跟使用Elementor制作网站的Header一样,制作网站的Footer也类似,也是有两种方法。
- 使用Elementor Pro专业版制作网站Footer
- 使用Elementor免费版 + Elementor Header & Footer Builder这个WordPress插件制作网站Footer
使用Elementor Pro专业版制作网站Footer
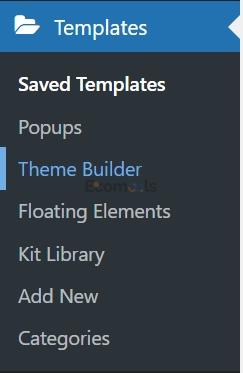
我们安装了Elementor Pro之后,点击“Templates” –> “Theme Builder”

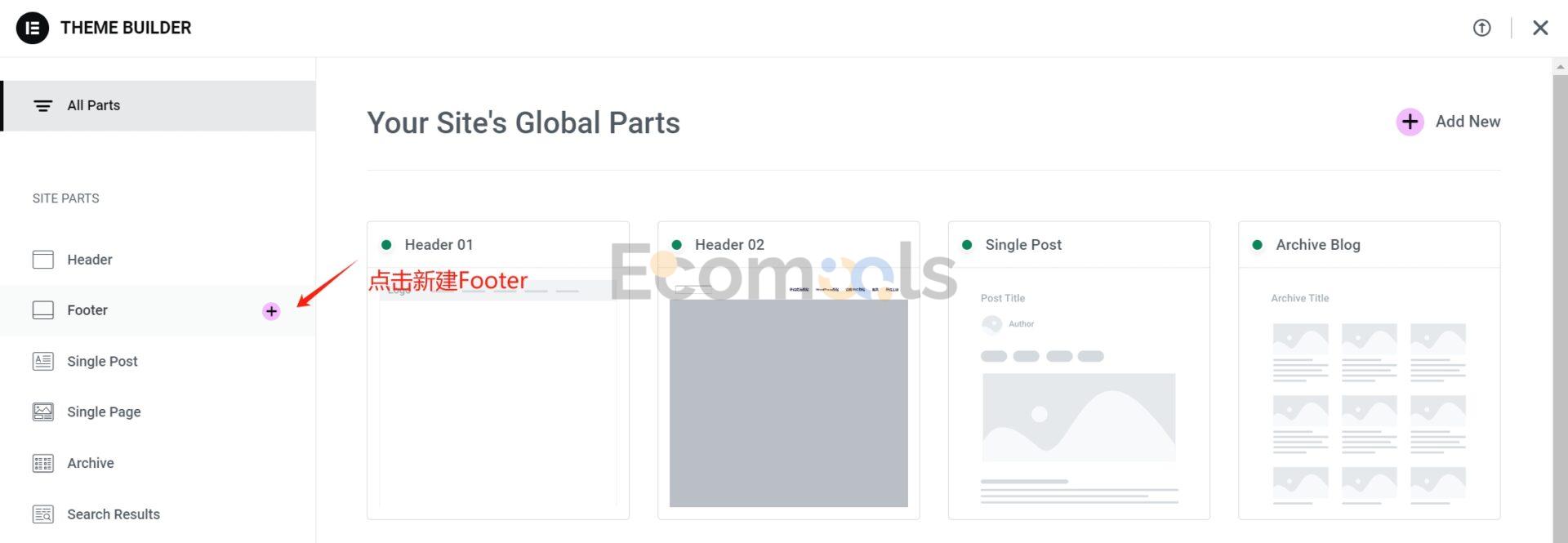
进入到以下界面,我们鼠标移动至左侧的“Footer”,点击“+”号。

然后进入到Elementor的可视化编辑页面。
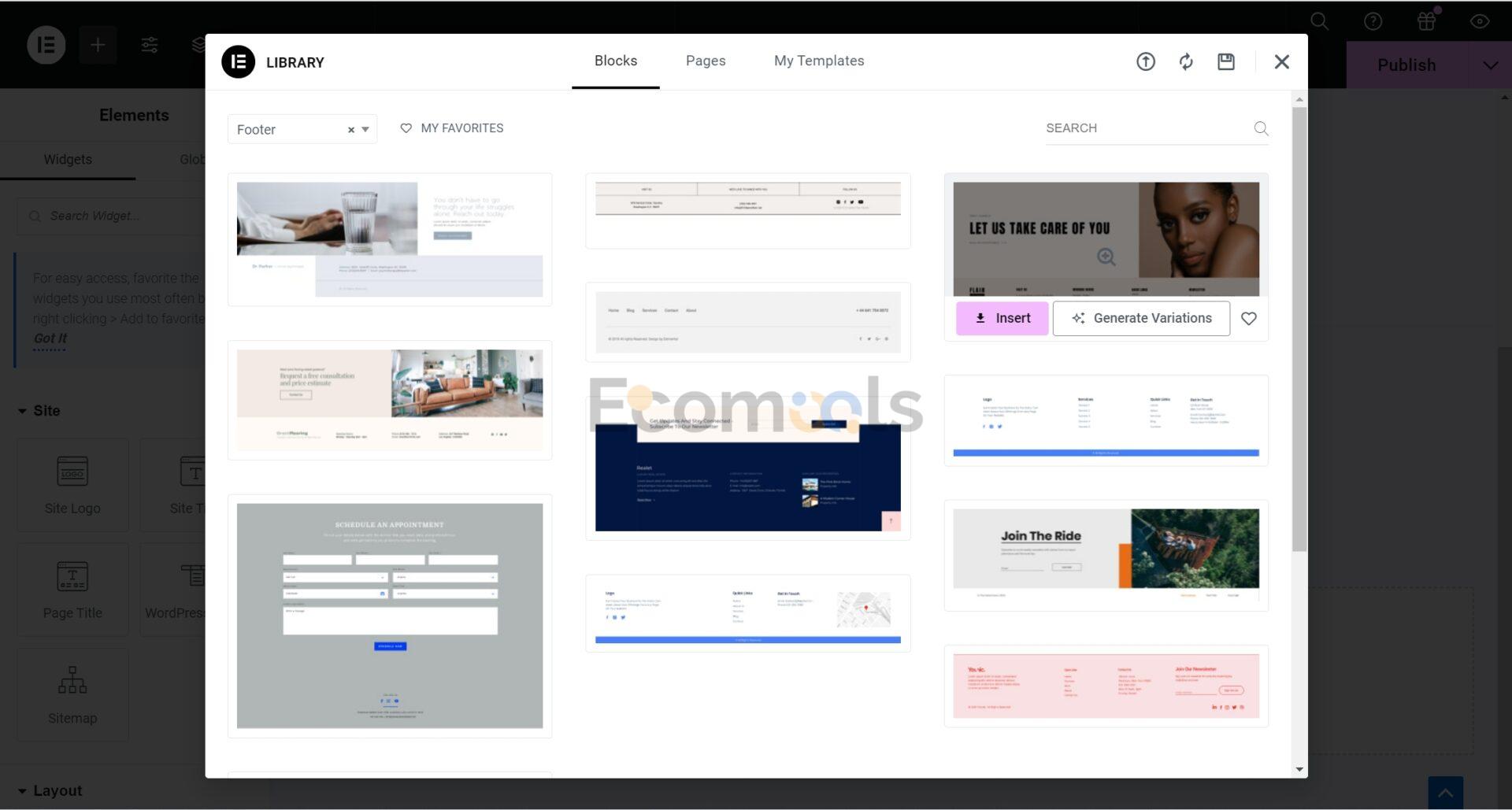
这个其实跟普通的点击“Edit with Elementor”进来的页面一样,区别是从这里面进去会跳出一个弹框让我们选择模板:

选择合适的Footer模板,然后点击“Insert”插入。
但是如果需要使用模板,需要我们将域名跟Elementor账号关联起来,如果没有的话,注册一个即可。
注册成功并关联网站之后,我们就可以成功插入Footer了。
如果你不需要使用模板,我们也可以从零开始搭建,就直接关掉这个界面,也不需要关联我们的Elementor账号。
不管是基于模板的样式上还是从零搭建,我们都可以通过拖拽的方式添加小部件,同时点击小部件打开小部件的选项卡来调整样式。
或者点击容器来调整容器之间的间距和宽度,使其符合你的审美。
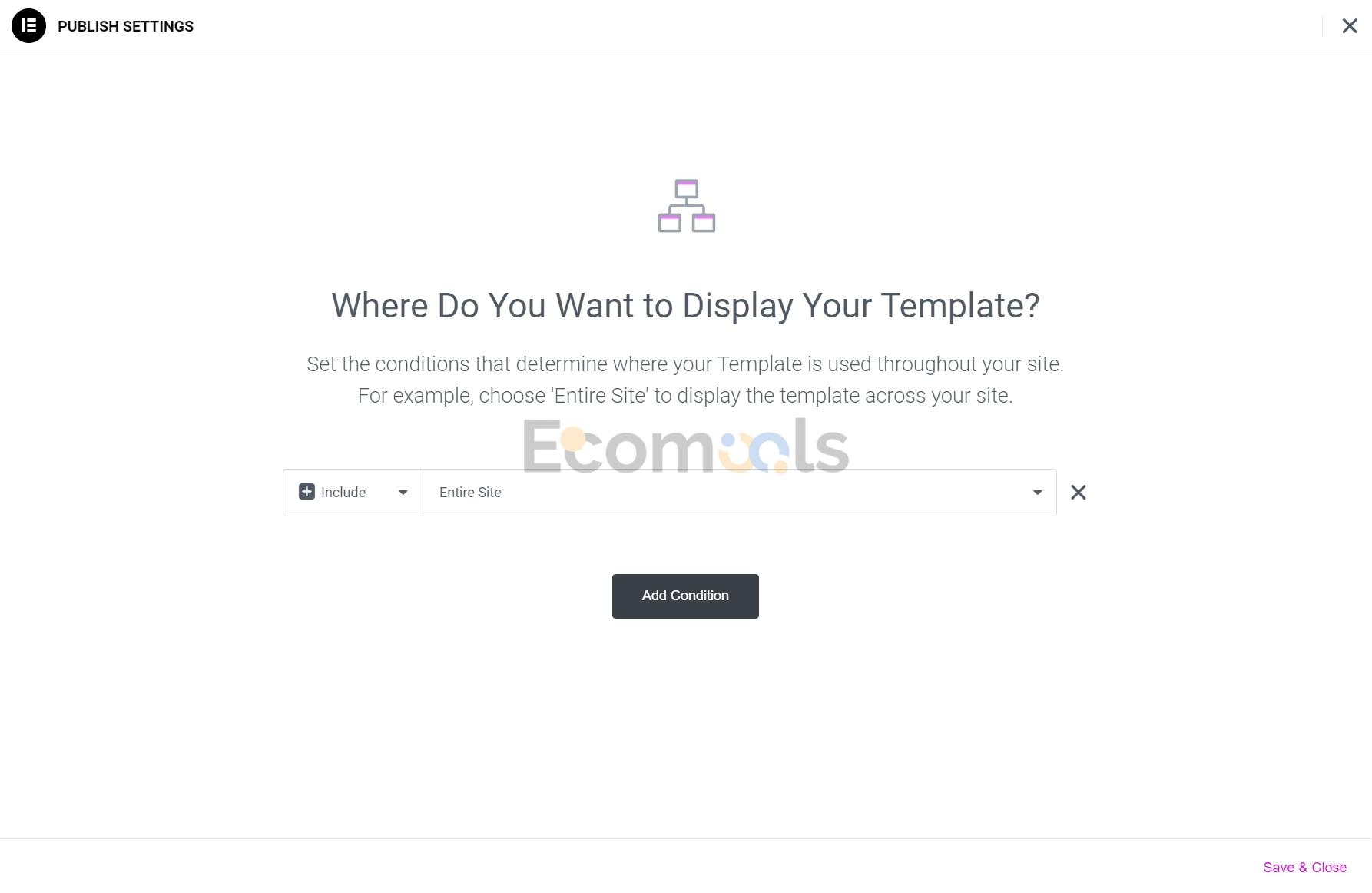
设计完以后,点击右上角的Publish旁边的下箭头,点击“Display Conditions”。

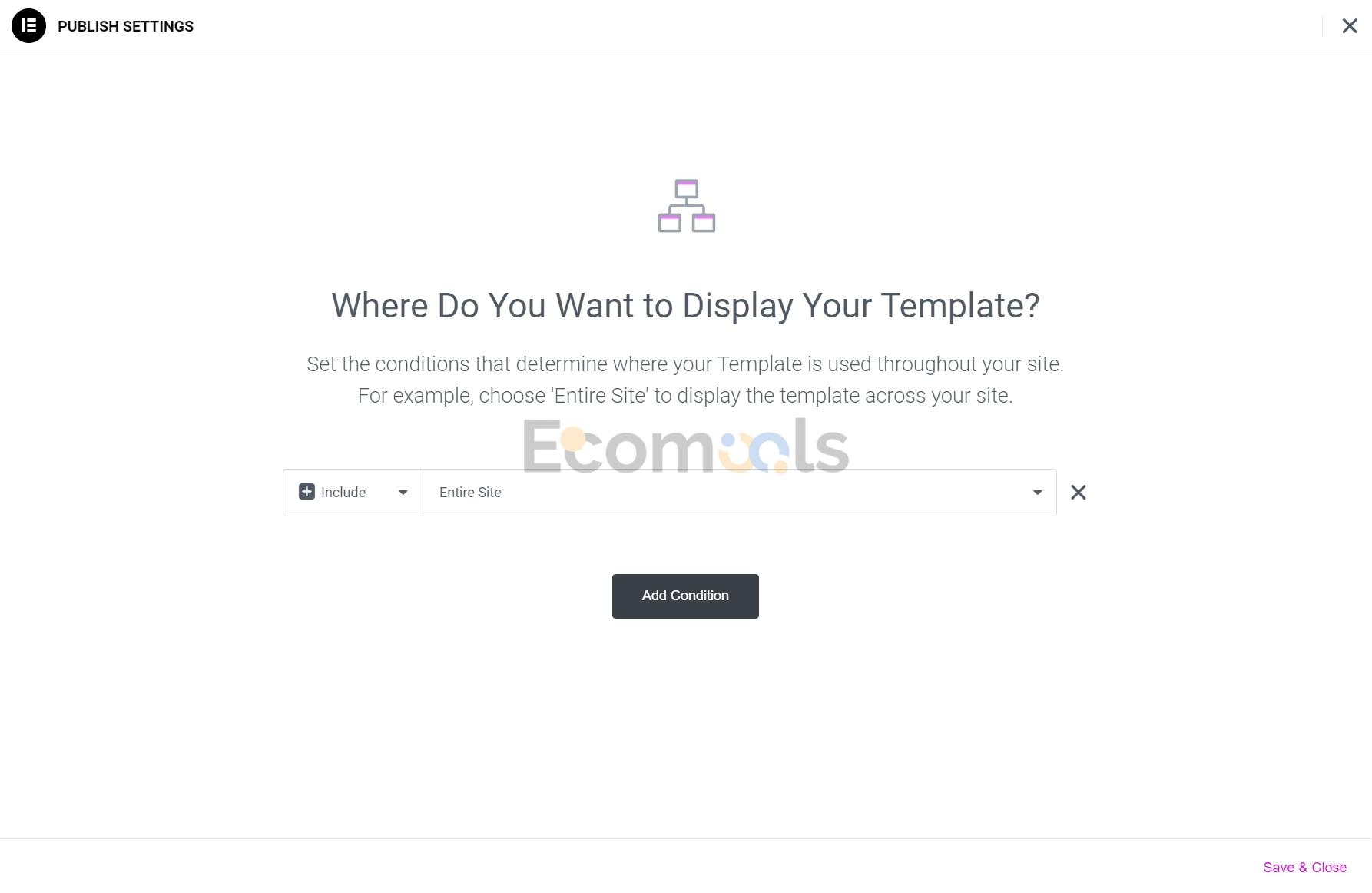
这个选项是让我们选择在什么情况下展示该Footer。
我们这里设置整站展示,那么就点击“Add Conditions”,选择“Include”–>“Entire Site” 即可将该Footer应用至全站。

关掉该窗口,然后点击右上角的Publish,即可发布。
使用Elementor免费版+Elementor Header & Footer Builder制作网站Footer
在插件市场中搜索并安装Elementor Header & Footer Builder插件。

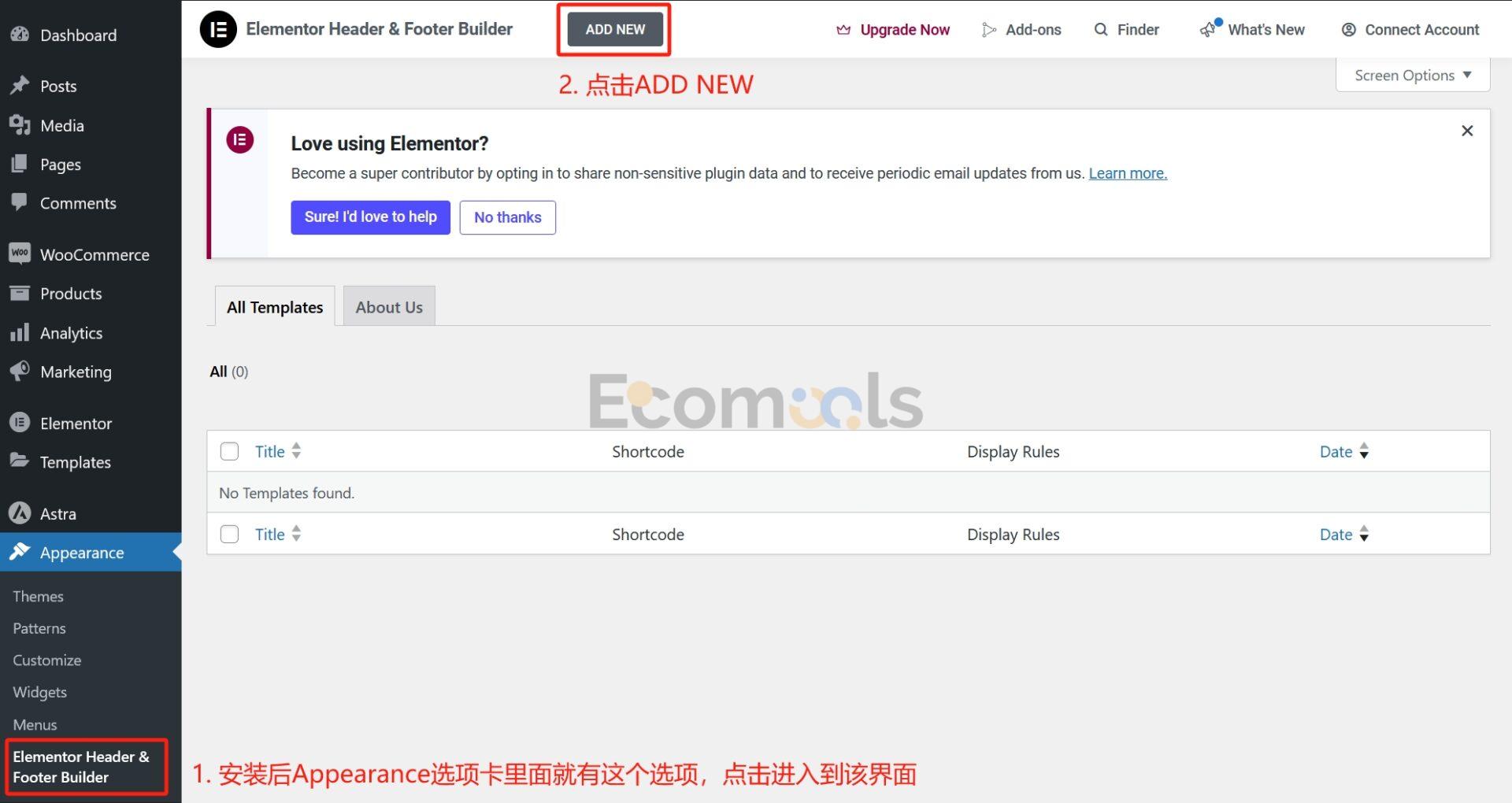
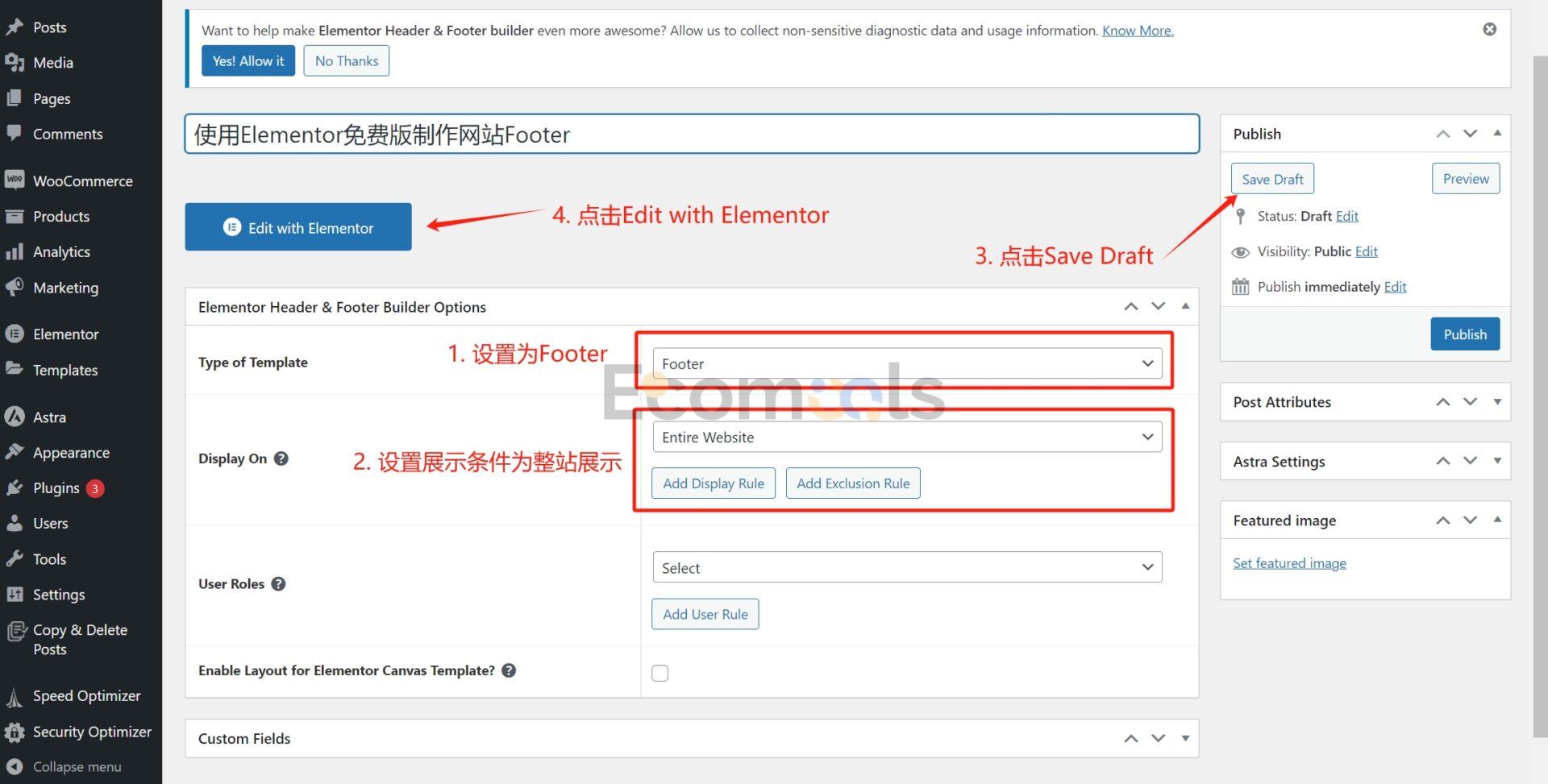
激活以后,通过“Appearance” –> “Elementor Header & Footer Builder” –> “ADD NEW”新建网站的Footer。

我们设置Type of Template为“Footer”,Display On 设置为 “Entire Website”。点击“Save Draft”保存设置。

最后点击“Edit with Elementor”进入到可视化编辑界面。

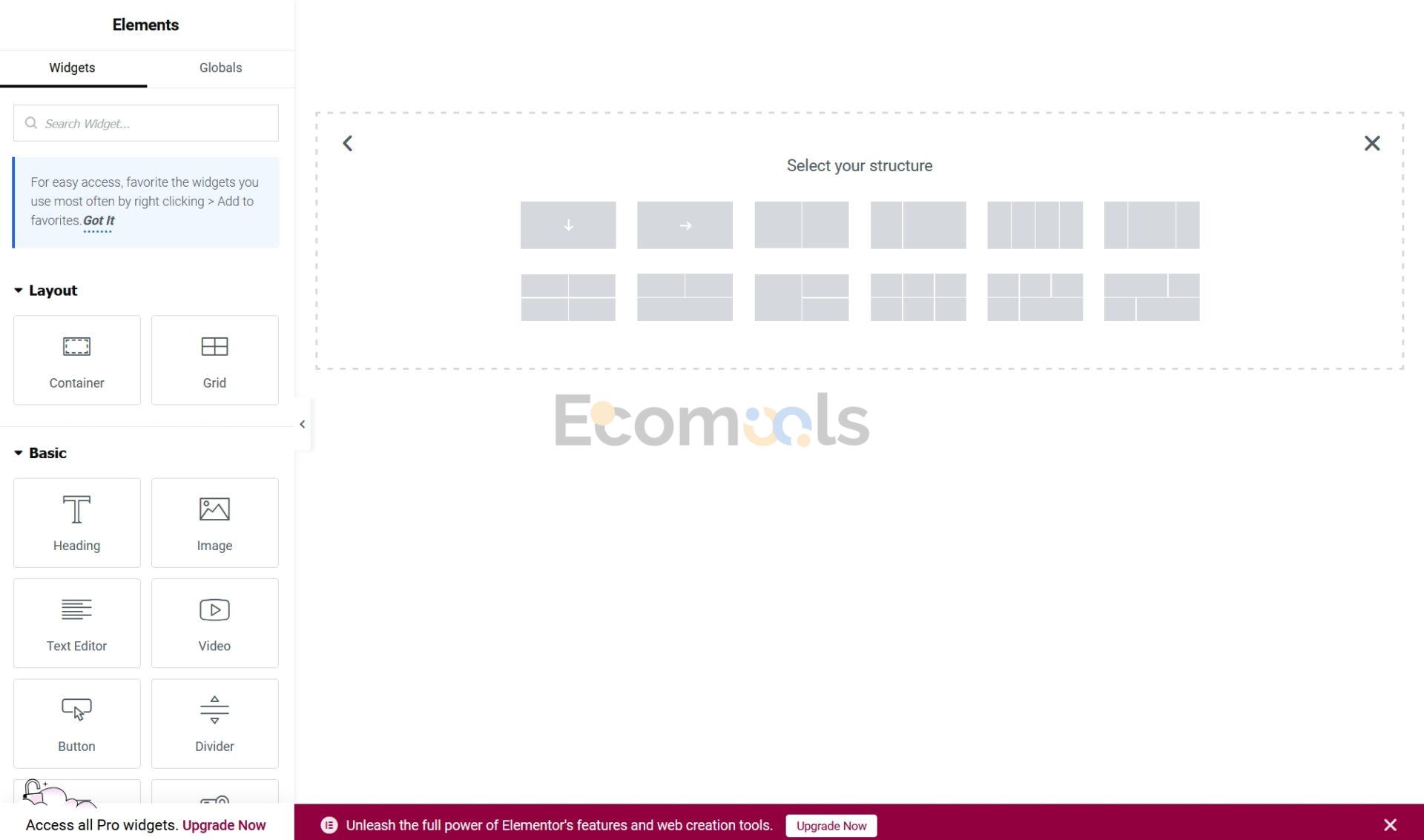
我们新建一个Flexbox容器(Container),然后通过设置容器布局、拖拽添加小部件、调整样式来制作自己的网站Footer
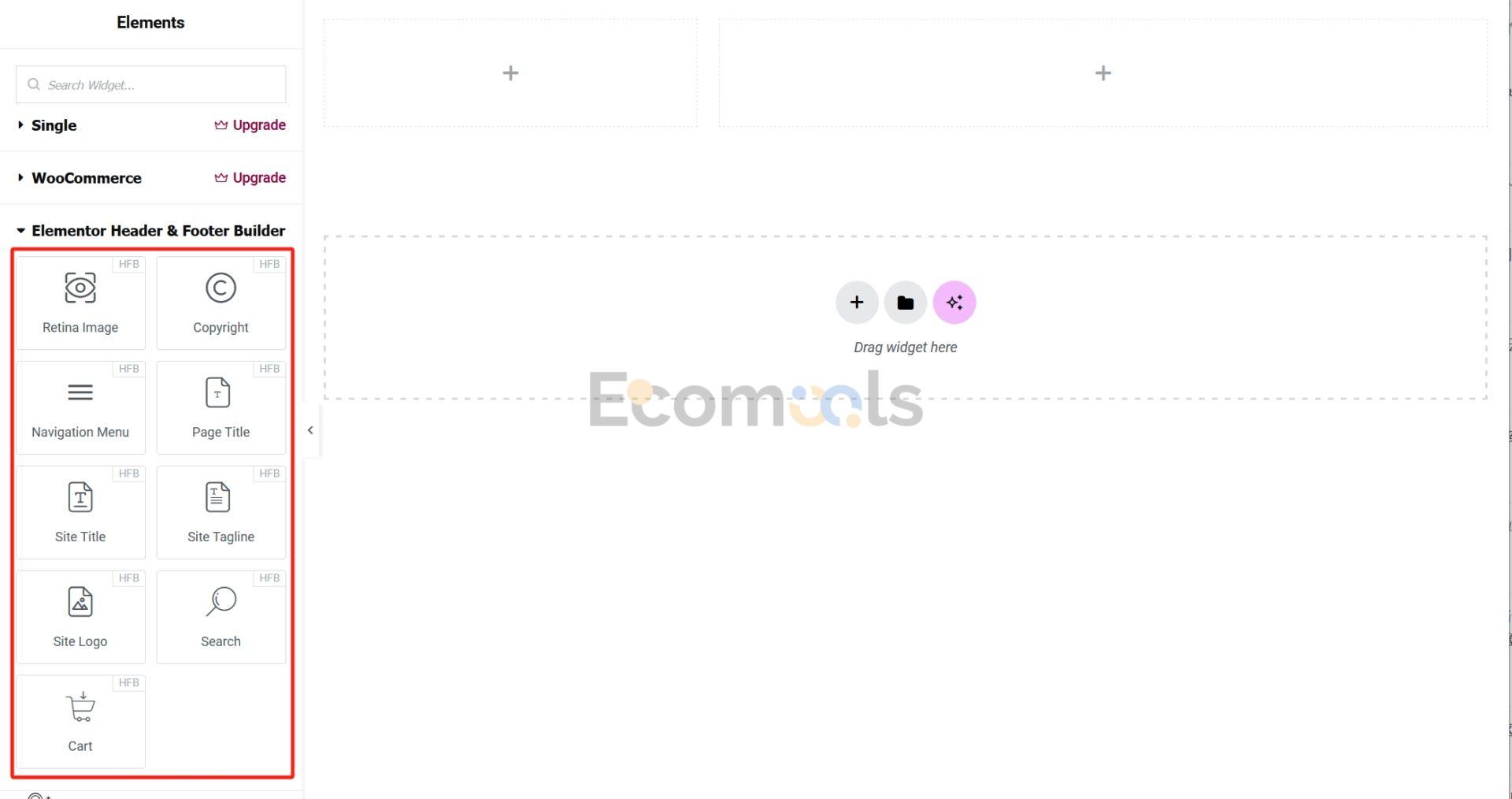
Elementor Header & Footer Builder的这个插件给我们提供一些免费的小部件来制作Footer。

找到你所需要的小部件,拖拽至右侧容器内。
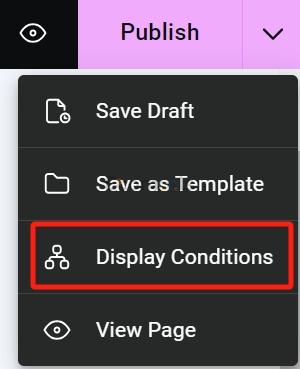
设计完以后,点击右上角的Publish旁边的下箭头,点击“Display Conditions”。

这个选项是让我们选择在什么情况下展示该Footer。
我们这里还是设置整站展示,那么就点击“Add Conditions”,选择“Include”–>“Entire Site” 即可将该Footer应用至全站。

关掉该窗口,然后点击右上角的Publish,即可发布Footer。