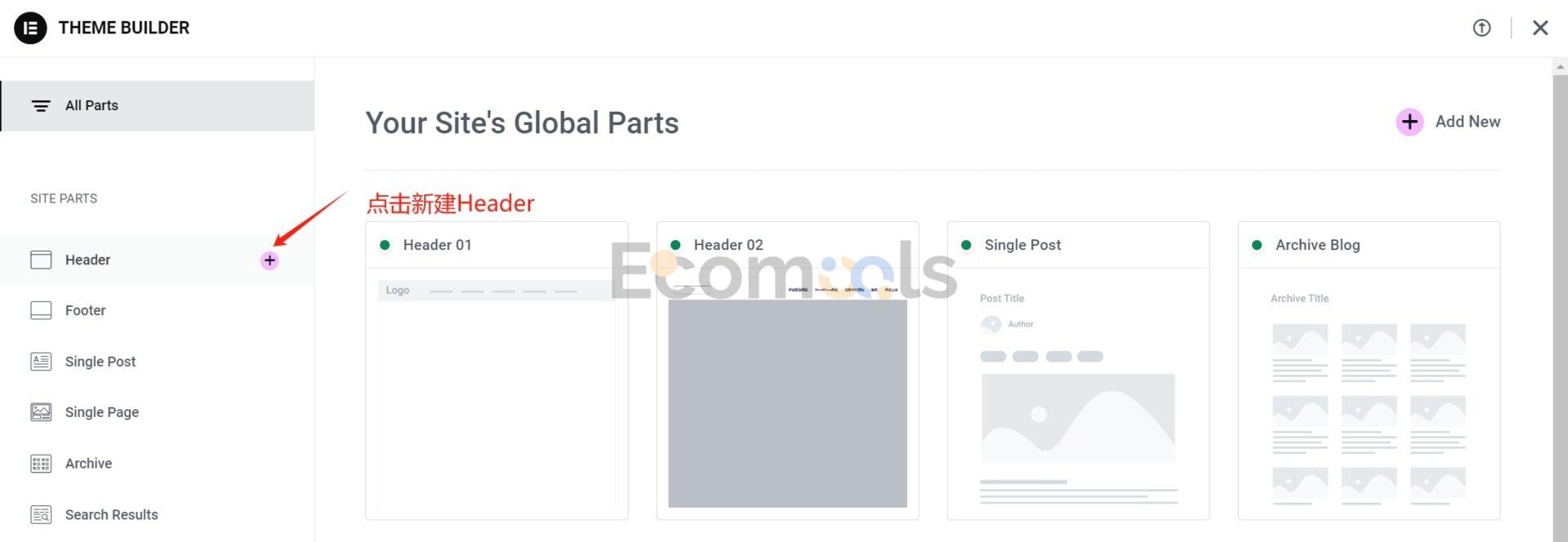
我们安装了Elementor Pro之后,通过“Templates” –> “Theme Builder”,进入到以下界面。
鼠标移动至左侧Header,点击左侧的+号。

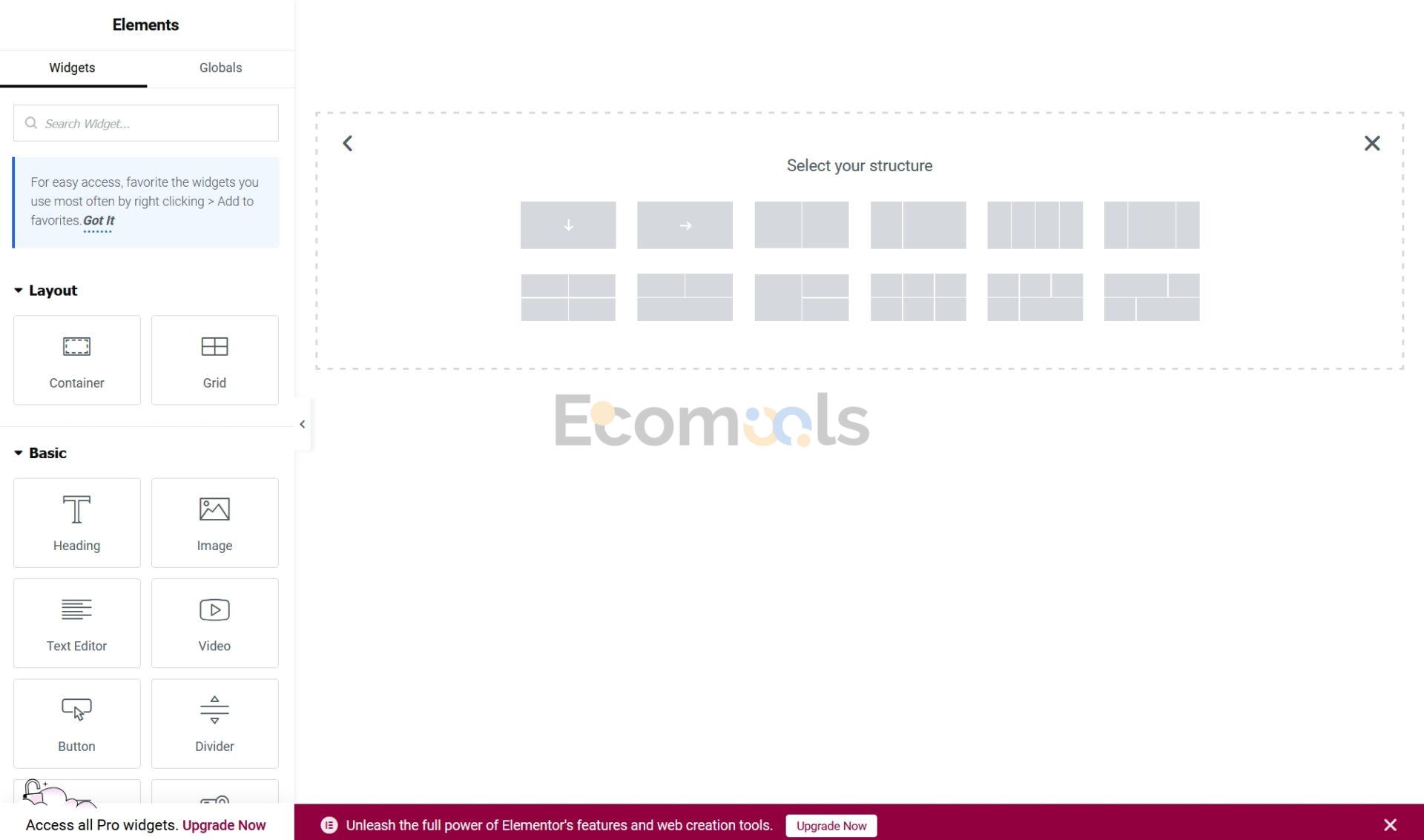
然后进入到Elementor的可视化编辑页面,这个其实跟普通的点击“Edit with Elementor”进来的页面一样,区别是从这里面进去会跳出一个弹框让你选择模板:

选择合适的Header模板,然后点击“Insert”插入。如果此时你的域名没有跟Elementor账号关联起来的话,Elementor会让你接入Elementor账号,如果没有的话,注册一个即可。
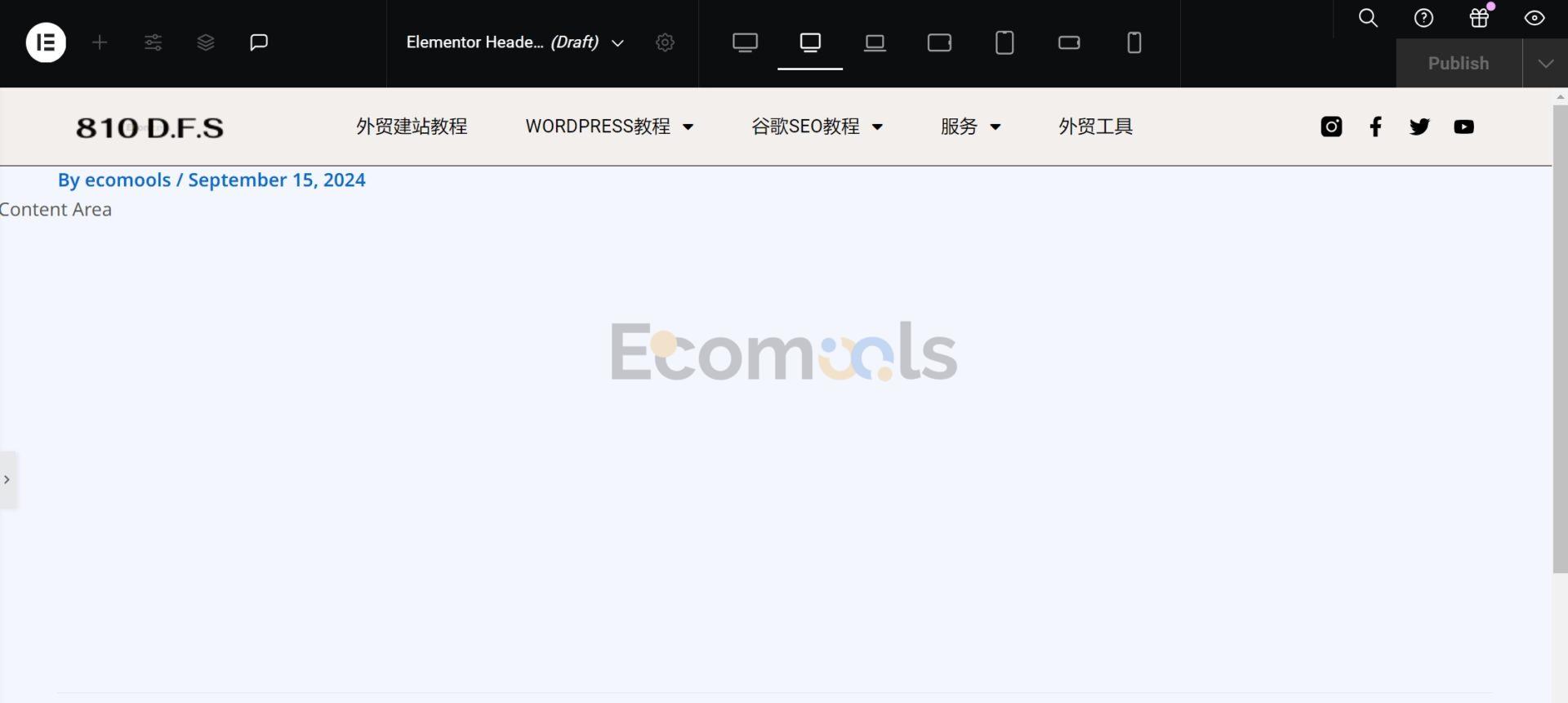
然后就可以成功插入Header了。你可以通过点击小部件打开小部件的选项卡来调整样式。或者点击容器来调整容器之间的间距和宽度,使其符合你的审美。
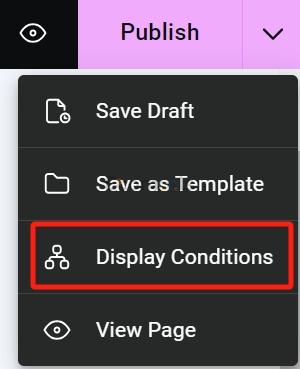
设计完以后,点击右上角的Publish旁边的下箭头,点击“Display Conditions”。

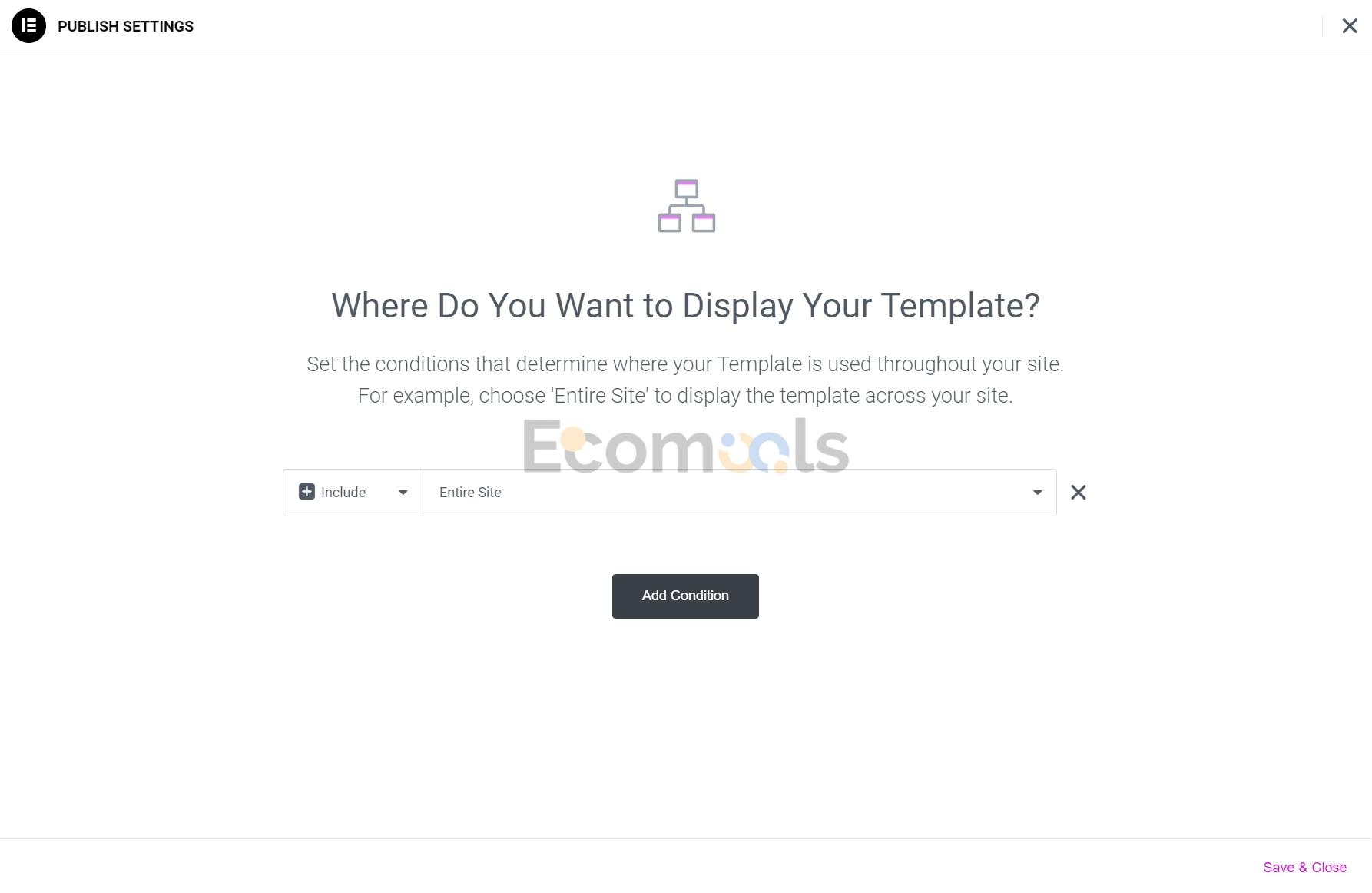
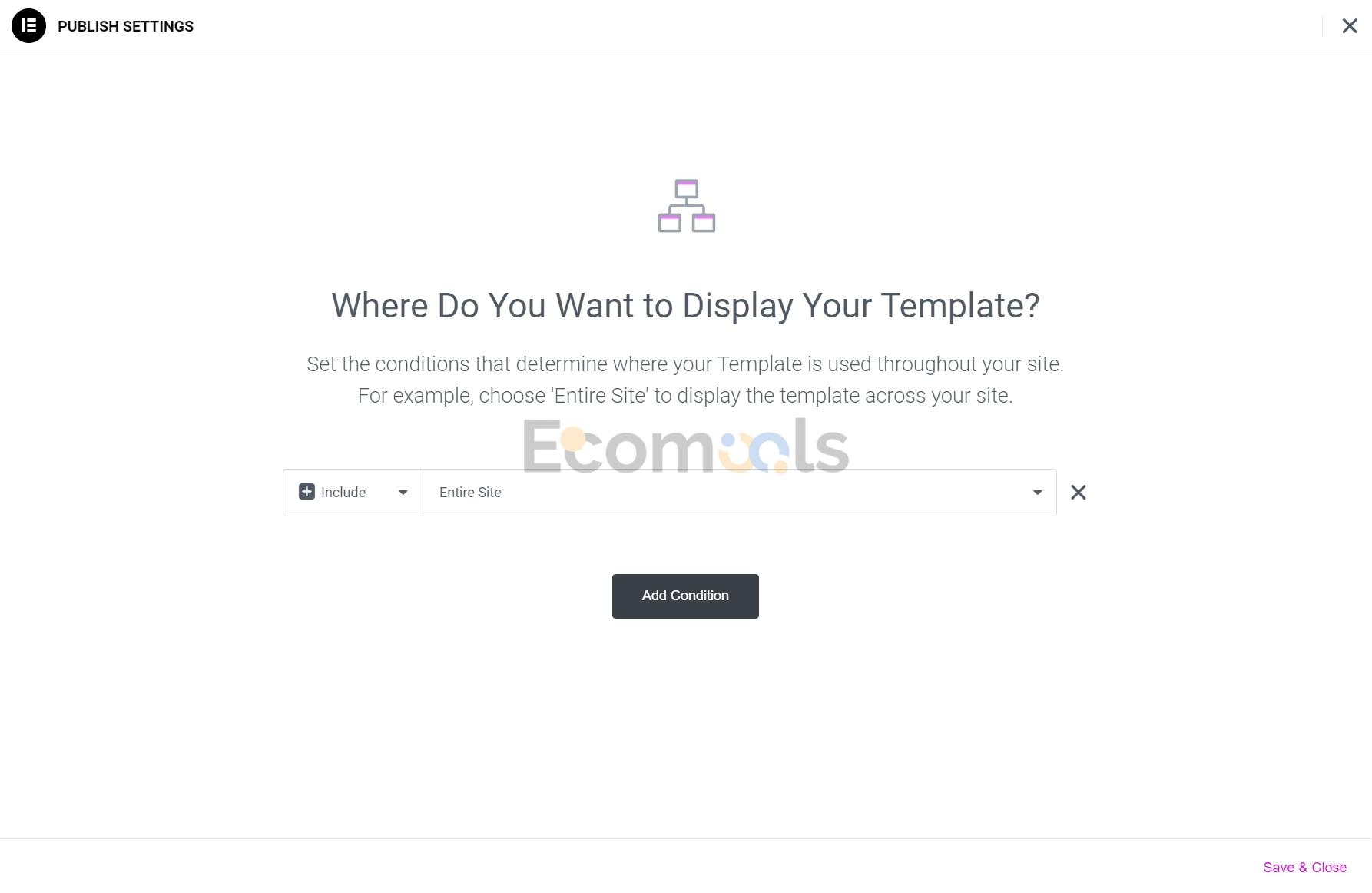
这个选项是让我们选择在什么情况下展示该Header。我们希望整站展示,那么就点击“Add Conditions”,选择“Include”–>“Entire Site” 即可将该Header应用至全站。

关掉该窗口,然后点击右上角的Publish,即可发布。
使用Elementor免费版 + Elementor Header & Footer Builder制作网站Header
在插件市场中搜索并安装Elementor Header & Footer Builder插件。

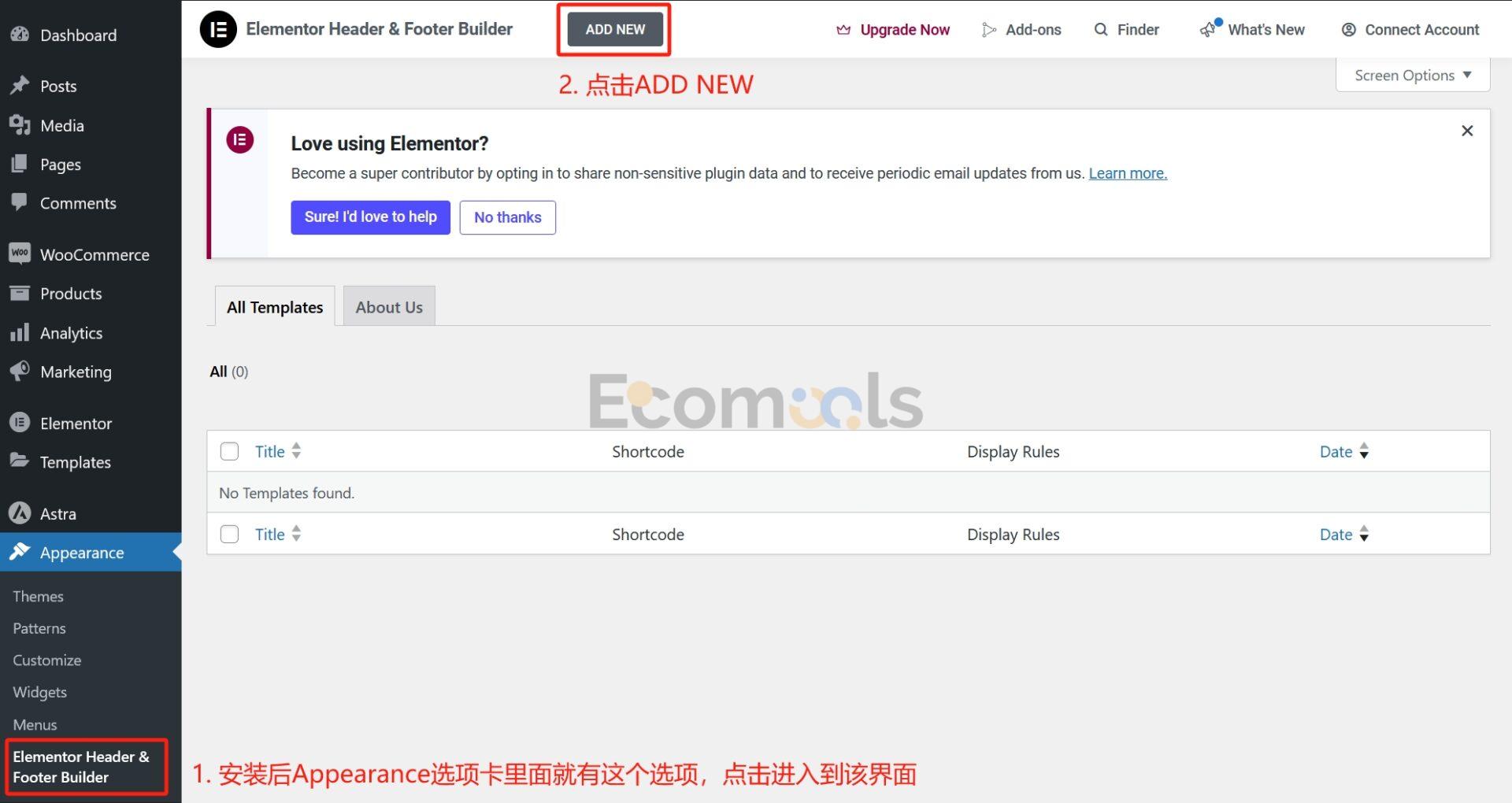
激活以后,通过“Appearance” –> “Elementor Header & Footer Builder” –> “ADD NEW”新建网站的Header。

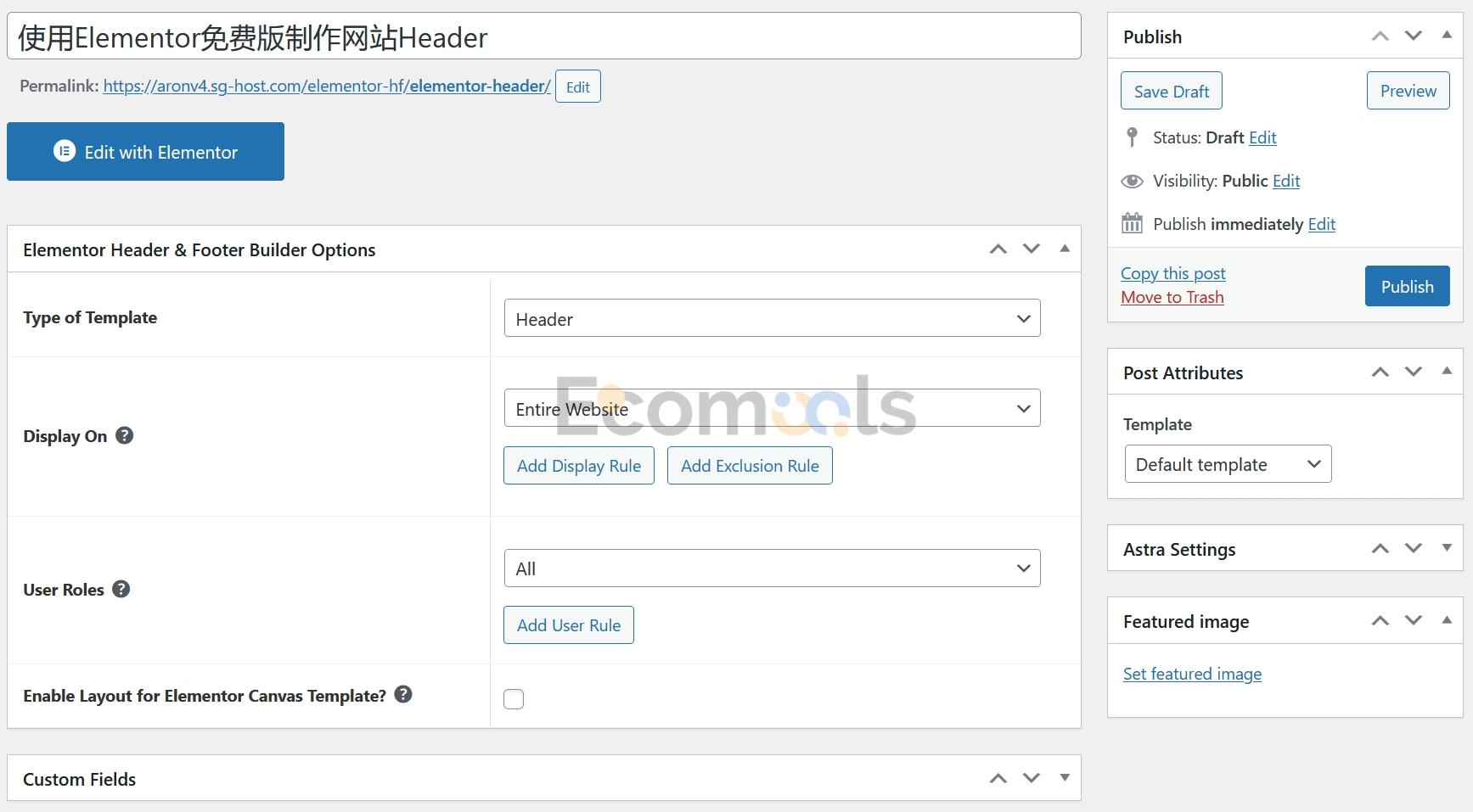
我们设置Type of Template为“Header”,Display On 设置为 “Entire Website”。
然后点击“Save Draft”。

最后点击“Edit with Elementor”进入到可视化编辑界面。

我们新建一个容器(Container),我们这边使用Flexbox容器会比使用Grid Box容器要好。
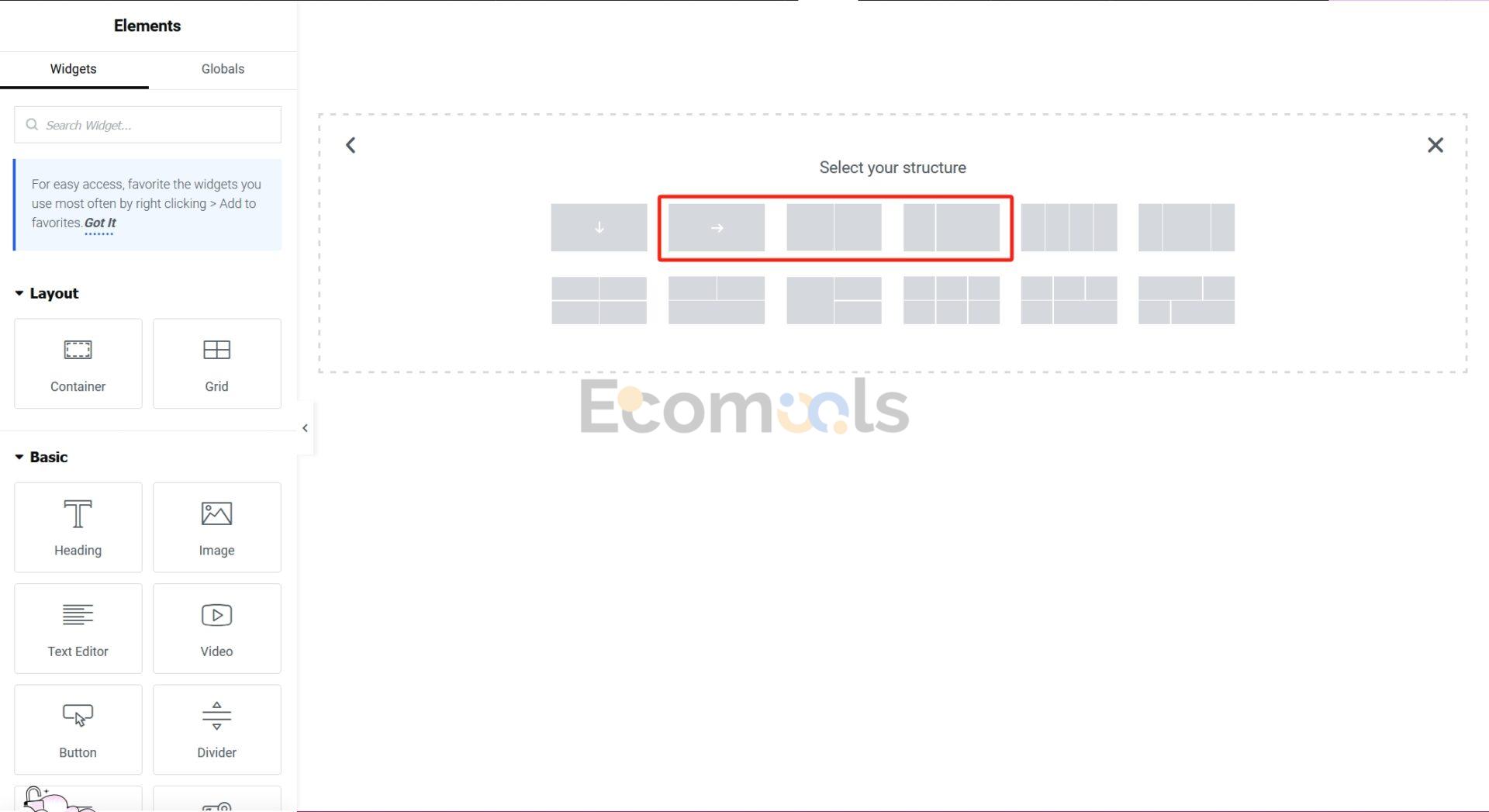
我们的Logo排列方式可以自定义。如果你希望你的Header是上面Logo,下面导航栏,那么就选择上下排列,选择第一个布局方式。
如果你希望Header是左边Logo,右边导航栏,那么就选择后面几个左右排列的布局。

我们这边演示选择Flexbox布局左右排列的第四个布局方式。
我们后续可以调整左右容器的比例来达到我们想要的效果。
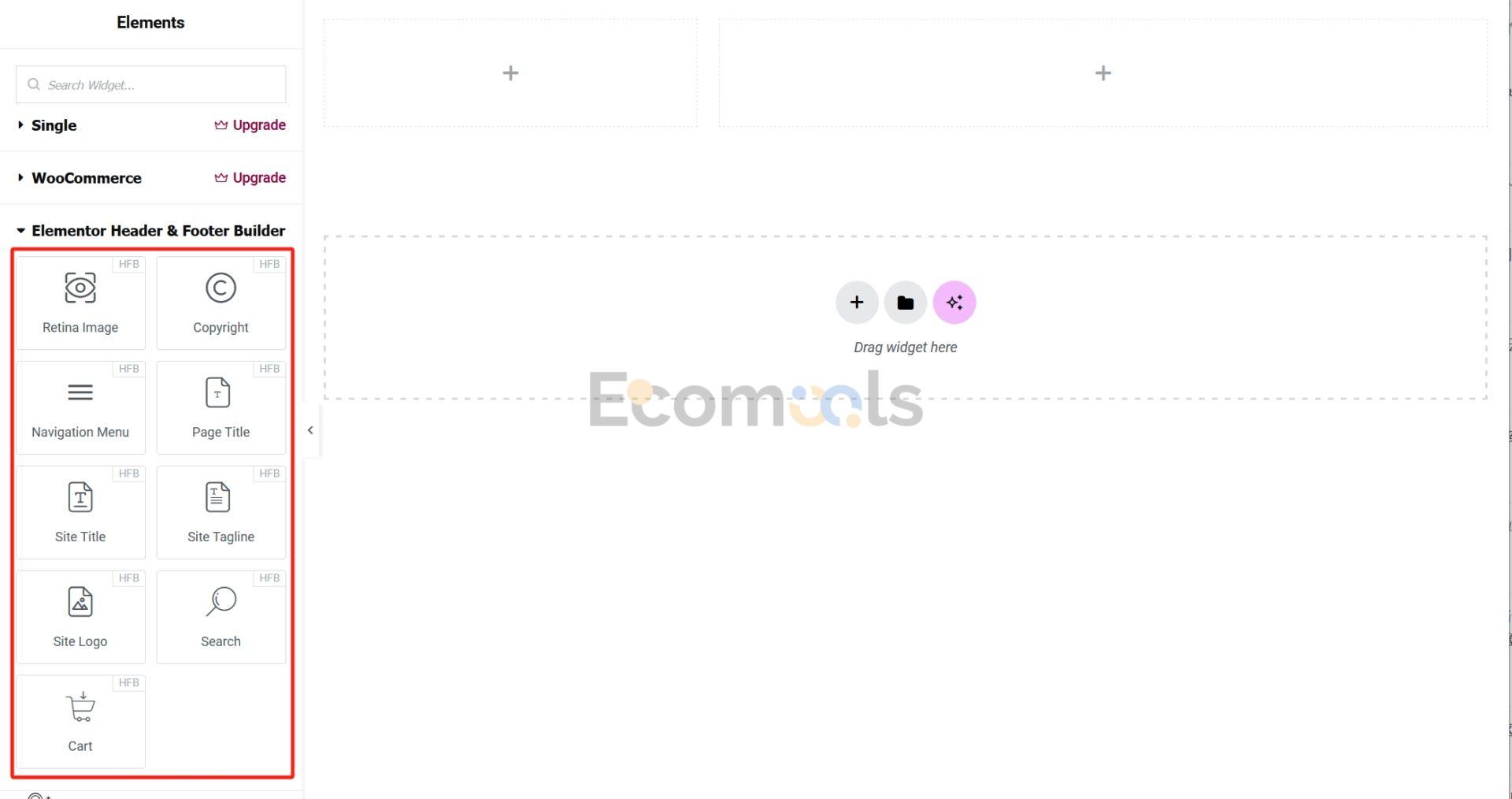
这个容器里面的内容就是Header的内容,我们可以点击Elementor顶部栏的“+”号,添加小部件。
Elementor Header & Footer Builder的这个插件给我们提供一些免费的小部件来制作Header跟Footer。

找到你所需要的小部件,拖拽右侧容器内。
这边需要注意的是如果想要让Navigation Menu生效,那么需要先在WP后台中设置Menu。
按照自己的想法或者设计稿去调整容器之间的间距和宽度即可。
设计完以后,点击右上角的Publish旁边的下箭头,点击“Display Conditions”。

这个选项是让我们选择在什么情况下展示该Header。我们希望整站展示,那么就点击“Add Conditions”,选择“Include”–>“Entire Site” 即可将该Header应用至全站。

关掉该窗口,然后点击右上角的Publish,即可发布。