网页设计的视觉吸引力对用户体验和品牌形象至关重要。Banner作为网页的核心视觉元素,既是吸引访客眼球的第一道风景线,也是传达关键信息和引导用户行动的有效方式。
Elementor作为功能强大的WordPress可视化页面构建器,提供了直观的拖放式编辑和丰富的设计工具,使得创建专业且美观的 Banner 变得非常简单高效。
在本Elementor教程中,我们将详细介绍如何使用Elementor制作网页Banner,提升我们网站的视觉效果。
开始教程之前,你需要的东西
- 安装Elementor插件:确保你的WordPress网站已安装并激活Elementor插件免费版。
- 准备素材:准备好你要在Banner中使用的图片、文字和按钮链接等内容。
步骤一:创建或编辑页面
- 登录WordPress后台。
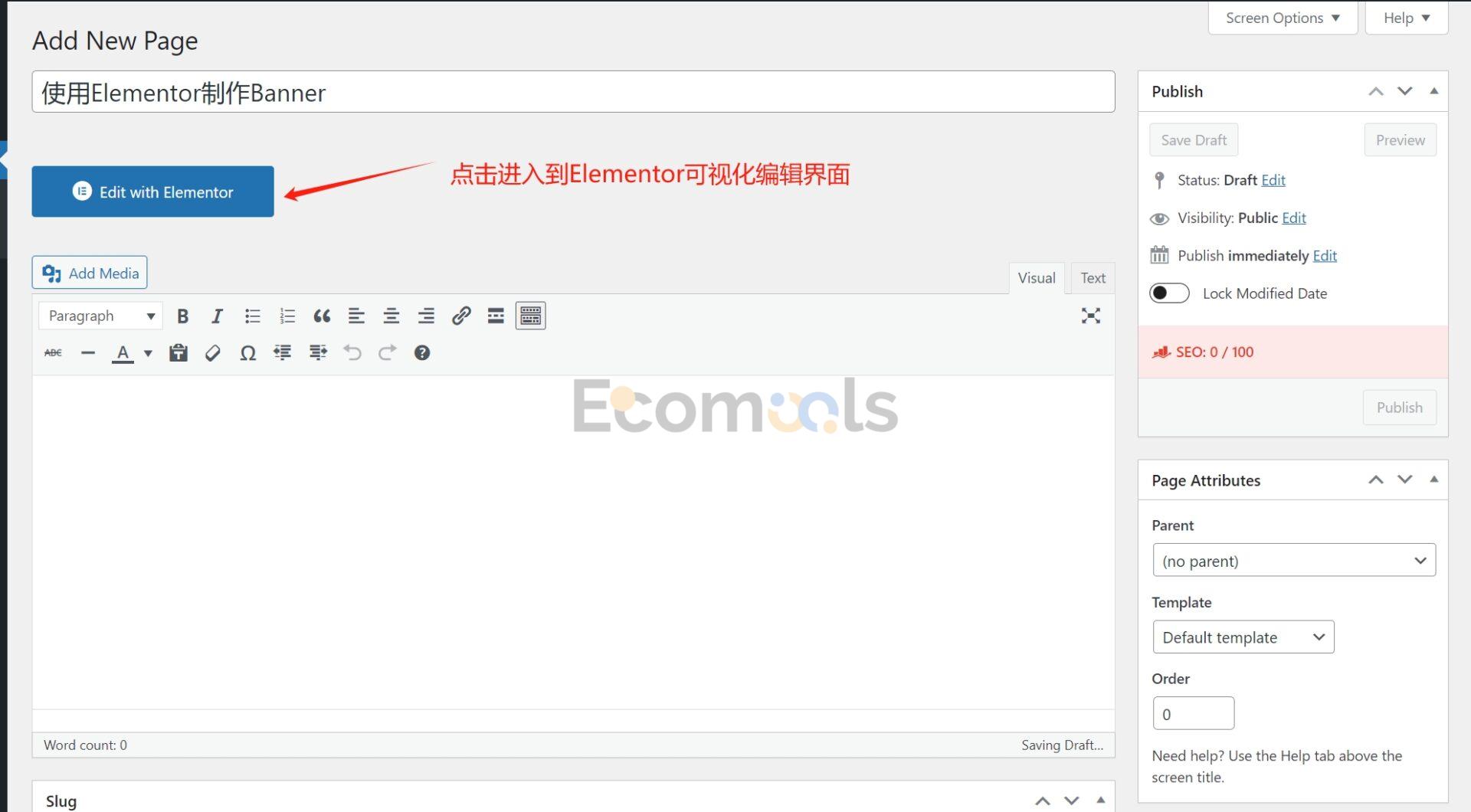
- 在左侧菜单栏中,找到想要添加Banner的页面或者新建页面,点击其下的“Edit with Elementor”。

步骤二:添加Flexbox容器
在Elementor编辑器中,点击页面中间的“+”号,添加一个新的Flexbox容器,选择第一个自上而下布局方式的容器。
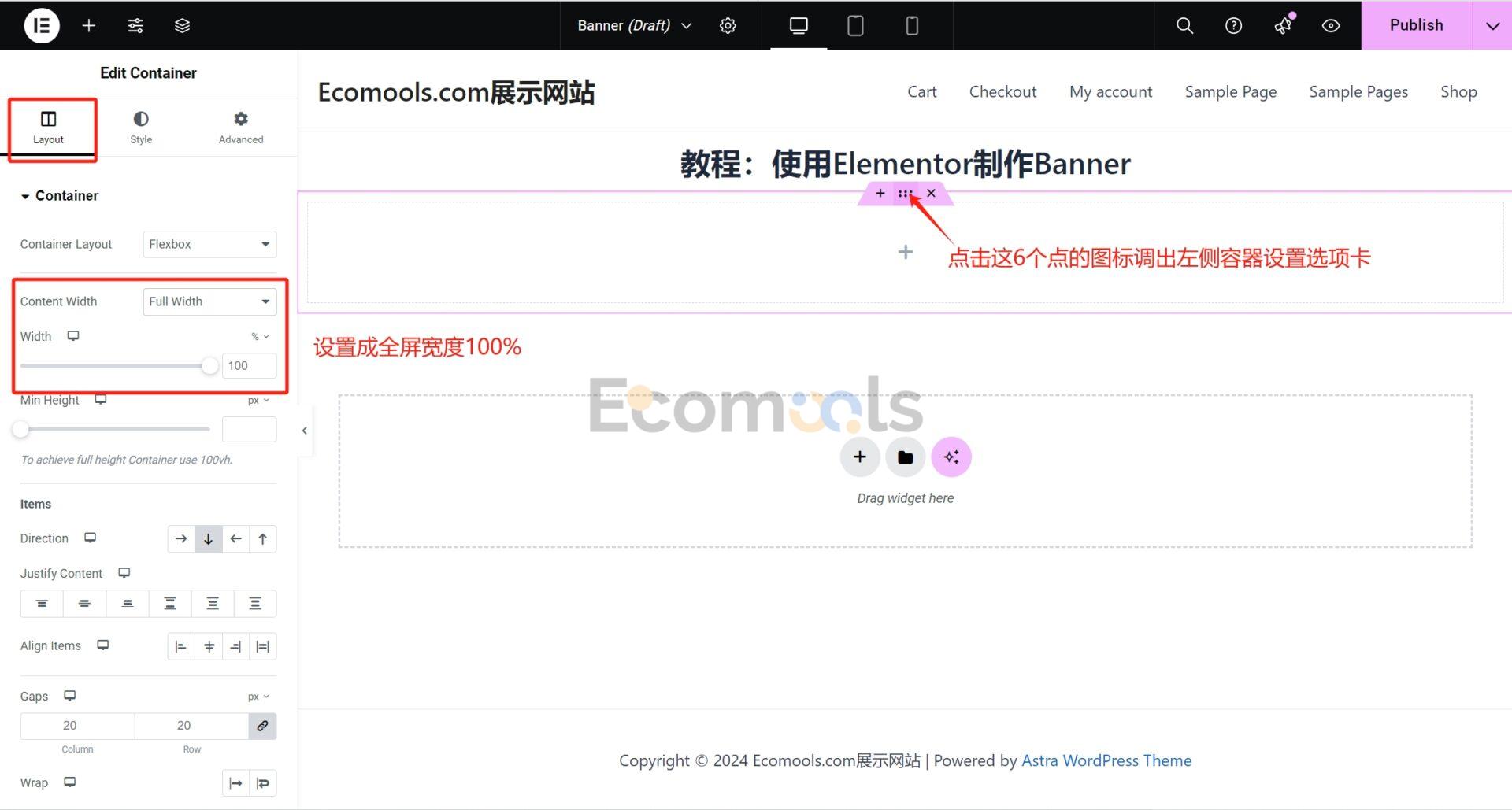
点击容器,调出容器的选项卡。如我们你的Banner想要实现全屏效果,在“Layout”选项卡中将Content Width设置成Full Width,Width设置为100%。以便Banner占据页面的全宽。

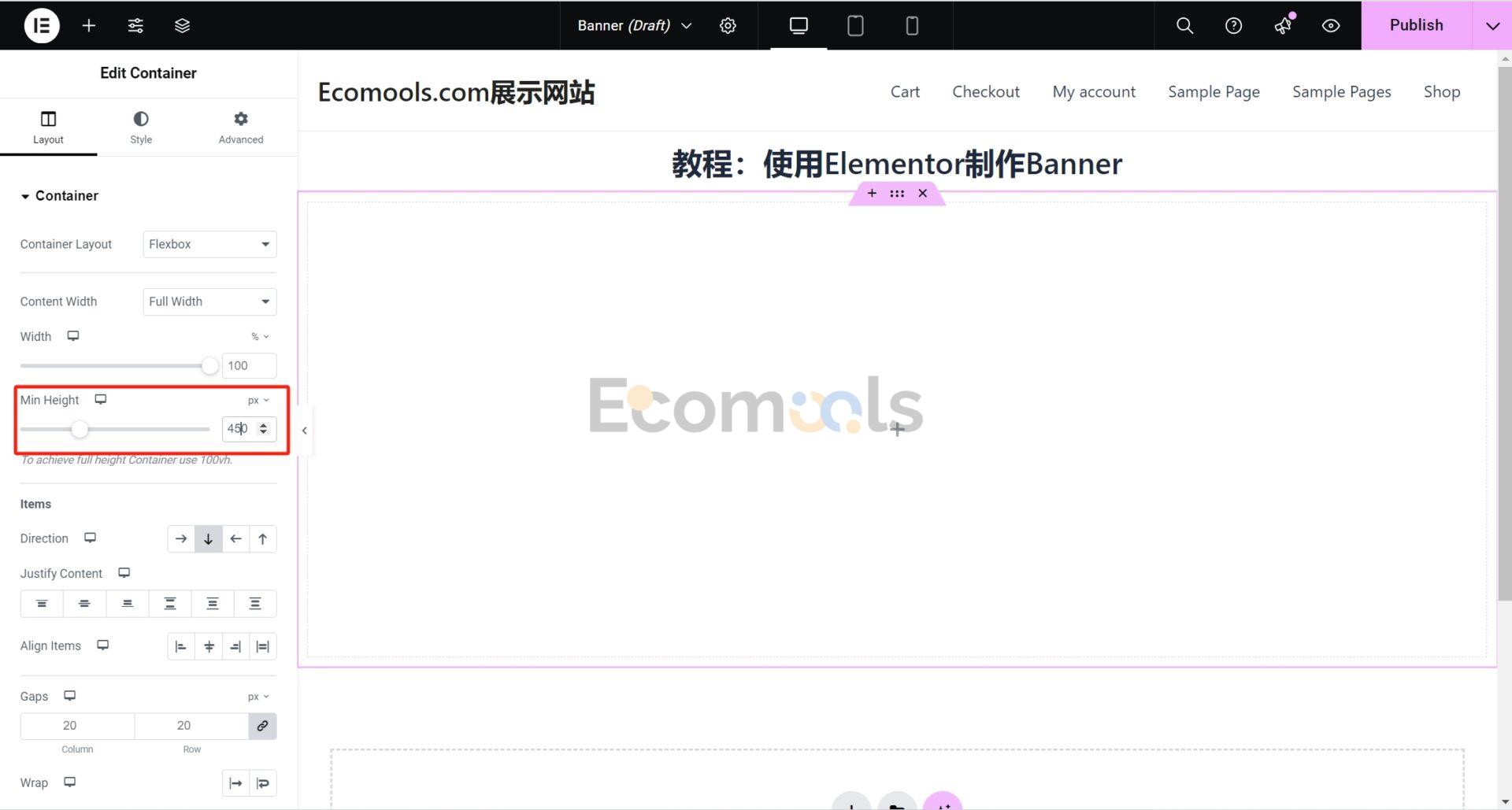
然后设置Min Height,给容器设置一个最小高度。我们这边设置450 px。高度我们可以根据自己的需求自行变更。

步骤三:为Flexbox容器添加背景
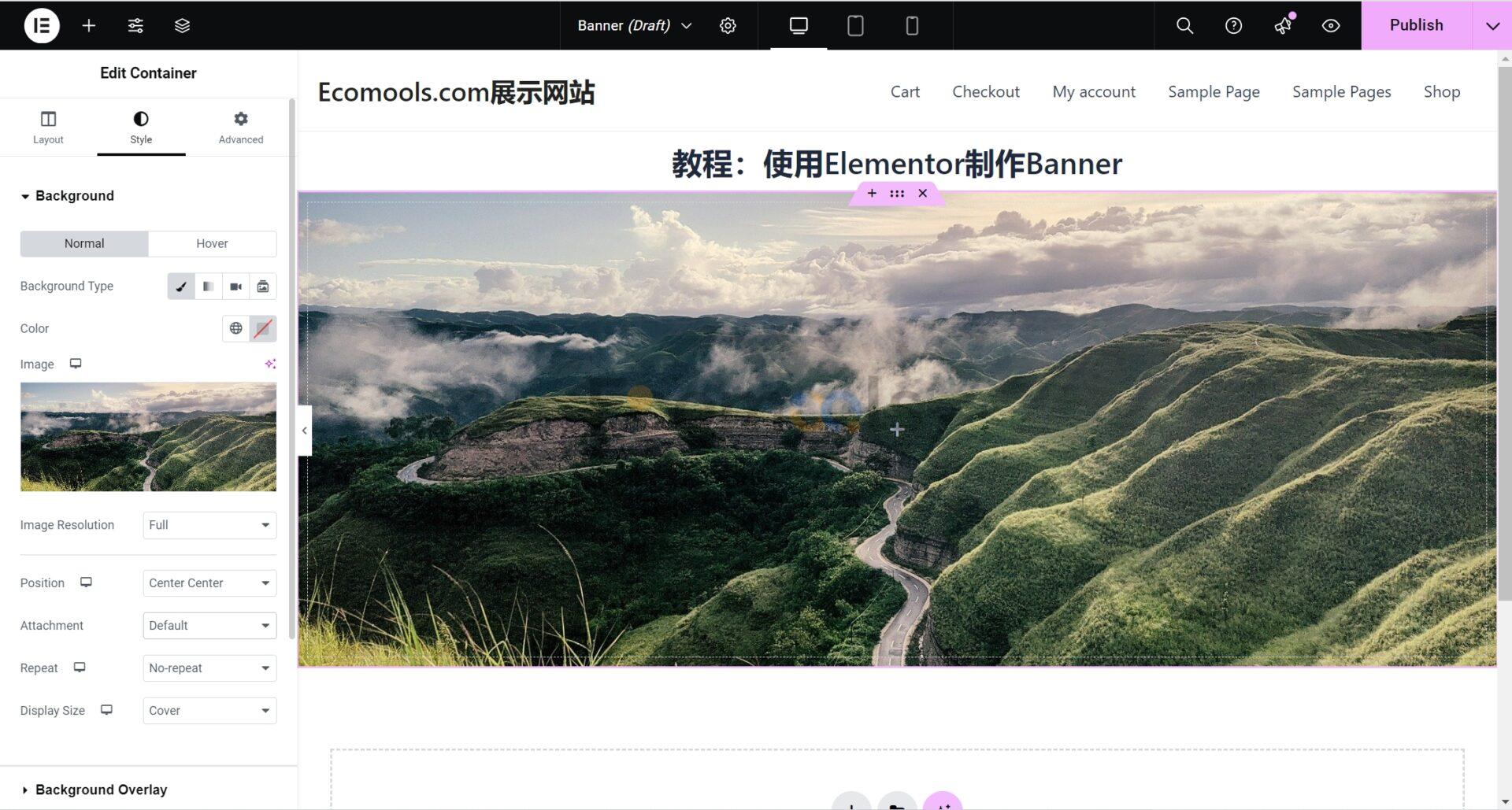
- 切换到Style选项卡
- 在“Background”部分,选择“Classic”。
- 点击“Choose Image”,上传或从媒体库中选择Banner背景图片。
- Image Resolution设置为“Full”。
- 将“Position”设置为“Center Center”。或者你可以尝试其他的,以此来达到想要的效果。
- Attachment的选择根据自己的需求来定,Fixed跟Scroll的效果不一样。设置为Scroll(是默认的选项)背景图像会随着内容一起滚动。当用户滚动页面时,背景图像也会上下移动,保持与元素内容同步;设置为Fixed的话就是背景图像固定在视口,不随内容滚动而移动。无论用户如何滚动页面,背景图像始终保持在固定的位置。当需要突出背景图像或创建动态视觉效果可以使用。
- Repeat 选择 “No-repeat”。
- Display Size选择“Cover”,以确保图片覆盖整个Banner区域。

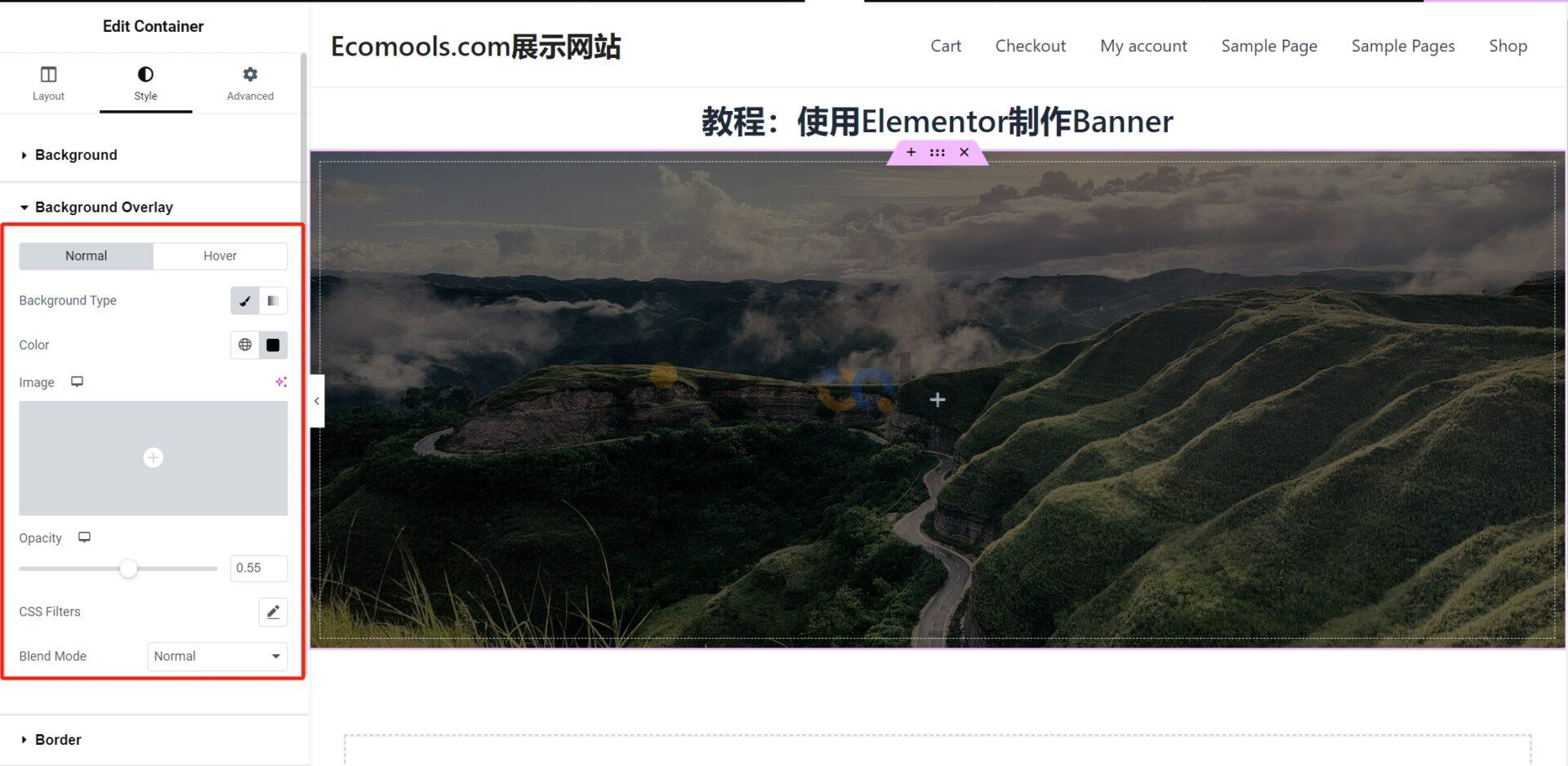
步骤四:添加背景叠加
我们也成这个背景叠加为遮罩层。我们可以给这个遮罩层设置一种颜色,一般是使用黑色或白色,调整不透明度以突出前景内容。
前景内容就是我们想要放在背景之前的内容,比如文字、按钮、表单等等,任何你想添加的元素。
展开背景叠加,点击Background Overlay;选择叠加类型、选择“经典”或“渐变”;设置颜色、通常黑色或白色,调整透明度。
我这边加了个55%透明度的黑色遮罩层。

步骤五:给Banner添加内容
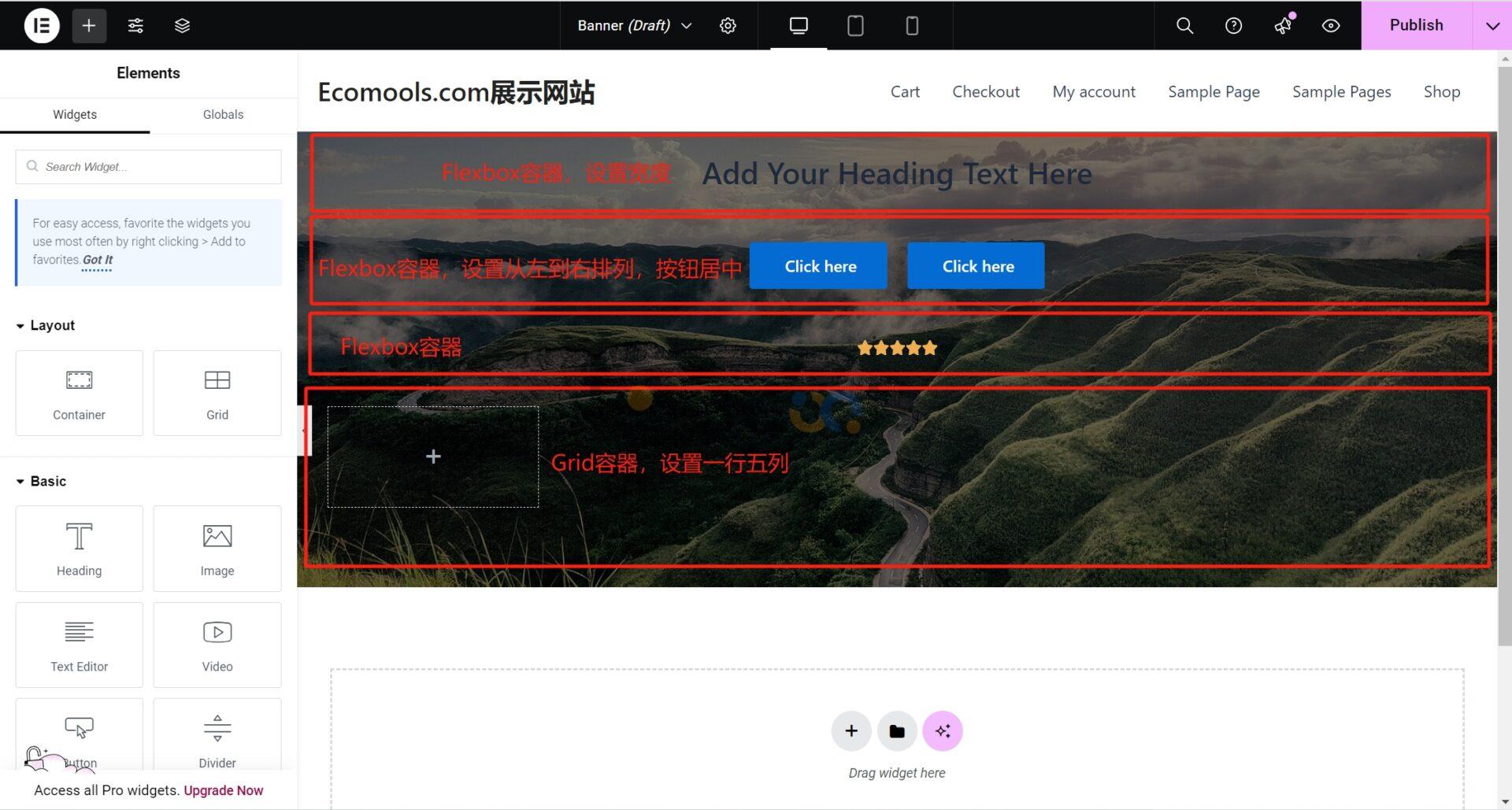
在Banner部分内,点击“+”号,添加一个容器,方便管理多个元素。
我们可以根据实际需求来按需添加。关于如何使用容器来实现想要的布局,可以看我的这篇教程,是非常地详尽了的。
然后我们给Banner区域添加四个容器,每个容器添加对应的内容如:文字、两个按钮、评价、5个小容器。初始效果如下:

步骤六:更改小部件的样式
我们给小部件更改样式,只需要点击对应的小部件,然后左侧就会跳出该小部件的样式设置选项卡。
但是选项卡里面一般分为“Content”、“Style”、“Advanced”三个选项。
每个小部件的“Content”设置都不一样,这个由小部件所需要的必要内容来决定。
对于“Style”选项卡,我们可以设置:
- 文本颜色,更改小部件中字体的颜色;背景颜色,为小部件添加或更改背景颜色。
- 字体类型,选择不同的字体;字体大小、粗细、行高等。
- 边框类型,实线、虚线、无边框等;边框宽度、颜色和圆角。
- 图片背景、渐变背景等高级背景选项。
对于小部件的“Advanced”选项卡,我们可以设置:
- 边距和填充,更精确地控制小部件的空间。
- 定位,设置小部件的定位方式,如相对、绝对等。
- 响应式设置,设置是否在不同设备(桌面、平板、手机)下展示,Elementor Pro会有更多的设备选项。
- 自定义 CSS(仅适用于 Elementor Pro 用户),添加自定义 CSS 代码以实现更高级的样式。
- 阴影、混合模式、过渡动画等。
推荐阅读:
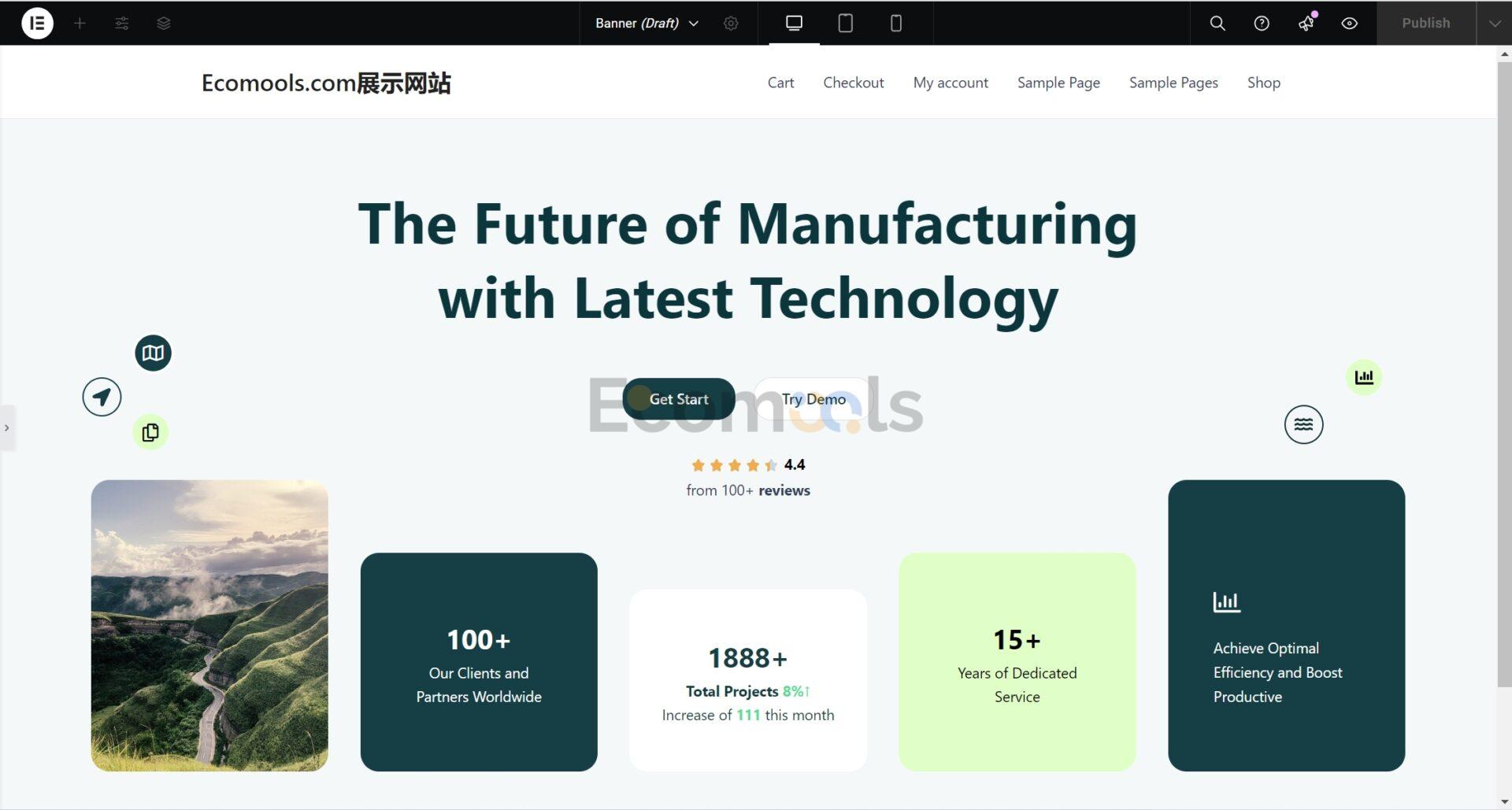
我们首先把小部件添加到Banner里面去,然后通过更改每一个小部件的样式,调整容器和布局,即可达到一个可观的效果:
这是使用Elementor免费版搓出来的,以后可能会出个视频来详解。
建议先看这篇Elementor容器和布局的教程,学会之后想制作出这样的效果应该就会变得很容易。

我手上没有该设计稿,所以有些小部件的位置、样式完全是凭感觉来的,并没有那么地还原。
如果你们有自己设计稿,那么使用Elementor免费版就能够实现你们自己设计出来的效果,且能够高度还原。
这里给出几个提示:
- 如果想让容器向上移动,Margin设置为负值即可。
- 整个Banner两边中部的5个图标跟中间的两个按钮是在同一个容器中的,通过在“Advanced”中设置“Position”为“Absolute”,然后调整偏移量即可实现。
- 对于底部5个模块,如果你跟我一样使用的是Grid容器,那么在Layout选项中,Align Items这个属性要设置为“End”。且每个模块要单独有一个容器,才能实现这种不同高度的效果。
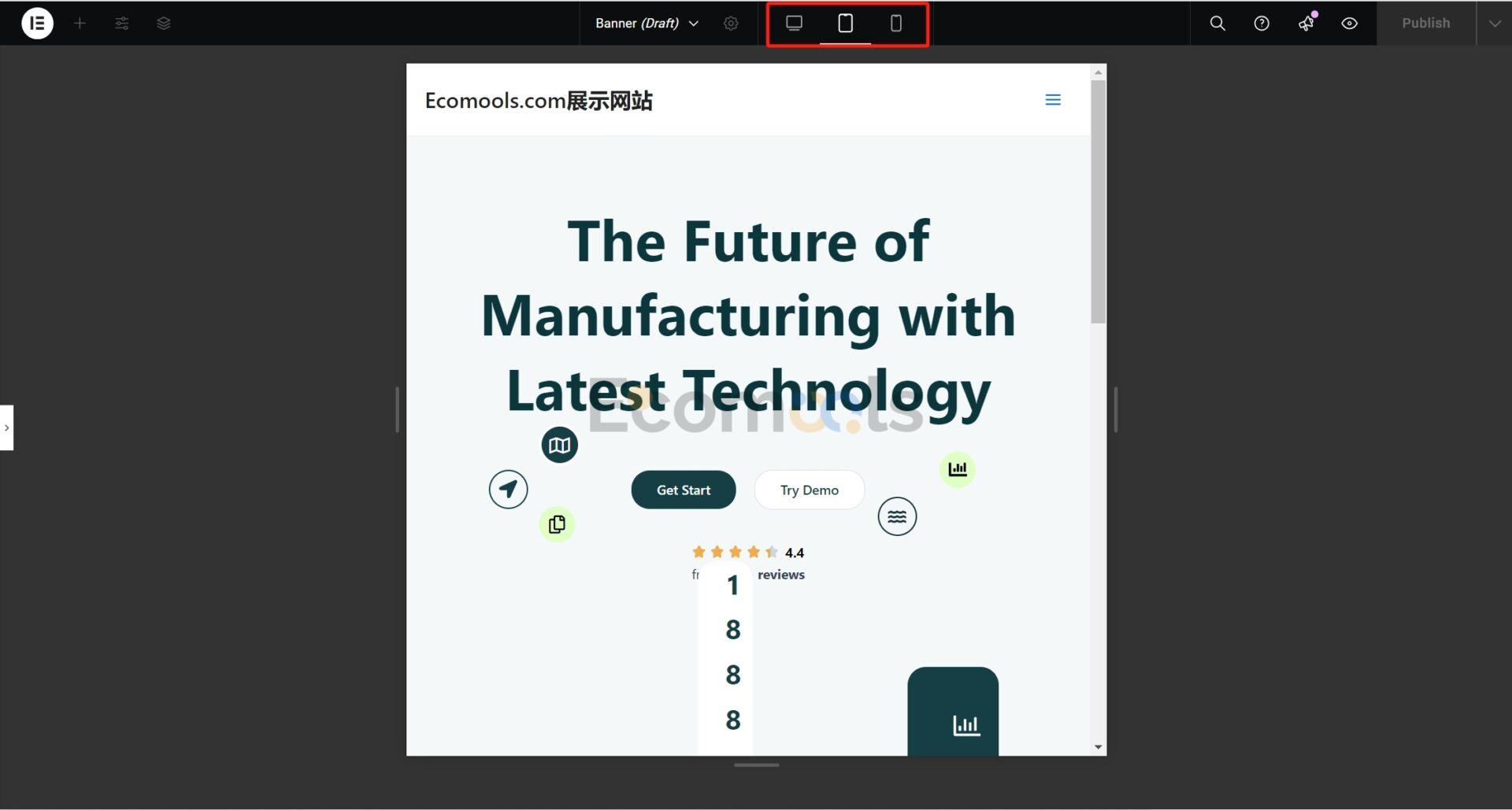
步骤七:设置在不同端的表现效果
我们点击Elementor顶部栏的设备部分可以选择预览在不同设备下的页面展示情况:
我们可以看到在平板端和M端的效果跟PC的不一样,而且有发生页面元素错乱的情况,这是正常的,因为我们还没有正确设置在平板端和M端的表现样式。

我们此时打开左侧的页面设置选项卡,针对不同设备来调整文字大小、间距等,使Banner在各种设备上都能完美呈现设计稿(平板端或者M端的设计稿)的效果。
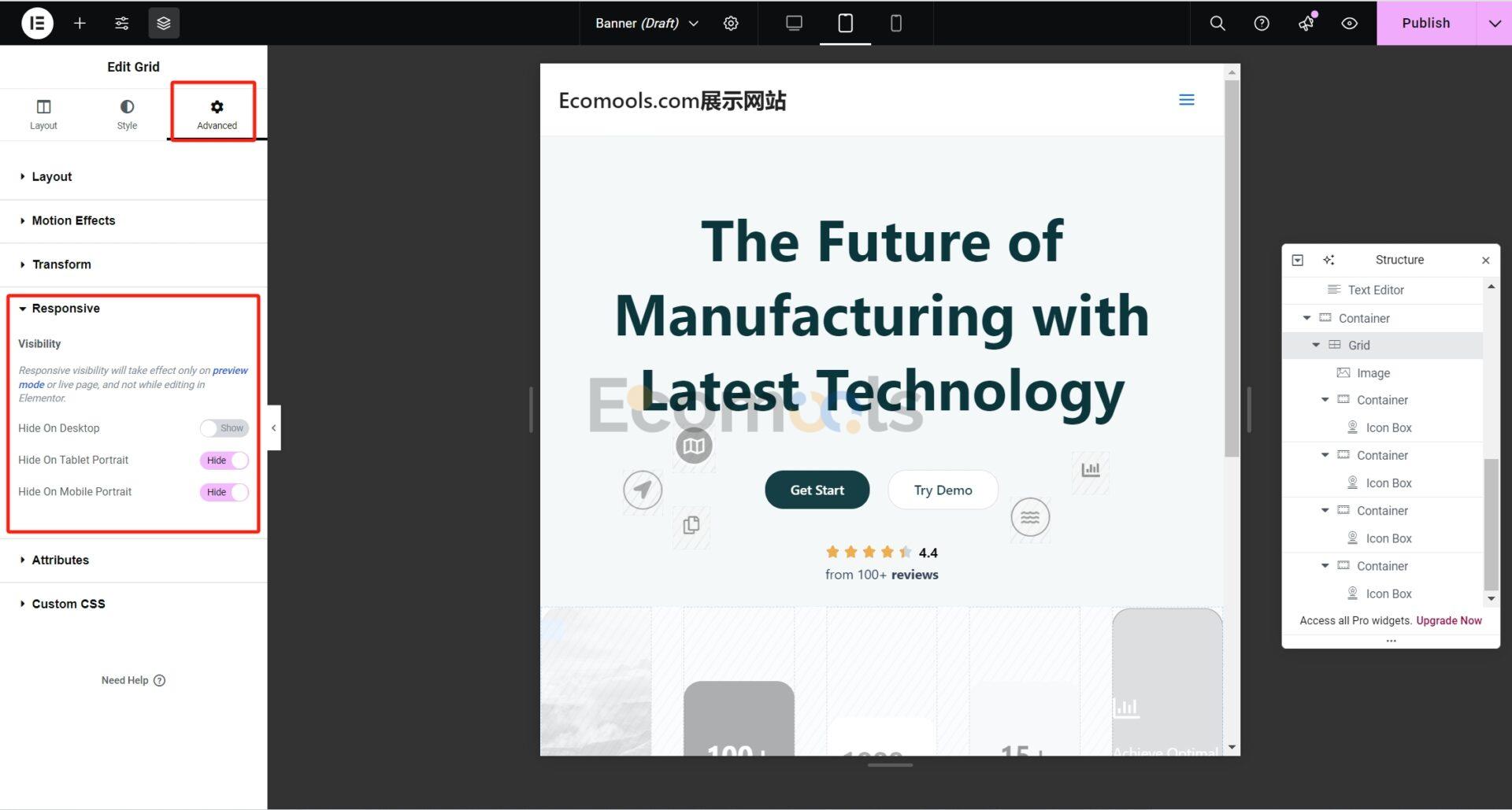
如果我们想要在平板端或者M端隐藏小部件,那么需要我们:
- 选中你想隐藏的小部件/容器
- 打开“Advanced”选项卡,点击“Responsive”
- 根据设备类型来隐藏特定内容

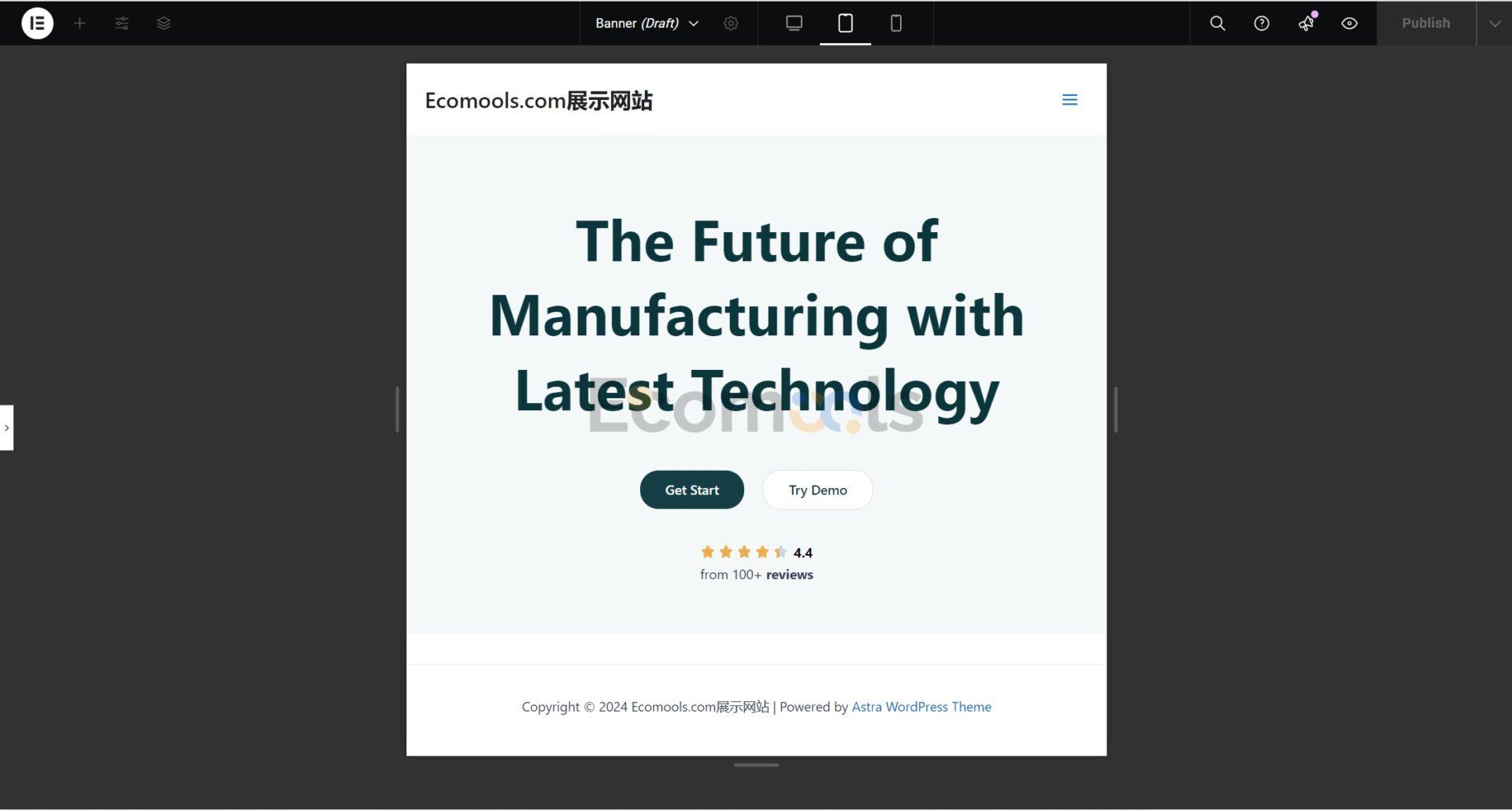
为了方便演示该功能(也因没有设计稿参考),我干脆直接把复杂的元素在其他端隐藏起来了,把左侧选项卡收起来即可看到预览效果:

步骤八:添加动画效果(可选,需要专业版)
如果你想要添加更加复杂的效果,比如你想让图标动起来,那么你可以给图标小部件添加动画效果:
- 点击您想要添加动画的元素,如标题、按钮、或者图标。
- 在左侧面板,点击“Advanced”选项卡。
- 展开“Motion Effects”,在“Entrance Animation”下拉菜单中选择一种动画效果。
- 根据需要设置动画延迟和持续时间。
这个可以自己去尝试下,感受这些动画效果。
但是这个功能需要Elementor Pro版本。
步骤九:发布Banner
如果Banner达到自己满意的效果了,那么我们点击右上角的Publish即可发布该Banner,我们打开该页面就能够看到我们设计出来的Banner效果。