对于内容丰富或页面较长的网页,用户在浏览过程中可能需要频繁滚动,这就容易导致视觉疲劳。
所以为了避免这种情况,增加网页的易用性,也是为了兼顾提升用户体验,我们一般通过在页面上添加“返回顶部”按钮来达到这些效果,同时还能节省用户时间和精力。
最重要的是,在移动设备上,因为屏幕较小,手动滚动更加耗时,所以返回顶部功能会更有必要。
大部分评分较高的WordPress主题,都会有自带的返回顶部按钮(Back to Top),我们通常在“Appearance” –> “Customize”里面可以找到对应的设置。
比如我用的是Astra的主题,会有自带的(Scroll to Top)按钮。

但是跟主题自带的返回顶部按钮相比,通过Elementor制作更具优势。我们使用Elementor制作的返回顶部按钮,可以:
- 制作一个自定义的返回顶部按钮的外观,包括颜色、形状、大小、图标、动画效果等。
- WordPress主题一般都是给我们预设好位置,Elementor允许我们将返回顶部(Back to Top)按钮放置在页面的任何位置,确保最佳的用户体验和视觉效果。
本文将详细介绍如何在WordPress网站中使用Elementor插件(免费版)创建并自定义返回顶部按钮。
开始之前我们需要:
- 已在 WordPress 网站上安装并激活 Elementor 插件。并且使用Elementor制作出了一个Header和Footer(且设置Header和Footer为整站展示)
- 查看该篇使用Elementor制作悬浮按钮的教程,跟着操作进行到第四步。
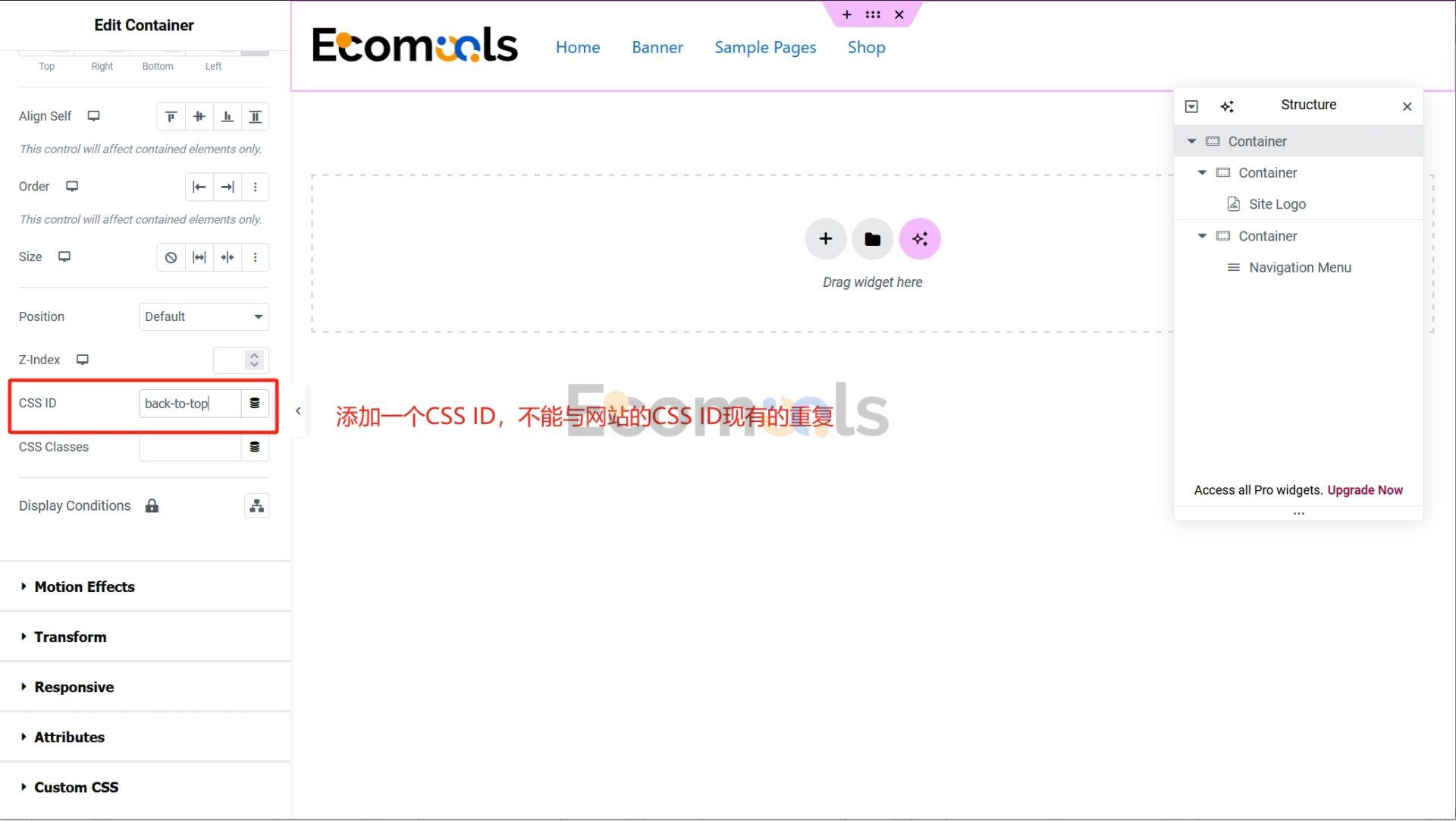
给Header添加一个ID选择器
我们打开使用Elementor制作的Header,打开“Advanced”选项卡,在CSS ID中输入一个自定义的ID选择器。
我这边以back-to-top作为该ID选择器的名称。

这边要注意不要添加一个页面中已有的CSS ID选择器,不然在后面设置“返回顶部”功能的时候会出现跳转到另外一个ID选择器对应的组件中。
点击发布。
给悬浮按钮添加返回顶部的功能
当我们制作出悬浮按钮后,制作返回顶部功能已经成功了一大步。现在我们还需要做的就是给我们的悬浮按钮添加“返回顶部”这个功能:而我们只需要在Link中输入#back-to-top(我们在上面设定的ID选择器名称)即可。记得,需要带#。

完成后,点击发布。
至此,返回顶部按钮已制作完成。