Elementor新版本的Flexbox容器比起Section会更加地灵活。个人感觉换了Flexbox容器以后,实现界面效果的时候效率更高,能够以更少的层级嵌套实现更加复杂的效果。而且更少的层级嵌套意味着更小的DOM、更快的加载速度。
FLexbox Container比起Section,多了跟CSS中的与Flex布局类似的对齐方式设置。对新手来说简单易学且功能强大。不需要学习复杂的HTML和CSS知识,只需要简单设置即可实现复杂的效果。
本篇Elementor教程将教会你如何将现有的Section切换为Flexbox Container。
为什么要将Section转化为Flexbox容器?
Flexbox容器是Elementor现在的默认布局方式,它用更干净的结构和现代 CSS(Flexbox / Grid)取代旧的Section/Column,能显著精简DOM、提升页面性能,并带来更灵活的响应式布局与复用能力。
但是当我们将Section转化为Flexbox容器之后,这个过程是“不可逆”的,需要注意。
1. 激活Flexbox Container
在Elementor V3.13及更高版本中,Flexbox Container默认是自动启用的,如果你是安装了新版本,那无需手动激活Flexbox Container。
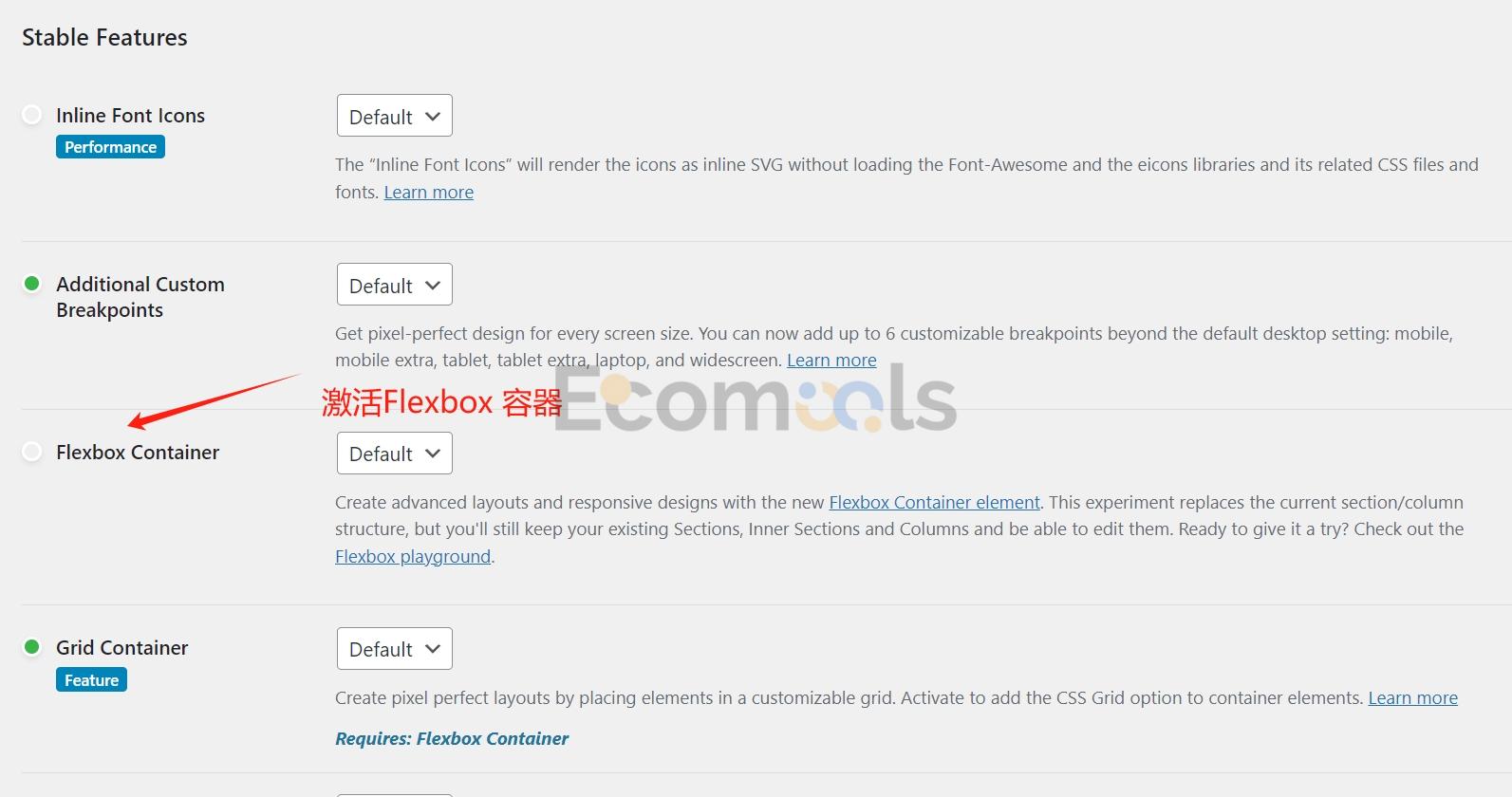
如果你安装的是较早版本,可以前往Elementor的设置页面:
Elementor > Settings > Features 选项卡下找到Flexbox Container,将其激活并保存设置即可。
2. 将Section转换成Flexbox Container
然后我们进入到Elementor可视化编辑视图,选中想要转换成Flexbox Contain的Section,打开Layout选项卡。
我们就可以看到有下面的这样一个选项“Convert to container”,我们点击“Convert”按钮。

就会自动生成一个跟我们Section里面内容一模一样的Flexbox Container。
此时我们把原本的Section移除掉即可。
设置成Flexbox容器后我们就可以开始搭建比较复杂的界面效果了。详细内容可以看这篇Elementor容器和布局的教程。