在网站里,404 页面不是报错提示,也是挽回会话的兜底页。多数 WordPress 主题自带 404,大多WordPress主题都带有404页面,但是WordPress主题提供的404页面设置和样式有限,只给出一行冷冰冰的报错文字。
对做内容营销与获客的 B2B 网站来说,更理想的404应该能主动引导:用清晰的说明文字、醒目的返回首页按钮、站内搜索框,以及通往核心栏目、解决方案或产品目录的入口,把本该流失的访客带回到正确路径,降低跳出、提升会话质量。
如果我们想根据自己的想法来定制404页面,可以使用Elementor Pro来制作。在开始本Elementor教程之前,确保你安装了Elementor Pro插件。
使用Elementor Pro创建404模板
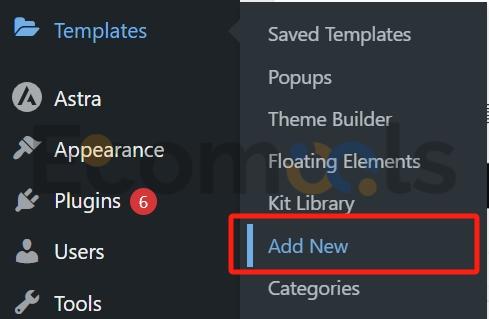
通过Templates > Add New创建新模板。

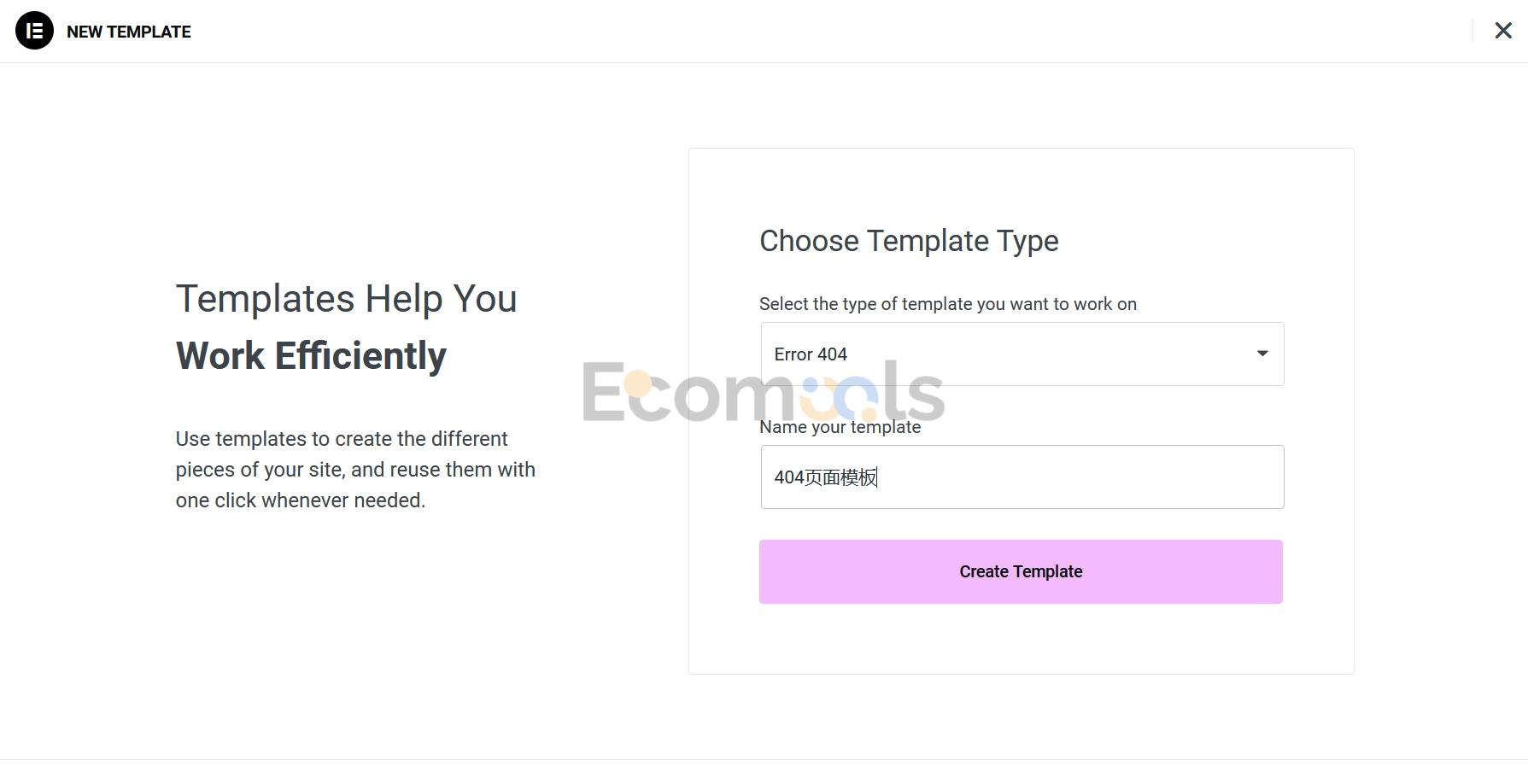
我们选择Error 404模板,输入模板名,然后点击“Create Template”按钮。

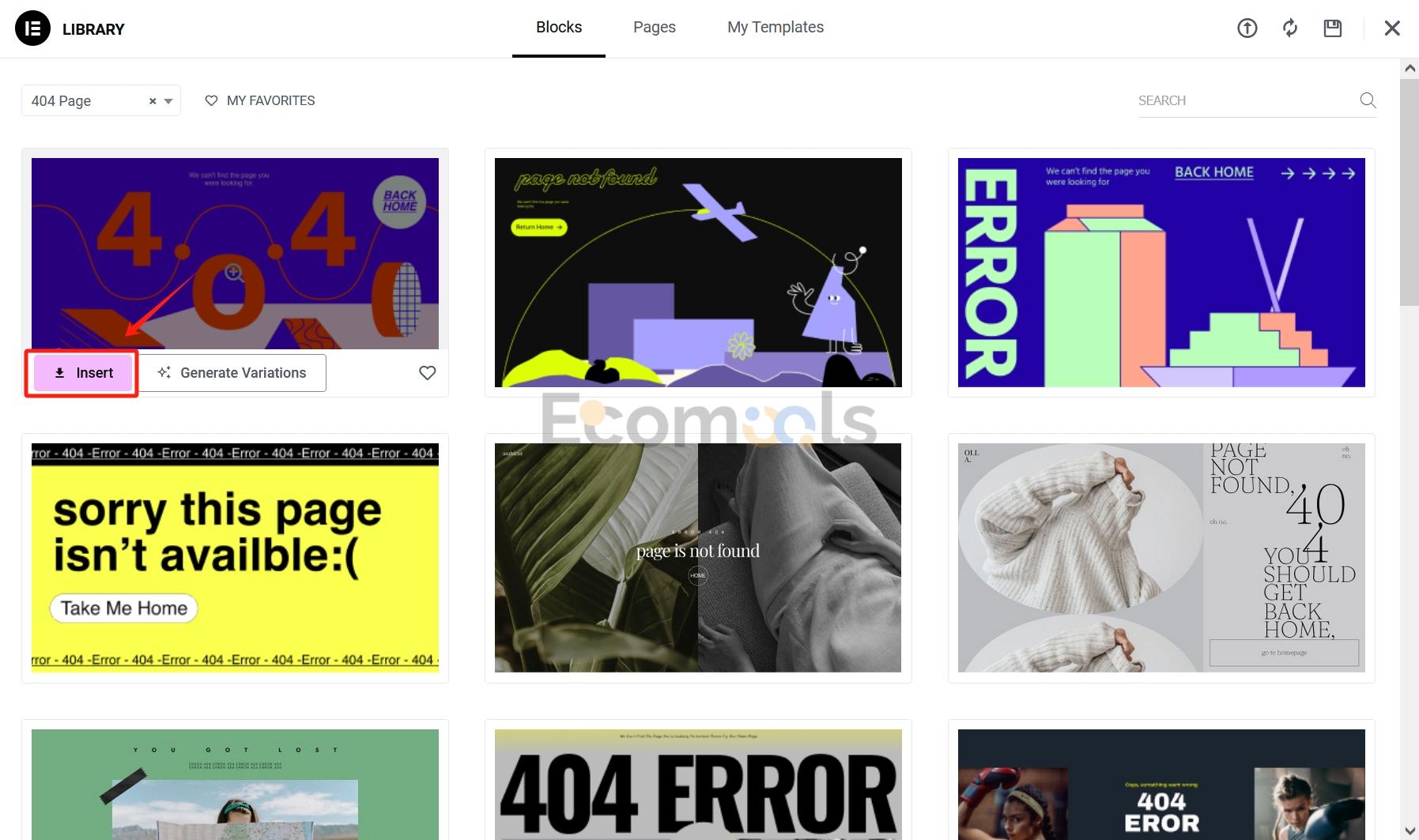
点击“Create Template”按钮后Elementor会带我们进入到404模板页面:

插入模板以后,我们可以点击每个小部件,并编辑里面各个小部件的文本和样式。
这篇Elementor布局教程能够帮你搭建想要的404页面样式。这里就不过多展开了。
设置展示条件
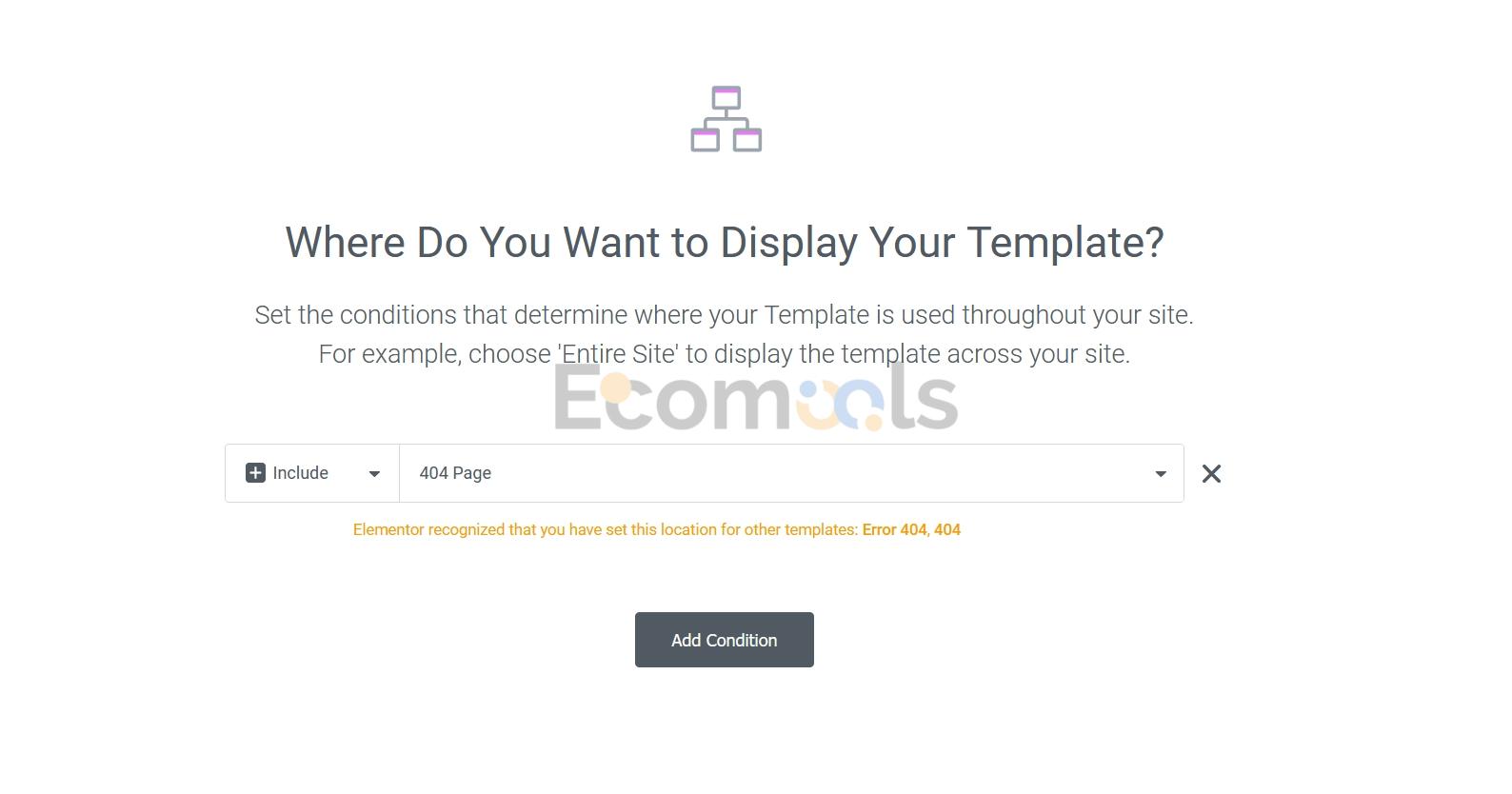
设置404模板的展示条件,点击Publish按钮右侧的下箭头,点击“Display Conditions”按钮。

点击Save & Close。
最后点击Publish即可。当我们访问一个网站不存在的页面即可看到实际的404页面效果。